Mit dem Beginn des Monats August verzichten wir auf SquirrelMail als Standard-Webmail-Umgebung für goneo Kunden, die gelegentlich oder regelmäßig Mails per Browser abrufen und versenden wollen (zu den Gründen hier mehr). Künftig setzen wir ganz auf Roundcube, das unserer Beobachtung nach dynamisch weiterentwickelt wird. Seit heute verwenden wir ein Template, das auch auf kleinen Bildschirmen eine gute Darstellung ermöglicht.
„goneo Webmail (Roundcube) nun auch Smartphone-freundlich“ weiterlesen
Google hilft, Websites fit für Smartphones zu machen
Vielleicht hast du ja auch bereits eine Mail von Google bekommen: Über das Webmaster Tool Konto verschickt Google derzeit Mitteilungen, die man auch als Warnung auffassen könnte.
Es geht darum, dass die Website nicht mobil-fähig genug ist, nach Meinung von Google.
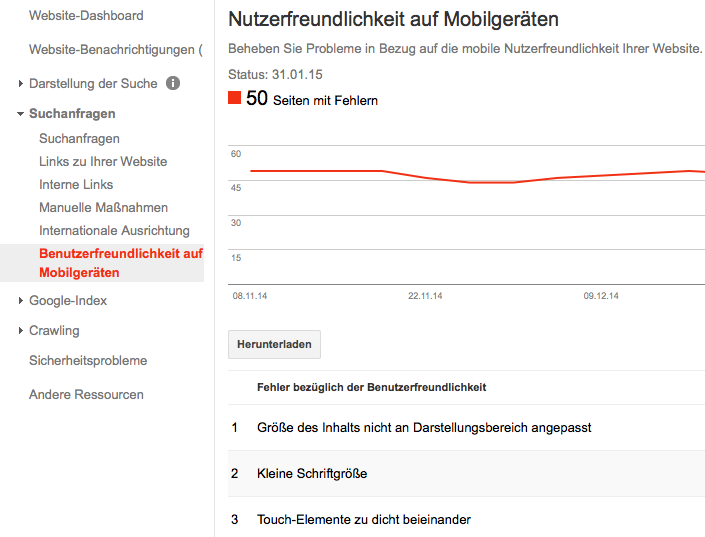
Die Mail hat den Betreff „Beheben Sie Probleme der mobilen Nutzerfreundlichkeit“ und verweist auf das Webmaster Konto. Dort werden dann die konkreten Probleme benannt.

Wir wissen natürlich nicht, was passiert, wenn man als Seitenbetreiber diese Mail ignoriert und sich nicht um mobile Nutzbarkeit der Webseiten schert. Mit Sicherheit kann man nur sagen, dass dies für die Sichtbarkeit in der Google Suche nicht hilfreich sein wird.
Nachdem wir alle Webseiten erstellen, die User auch nutzen sollen, idealerweise mehrmals und wiederkehrend, sollte uns daran gelegen sein, dass die Seiten auch auf Smartphone gut zu bedienen sind.
Wesentliche Punkte sind
- andere Darstellung auf kleinem Bildschirm: Es ist extrem lästig, mit zwei Fingern auf dem Mobilgerät hin und her zu scrollen
- größere Schrift: Nervig ist auch, dass man Zoomen muss, um den Text vernünftig zu lesen
- Kleine Buttons: So gehen viele Klicks verloren, denn man spart sich als User dann einfach das Rumgetippe.
- zu eng nebeneinander platzierte Links: Nicht jeder hat filigrane Finger und kann punktgenau antippen.
Im Developer-Bereich bei Google gibt es viele Anleitungen, wie man Content Management Systeme dazu bringt, mobilfreundliche Webseiten auszuliefern. Anleitungen gibt es für WordPress, Joomla, Drupal, das Google-eigene Blogger, vBulletin, Tumblr, die hierzulande eher exotische DataLife Engine, für die Shopsoftware Magento, PrestaShop, Bitfix und die Google Sites.
Oft lautet die Empfehlung: Aktualisiere die Software. Neue Versionen haben mobile Optimierung bereits an Bord. Dies ist Beispielsweise bei WordPress der Fall, ein aktuelles und modernes Template vorausgesetzt. Dies möge man sich, so Google, eben besorgen und einsetzen.
Google empfiehlt Templates mit responsivem Webdesign. Dahinter steckt eine flexible Anlage der Website, wobei der Seitencode, insbesondere CSS, dafür sorgt, dass die Bildschirmgröße berücksichtigt wird. So werden – je nach Bildschirm – Elemente auf einer Webseite nicht mehr nebeneinander angeordnet, sondern untereinander, wenn der Code der Seite einen entsprechend kleinen Bildschirm signalisiert bekommt. Auch auf die Navigationsdarstellung kann Einfluss genommen werden.
Die Optimierung auf kleine Bildschirm ist nicht nur für Google wichtig: Man muss davon ausgehen, dass der Anteil der User, die mit einem Mobilgerät auf deine Website zugreifen, immer weiter steigt. Es wird sich also auf jeden Fall lohnen.
Man kann die eigene Website auch ohne Webmaster Tools Konto auf Mobility-Fitness testen: https://www.google.com/webmasters/tools/mobile-friendly/?url=xyz.cc
Statt xyz.cc am Ende muss man seine eigene Domain anhängen oder man ruft die Seite mit https://www.google.com/webmasters/tools/mobile-friendly/ auf und tätigt die Eingabe dann im Eingabefeld.