Die Mehrheit aller Online-Geschäfte macht kaum oder ganz wenig Umsatz. Dabei ist E-Commerce heute voll im Trend: Jeder zweite deutsche Internet-User kauft im Vergleich zu Ladengeschäften häufiger online ein – eine klare Tendenz ist zu erkennen.
Obwohl es viel Gemeinsames gibt, unterscheidet sich ein Onlineshop von einem stationären Ladengeschäft. Daher kommt der erste und allerwichtigste Tipp: Verzichten Sie nicht auf die Hilfe von Profis. Sie haben den Erstellungsprozess im Griff und bewahren Sie vor Fehlern.
Eine andere Option wäre, Ihr einzigartiges Business-Projekt mit Hilfe von vorgefertigten professionellen eCommerce-Templates ins Leben zu rufen. Da brauchen Sie keine technischen Vorkenntnisse und keine zusätzliche Nachhilfe. Nur einige Minuten und schon steht Ihr Online-Shop bereit!
„Tipps für einen erfolgreichen Onlineshop“ weiterlesen
Tool-Tipp Browsercheck.me, hilfreich für Webdesigner im Kundendialog
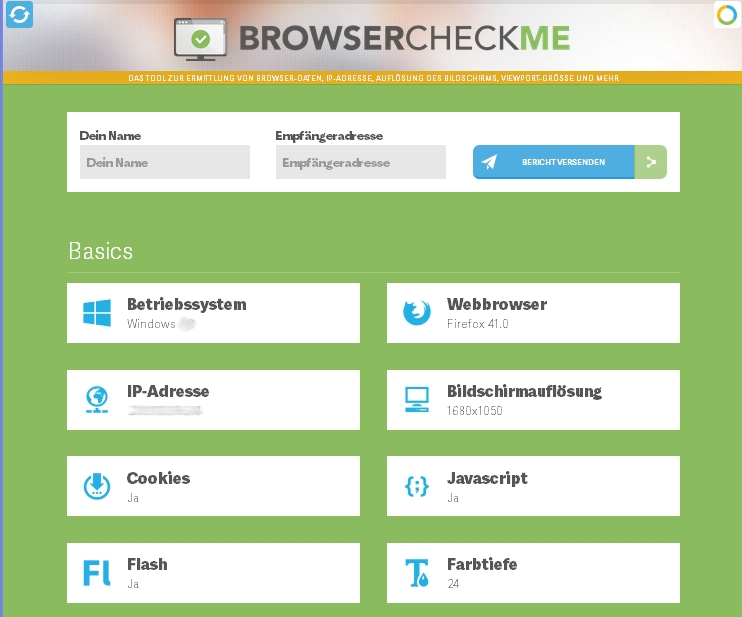
Webdesigner bekommen von ihren Kunden oft Fehlermeldungen, die sich am Ende als Browserinkompatibilitäten, ungünstiger Bildschirmauflösung und blockierter Cookieannahme erweisen.

Um die Fehlersuche zu systematisieren, kann man mit www.browsercheck.me eine Art Fingerabdruck dies Systems herstellen lassen, auf dem eine neue Website getestet wird.
„Tool-Tipp Browsercheck.me, hilfreich für Webdesigner im Kundendialog“ weiterlesen
Im Schnellstart zur eigenen Website (Teil 3) – Joomla!
Heute wollen wir in einem dritten Teil unserer kleinen Serie sehen, wie schnell wir mit Joomla!3 eine neue Website aufsetzen können. Dis bisher beleuchteten Varianten waren goneo easyPage als goneo-eigenes Tool sowie WordPress, das in einer Open Source Lizenz vorliegt und auch per goneo clickStart sehr schnell installiert werden kann. Heute wenden wir uns nun einem anderen Open Source CMS zu.
Wir wollen möglichst schnell eine Website online bringen, allerdings nur Blindtext zeigen.
Zeitbedarf: Etwa drei bis vier Stunden für Leute, die sich noch nicht mit Joomla! beschäftigt haben.
„Im Schnellstart zur eigenen Website (Teil 3) – Joomla!“ weiterlesen
Im Schnellstart zur eigenen Website (Teil 2)
Im ersten Teil unserer kleinen Serie „Im Schnellstart zur eigenen Website“ haben wir uns das goneo-eigene Tool easyPage angesehen. In diesem Teil wenden wir uns der Open Source Welt zu: WordPress gilt als eines der meistgenutzten Content Management Systeme der Welt.
„Im Schnellstart zur eigenen Website (Teil 2)“ weiterlesen
Im Schnellstart zur eigenen Website (Teil 1)
In dieser Artikelserie zeigen wir drei Möglichkeiten, wie Sie schnell und günstig eine eigene Homepage starten können.
„Im Schnellstart zur eigenen Website (Teil 1)“ weiterlesen
Deine Website, deine User
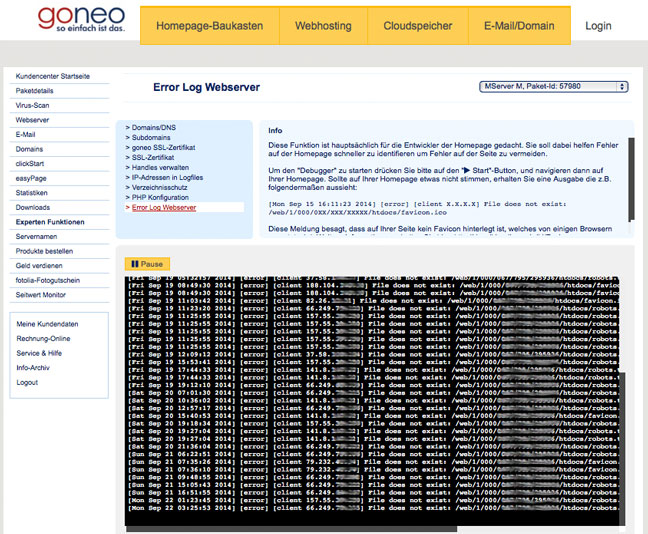
goneo jetzt mit Monitorfenster zur Fehlerausgabe in Echtzeit
 Manche Fehler, die man im Code der Webseite oder in Konfigurationen hat, lassen sich gar nicht so leicht entdecken.
Manche Fehler, die man im Code der Webseite oder in Konfigurationen hat, lassen sich gar nicht so leicht entdecken.
Deswegen hat goneo nun eine Echtzeit-Fehlerberichterstattung eingeführt. Dieses Feature steht Kunden in MServer-Tarifen, Webserver Business und Business Plus Produkten und auch Webhsoting-Kunden zur Verfügung. Man findet es im goneo Kundencenter über den Menüpunkt „Expertenfunktionen“ und dort unter „Error Log Webserver“
„goneo jetzt mit Monitorfenster zur Fehlerausgabe in Echtzeit“ weiterlesen
Kanban-Prinzipien können bei Webprojekten helfen
Kanban ist eine Projektmanagement-Methode, die auf die „Theory of Constraints“ zurückgeht. Sie kann auch bei Webprojekten sehr helfen. Wir haben einen Beitrag im Glossar dazu und beschreiben, welche interessanten Methoden es sonst noch gibt.
https://goneo.de/glossar/webprojekt.html
TTFB: Time to First Byte – so kann man die Zeit bis zum ersten Byte feststellen
Das ist kein Geheimnis: Schnelle Websites sind besser als langsame. Über die Webmaster Tools gibt auch Google Hinweise auf potentielle Verbesserungen, um seinen Sitebesuchern eine bessere Nutzererfahrung zu geben.

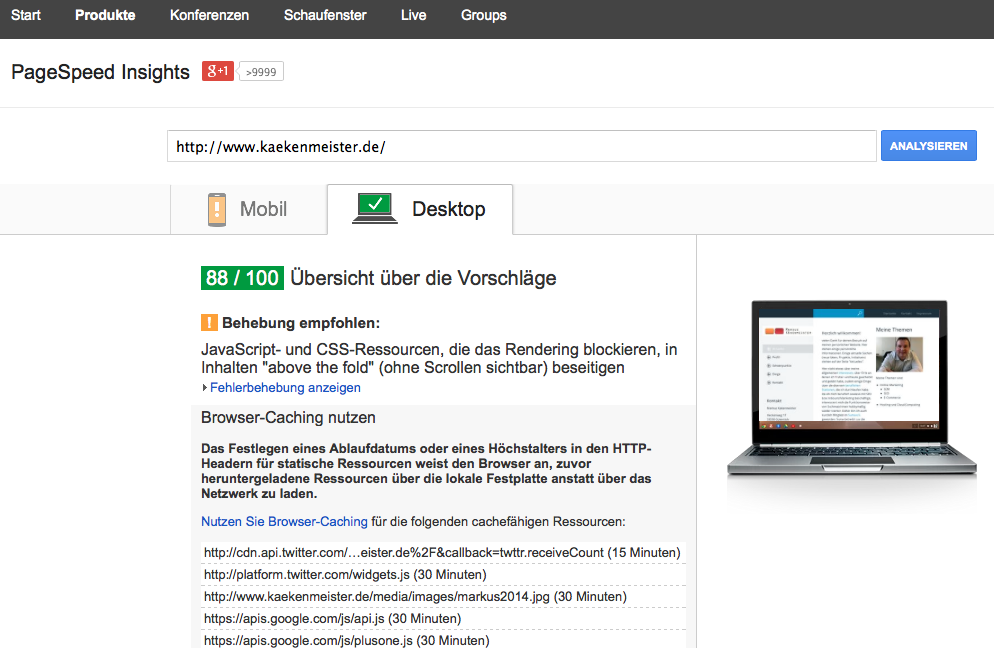
Hinweise auf Potentiale liefert Page Speed Insights von Google (auch über die Webmaster Tools verlinkt).
Detaillierte Informationen präsentiert das kostenlose Online-Tool http://www.webpagetest.org . Je nach „Andrang“ muss man etwas auf das Ergebnis warten, dafür erhält man allerdings viele aufschlussreiche Hinweise. Zum Beispiel: Wie lange dauert es, bis das erste Byte geladen ist und wann kann der Browser anfangen, zu rendern?
In der Wasserfall-Darstellung sehen Sie, wie die einzelnen Elemente des DOM geladen und welche Server sonst noch angefunkt werden. Vielleicht ergeben sich hier ja noch Optimierungsmöglichkeiten, etwa durch asynchrones Laden.
Mit den viel knapper gehaltenen Pagespeedinsights gibt Google Hinweise mittels einer einer kommentierten Vorschlagsliste. Diese ist nach dringenden und empfohlenen Maßnahmen sowie als erledigt zu betrachtenden Dingen unterteilt.
Wenn man verschiedene Webseiten damit testet, stellt man fest, dass einige Empfehlungen immer wieder auftauchen: Browser Caching aktivieren und Bilder optimieren.
Caching können Sie über .htaccess Direktiven aktivieren. Wie das geht ist zum Beispiel in diesem Blog beschrieben. Eine optimale Bilderaufbereitung ist zum Beispiel mit Adobe Photoshop und der „Für’s Web speichern“-Option möglich. Die t3n hat über ein Onlinetool zur Optimierung von PNG-Dateien berichtet. Damit sind auch Transparenzen offensichtlich kein Problem.
Blog starten – wie fängt man das richtig an?

Gibt es so etwas wie einen schnellen einfachen Start als frischgebackener Blogger? Auf Pinterest haben wir eine Infografik gefunden, die vielleicht den Einstieg erleichtern kann.
Wichtig ist demnach, unique und authentisch zu sein, aber zusätzlich kommt es sehr darauf an, seinen eigenen Stil zu pflegen und durch Vernetzung die Blog-Site voranzubringen. Die Infografik gibt ein paar Impulse dafür.
„Blog starten – wie fängt man das richtig an?“ weiterlesen