Kanban ist eine Projektmanagement-Methode, die auf die „Theory of Constraints“ zurückgeht. Sie kann auch bei Webprojekten sehr helfen. Wir haben einen Beitrag im Glossar dazu und beschreiben, welche interessanten Methoden es sonst noch gibt.
https://goneo.de/glossar/webprojekt.html
goneo mit Know How rund ums das Thema "eigene Website"

Wie geht man ein neues Webprojekt an? Was steckt hinter Begriffen wie CMS oder MySQL. Bei goneo finden Sie dafür viele Infos:
- Know How zum Thema „Eigene Website“, von der Planung über den Betrieb bis zur Optimierung
- Glossar mit einer einfachen Erkläung zu vielen Begriffen, die in Zusammenhang mit dem Betrieb der eigenen Homepage wichtig sind.
Für ganz konkrete Fragen können Sie auch unser Forum nutzen:
https://www.goneo.de/community
Es ist offen für alle, egal, ob Sie Kunde bei goneo sind oder nicht.
goneo mit Know How rund ums das Thema „eigene Website“
Wie geht man ein neues Webprojekt an? Was steckt hinter Begriffen wie CMS oder MySQL. Bei goneo finden Sie dafür viele Infos:
- Know How zum Thema „Eigene Website“, von der Planung über den Betrieb bis zur Optimierung
- Glossar mit einer einfachen Erkläung zu vielen Begriffen, die in Zusammenhang mit dem Betrieb der eigenen Homepage wichtig sind.
Für ganz konkrete Fragen können Sie auch unser Forum nutzen:
https://www.goneo.de/community
Es ist offen für alle, egal, ob Sie Kunde bei goneo sind oder nicht.
Warum es sich lohnt, die eigene Website schneller zu machen

Ein oder zwei Sekunden mehr Ladezeit, was macht das schon? Der Unterschied dieses augenscheinlich geringen Unterschieds kann allerdings enorm sein. Keine Frage: Man muss optimieren, entweder mit Fett/Eiweiß/Flüssigkeit oder mit Silikon/Metall/Strom.
„Warum es sich lohnt, die eigene Website schneller zu machen“ weiterlesen
TTFB: Time to First Byte – so kann man die Zeit bis zum ersten Byte feststellen
Das ist kein Geheimnis: Schnelle Websites sind besser als langsame. Über die Webmaster Tools gibt auch Google Hinweise auf potentielle Verbesserungen, um seinen Sitebesuchern eine bessere Nutzererfahrung zu geben.

Hinweise auf Potentiale liefert Page Speed Insights von Google (auch über die Webmaster Tools verlinkt).
Detaillierte Informationen präsentiert das kostenlose Online-Tool http://www.webpagetest.org . Je nach „Andrang“ muss man etwas auf das Ergebnis warten, dafür erhält man allerdings viele aufschlussreiche Hinweise. Zum Beispiel: Wie lange dauert es, bis das erste Byte geladen ist und wann kann der Browser anfangen, zu rendern?
In der Wasserfall-Darstellung sehen Sie, wie die einzelnen Elemente des DOM geladen und welche Server sonst noch angefunkt werden. Vielleicht ergeben sich hier ja noch Optimierungsmöglichkeiten, etwa durch asynchrones Laden.
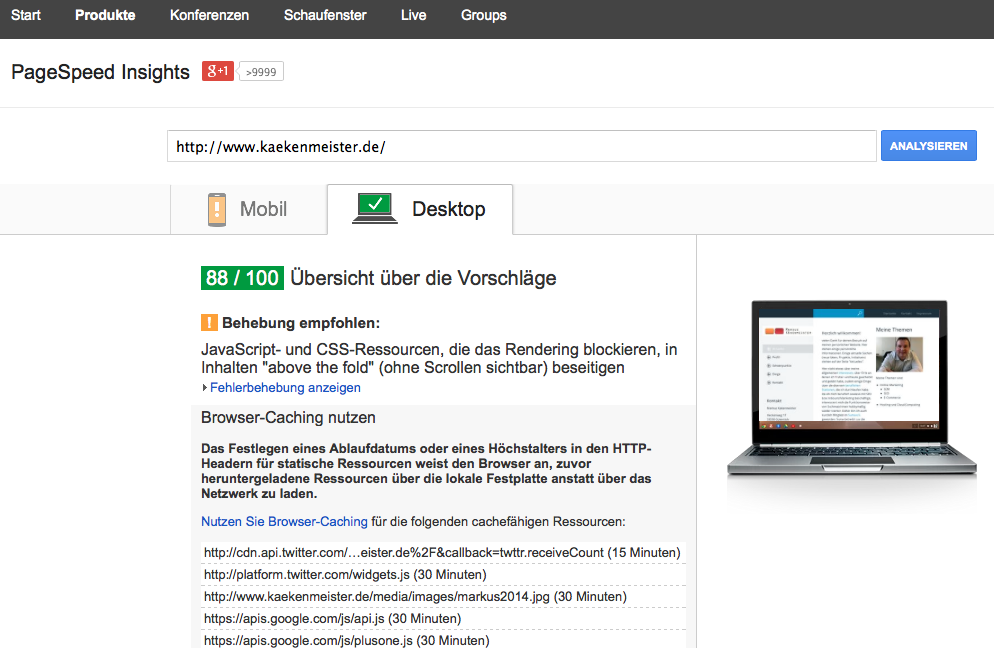
Mit den viel knapper gehaltenen Pagespeedinsights gibt Google Hinweise mittels einer einer kommentierten Vorschlagsliste. Diese ist nach dringenden und empfohlenen Maßnahmen sowie als erledigt zu betrachtenden Dingen unterteilt.
Wenn man verschiedene Webseiten damit testet, stellt man fest, dass einige Empfehlungen immer wieder auftauchen: Browser Caching aktivieren und Bilder optimieren.
Caching können Sie über .htaccess Direktiven aktivieren. Wie das geht ist zum Beispiel in diesem Blog beschrieben. Eine optimale Bilderaufbereitung ist zum Beispiel mit Adobe Photoshop und der „Für’s Web speichern“-Option möglich. Die t3n hat über ein Onlinetool zur Optimierung von PNG-Dateien berichtet. Damit sind auch Transparenzen offensichtlich kein Problem.
Website-Ladezeit optimieren
Kennen Sie das? Die Webseite wächst, hat immer mehr Besucher. Dass die Zugriffe steigen, sehen Sie zum Beispiel in der Zugriffsstatistik, die auf einer Logfileauswertung basiert (im goneo Kundencenter zugänglich) oder auch mit Piwik oder einem anderen Tracking Tool.
Eigentlich freut man sich als Webseitenbetreiber ja über diese Zuwächse. Doch es kann passieren, dass das gebuchte Webpaket zu klein geworden ist. Die Performance leidet unter Umständen, die User Experience wird schlechter.
Nun ist es Zeit für Optimierungsmassnahmen.
„Website-Ladezeit optimieren“ weiterlesen
Blog starten – wie fängt man das richtig an?

Gibt es so etwas wie einen schnellen einfachen Start als frischgebackener Blogger? Auf Pinterest haben wir eine Infografik gefunden, die vielleicht den Einstieg erleichtern kann.
Wichtig ist demnach, unique und authentisch zu sein, aber zusätzlich kommt es sehr darauf an, seinen eigenen Stil zu pflegen und durch Vernetzung die Blog-Site voranzubringen. Die Infografik gibt ein paar Impulse dafür.
„Blog starten – wie fängt man das richtig an?“ weiterlesen
Wie wichtig ist valider HTML Code für Suchmaschinenpositionierung?
 Viele SEO-Tools weisen nach einem Validitätscheck die Anzahl der HTML-Fehler auf einer Website aus. Dahinter steht die Annahme, dass valider, also gemäß den Standards des W3C-Konsortiums, formulierter Code ein Qualitätsmerkmal sei, das „gute“ Webseiten von „schlechten“ Webseiten unterscheiden hilft. Auch wenn valider HTML-Code in einer idealen Web-Welt höchst wünschenswert ist, in der Praxis finden wir viele, viele nicht-W3C-konforme Seiten. Schadet das dem, Suchmaschinenranking?
Viele SEO-Tools weisen nach einem Validitätscheck die Anzahl der HTML-Fehler auf einer Website aus. Dahinter steht die Annahme, dass valider, also gemäß den Standards des W3C-Konsortiums, formulierter Code ein Qualitätsmerkmal sei, das „gute“ Webseiten von „schlechten“ Webseiten unterscheiden hilft. Auch wenn valider HTML-Code in einer idealen Web-Welt höchst wünschenswert ist, in der Praxis finden wir viele, viele nicht-W3C-konforme Seiten. Schadet das dem, Suchmaschinenranking?
„Wie wichtig ist valider HTML Code für Suchmaschinenpositionierung?“ weiterlesen
