Wenn man eine Website betreibt, möchte man, dass man damit auch Erfolg hat. Wie man diesen Erfolg definiert, hängt sehr von Typ der Webseite ab. In vielen Fällen hat man es mit E-Commerce zu tun. Hier geht es darum, dass der User Produkte oder Services bestellt oder zumindest seine Kontaktadresse hinterlässt, so dass er von einem Unternehmensvertreter angerufen werden darf.
„Wie kann man mit seiner Website erfolgreicher werden?“ weiterlesen
Joomla 3.4 updaten
Seit dieser Woche bietet goneo in den clickStart-Anwendungen Joomla 3.4.3 statt 3.4.1 an. Dies ist für neue Installationen interessant. Bestehende 3.4-Installationen sollte man aus der Anwendung heraus updaten. Hier ist beschreiben, wie der Prozess aussieht.
„Joomla 3.4 updaten“ weiterlesen
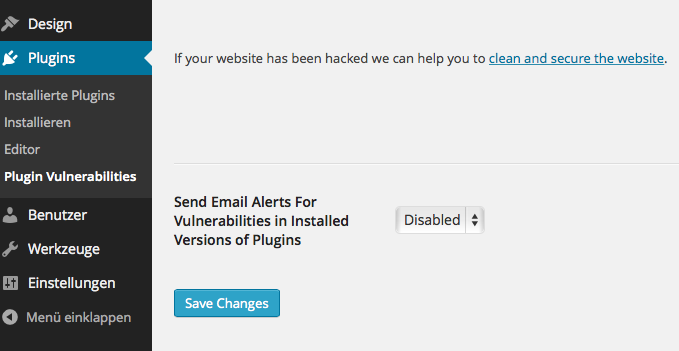
So hält man auch WordPress-Plugins aktuell
Natürlich muss man als Blogbetreiber nicht nur ständig neue Themen recherchieren, Content erstellen und sich um die Monetarisierung kümmern. Auch der technische Part braucht Aufmerksamkeit. Ein Tool, das hilft, auf Sicherheitslücken aufmerksam zu werden, ist „Plugin Vulnerabilities“.

„So hält man auch WordPress-Plugins aktuell“ weiterlesen
21.April 2015: #Mobilegeddon – mach deine Seite mobilfreundlich. Jetzt!

Google hat einen Termin für eine neues Update des Rankingalgorithmus genannt: 21.4.2015. Ab diesem Zeitpunkt, so Google, wird die Fähigkeit einer Website, sich unterschiedlich großen Bildschirmen anzupassen, ein wichiger Faktor sein.
„21.April 2015: #Mobilegeddon – mach deine Seite mobilfreundlich. Jetzt!“ weiterlesen
Google hilft, Websites fit für Smartphones zu machen
Vielleicht hast du ja auch bereits eine Mail von Google bekommen: Über das Webmaster Tool Konto verschickt Google derzeit Mitteilungen, die man auch als Warnung auffassen könnte.
Es geht darum, dass die Website nicht mobil-fähig genug ist, nach Meinung von Google.
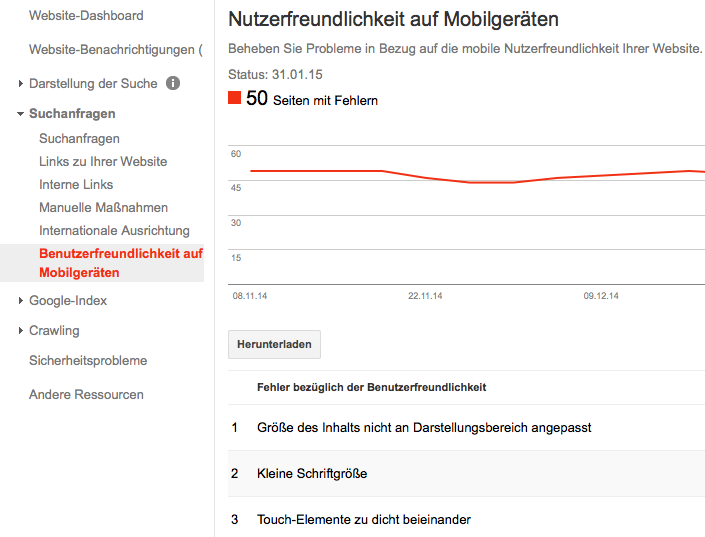
Die Mail hat den Betreff „Beheben Sie Probleme der mobilen Nutzerfreundlichkeit“ und verweist auf das Webmaster Konto. Dort werden dann die konkreten Probleme benannt.

Wir wissen natürlich nicht, was passiert, wenn man als Seitenbetreiber diese Mail ignoriert und sich nicht um mobile Nutzbarkeit der Webseiten schert. Mit Sicherheit kann man nur sagen, dass dies für die Sichtbarkeit in der Google Suche nicht hilfreich sein wird.
Nachdem wir alle Webseiten erstellen, die User auch nutzen sollen, idealerweise mehrmals und wiederkehrend, sollte uns daran gelegen sein, dass die Seiten auch auf Smartphone gut zu bedienen sind.
Wesentliche Punkte sind
- andere Darstellung auf kleinem Bildschirm: Es ist extrem lästig, mit zwei Fingern auf dem Mobilgerät hin und her zu scrollen
- größere Schrift: Nervig ist auch, dass man Zoomen muss, um den Text vernünftig zu lesen
- Kleine Buttons: So gehen viele Klicks verloren, denn man spart sich als User dann einfach das Rumgetippe.
- zu eng nebeneinander platzierte Links: Nicht jeder hat filigrane Finger und kann punktgenau antippen.
Im Developer-Bereich bei Google gibt es viele Anleitungen, wie man Content Management Systeme dazu bringt, mobilfreundliche Webseiten auszuliefern. Anleitungen gibt es für WordPress, Joomla, Drupal, das Google-eigene Blogger, vBulletin, Tumblr, die hierzulande eher exotische DataLife Engine, für die Shopsoftware Magento, PrestaShop, Bitfix und die Google Sites.
Oft lautet die Empfehlung: Aktualisiere die Software. Neue Versionen haben mobile Optimierung bereits an Bord. Dies ist Beispielsweise bei WordPress der Fall, ein aktuelles und modernes Template vorausgesetzt. Dies möge man sich, so Google, eben besorgen und einsetzen.
Google empfiehlt Templates mit responsivem Webdesign. Dahinter steckt eine flexible Anlage der Website, wobei der Seitencode, insbesondere CSS, dafür sorgt, dass die Bildschirmgröße berücksichtigt wird. So werden – je nach Bildschirm – Elemente auf einer Webseite nicht mehr nebeneinander angeordnet, sondern untereinander, wenn der Code der Seite einen entsprechend kleinen Bildschirm signalisiert bekommt. Auch auf die Navigationsdarstellung kann Einfluss genommen werden.
Die Optimierung auf kleine Bildschirm ist nicht nur für Google wichtig: Man muss davon ausgehen, dass der Anteil der User, die mit einem Mobilgerät auf deine Website zugreifen, immer weiter steigt. Es wird sich also auf jeden Fall lohnen.
Man kann die eigene Website auch ohne Webmaster Tools Konto auf Mobility-Fitness testen: https://www.google.com/webmasters/tools/mobile-friendly/?url=xyz.cc
Statt xyz.cc am Ende muss man seine eigene Domain anhängen oder man ruft die Seite mit https://www.google.com/webmasters/tools/mobile-friendly/ auf und tätigt die Eingabe dann im Eingabefeld.
Webanalyse oder SEO-Analyse – goneo hat die Tools an Bord

Seit Dezember 2014 können goneo Kunden mit einem Hosting- oder Serververtrag auch mittels eines Gutscheins SEO DIVER nutzen. SEO DIVER ist ein Tool aus dem Hause der Agentur ABAKUS, mit dem Suchmaschinenoptimierer feststellen können, gut oder schlecht eine bestimmte Domain in den Suchergebnisseiten von Google vertreten ist. Wir erklären die Unterschiede zu Webanalysetools, die den Traffic messen und zu den Webmaster Tools von Google.
„Webanalyse oder SEO-Analyse – goneo hat die Tools an Bord“ weiterlesen
Kanban-Prinzipien können bei Webprojekten helfen
Kanban ist eine Projektmanagement-Methode, die auf die „Theory of Constraints“ zurückgeht. Sie kann auch bei Webprojekten sehr helfen. Wir haben einen Beitrag im Glossar dazu und beschreiben, welche interessanten Methoden es sonst noch gibt.
https://goneo.de/glossar/webprojekt.html
Website-Ladezeit optimieren
Kennen Sie das? Die Webseite wächst, hat immer mehr Besucher. Dass die Zugriffe steigen, sehen Sie zum Beispiel in der Zugriffsstatistik, die auf einer Logfileauswertung basiert (im goneo Kundencenter zugänglich) oder auch mit Piwik oder einem anderen Tracking Tool.
Eigentlich freut man sich als Webseitenbetreiber ja über diese Zuwächse. Doch es kann passieren, dass das gebuchte Webpaket zu klein geworden ist. Die Performance leidet unter Umständen, die User Experience wird schlechter.
Nun ist es Zeit für Optimierungsmassnahmen.
„Website-Ladezeit optimieren“ weiterlesen
Blog starten – wie fängt man das richtig an?

Gibt es so etwas wie einen schnellen einfachen Start als frischgebackener Blogger? Auf Pinterest haben wir eine Infografik gefunden, die vielleicht den Einstieg erleichtern kann.
Wichtig ist demnach, unique und authentisch zu sein, aber zusätzlich kommt es sehr darauf an, seinen eigenen Stil zu pflegen und durch Vernetzung die Blog-Site voranzubringen. Die Infografik gibt ein paar Impulse dafür.
„Blog starten – wie fängt man das richtig an?“ weiterlesen