WordPress, unser treuer Begleiter in der digitalen Welt bringt ein poliertes 6.7
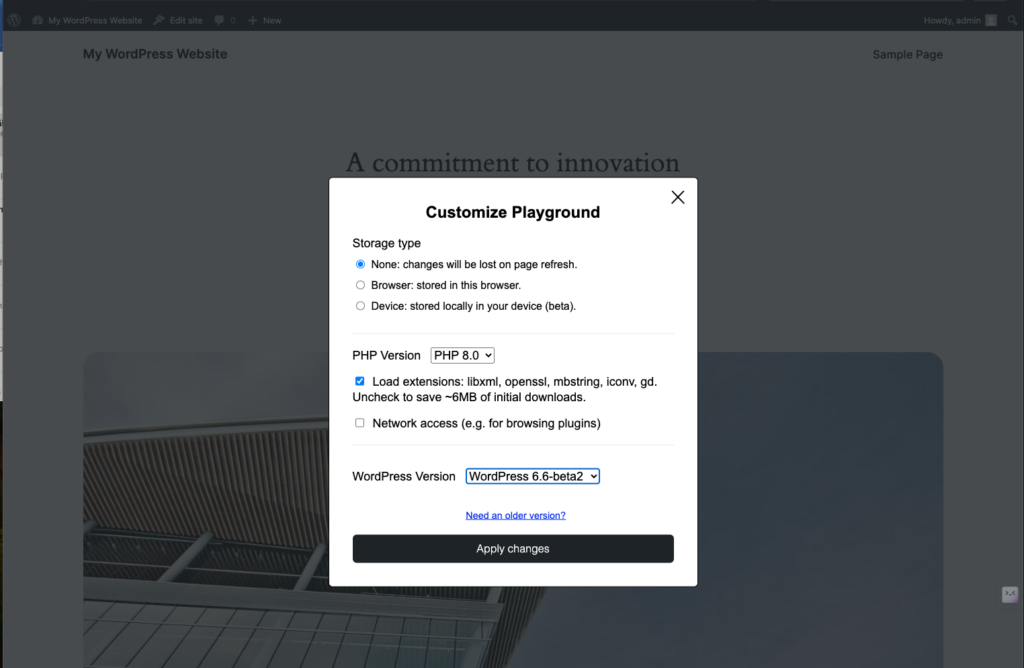
WordPress! Dieses vielseitige Content-Management-System, auf das so viele von uns täglich zählen. Mit den kommenden Verbesserungen in der Version 6.8 verspricht WordPress, das Nutzererlebnis weiter zu verfeinern. Die Veröffentlichung dieses sogenannten „Polish Release“ ist für den 15. April 2025 vorgesehen. Wer nicht warten will, holt sich die Betaversion oder spielt damit in Playground auf https://playground.wordpress.net.
WordPress, dieses bemerkenswerte Content-Management-System, das uns allen so vertraut ist. Jeder Klick, jeder Beitrag, jede kreative Idee – alles wird zum Leben erweckt durch dieses Tool, das uns den Alltag im Web erleichtert.
Und jetzt steht die Version 6.8 in den Startlöchern, bereit für den großen Auftritt am 15. April 2025. Diese Polish Release genannte Version verspricht, unsere Lieblingstechnologie noch besser zu machen, indem sie bestehende Funktionen optimiert und nervige Fehler behebt, anstatt uns mit einem Berg neuer Features zu überhäufen.
Schnallt euch an, denn hier kommt unser Blick auf die spannenden Neuerungen, die auf uns zukommen!
Performance-Boosts, wie gemacht für Überholspur
Eine der aufregendsten Veränderungen ist die Einführung des Speculative Loading im WordPress-Core. Stellt euch mal vor: Euer Browser ist nun wie ein kluger Butler, der schon weiß, was ihr gleich benötigen werdet, und die Ressourcen vorsorglich bereitstellt.
Das bedeutet: flüssigere Seitenübergänge und eine geschmeidigere Nutzererfahrung – ohne die lästigen Wartezeiten. Der Standardmodus ist dabei ressourcenschonend, aber Entwickler können ganz nach Geschmack und Bedarf Anpassungen über neue Filter vornehmen. 🕺
Aber das war noch nicht alles. Wer kennt es nicht – diese großen Websites, die gefühlt ewig laden? Hier setzt die verbesserte Cache-Generierung der WP_Query-Klasse an und sorgt dafür, dass alles im Nu funktioniert. Kein Stress mehr, wenn die Seite mal ein paar mehr Besucher hat! 🚀
Design und Usability: Weil das Auge mitliest
Sei bereit für den neuen Zoom-Out-Modus im Block-Editor! Endlich könnt ihr wie ein weiser Architekt eure Website in der Gesamtansicht betrachten, Layouts easy peasy anpassen und wunderschöne Patterns gestalten, ohne den Überblick zu verlieren. Und das Beste? Euer innerer Künstler bekommt noch mehr Spielzeug: Verbesserte Tools im Style Book bieten tiefe Einblicke in Typografie, Block-Stile und die Farben eures Themes. 🎨
Und jetzt mal Hand aufs Herz, wie oft haben wir uns nicht über Sticky Posts geärgert? Mit WordPress 6.8 gehören diese Sorgen der Vergangenheit an, denn die funktionieren im Query Loop jetzt ganz flexibel nach euren Wünschen. Frei nach dem Motto: „Ich mach mir die Website, wie sie mir gefällt!“ 🎶
Sicherheit: Weil eure Daten unbezahlbar sind
Wenn es um unsere Sicherheitsdaten geht, verstehen wir keinen Spaß. Und genau deshalb setzt WordPress 6.8 auf bcrypt für Passwort-Hashing. Ein sicherer Rahmen für eure Zugangsdaten, Anwendungspasswörter und Sicherheitsschlüssel – seid euch sicher, dass eure Daten wie Fort Knox geschützt sind. 🛡️
Weiterlesen: Alles, was du über WordPress 6.8 wissen musst – und warum es dich interessieren sollte
WordPress 6.8 ab 15.April 2025 – Betas jetzt schon verfügbar
Kleine Features mit großer Wirkung
Manchmal ist es das kleine Extra, das einen großen Unterschied macht! Mit einem Klick könnt ihr im Block-Editor ein Bild als Featured Image setzen. Wer kennt nicht das Gefühl, nach einer Bildbearbeitung doch wieder zurück zu wollen? Kein Problem mehr mit dem praktischen Undo-Button, der bei einer Erfolgsmeldung aufploppt. ☑️
Freut euch auf den Post-Zähler im Query Loop, der euch die Anzahl der Beiträge anzeigt – besonders nützlich für Suchergebnisse und Kategorien. Und als wäre das nicht genug, wird die Verwaltung von Inhalten durch optimierte Ansichten und Optionen noch intuitiver. Einfach ein Update, das sich gut anfühlt! 😌
Im Fokus der Entwickler: Flexibilität und Schnelligkeit
Entwickler unter euch, es gibt Grund zur Freude! Die Weiterentwicklungen der Block Hooks API machen das Einfügen von Blöcken in Themes dynamischer und bieten darüber hinaus mehr Flexibilität. Zugleich bietet die neue HTML API mit sicheren, komponierbaren HTML-Vorlagen und Unterstützung für inneres und äußeres HTML einen echten Turbo in Sachen Verarbeitungsgeschwindigkeit. 🧩
Hat WordPress diesmal etwas anders gemacht?
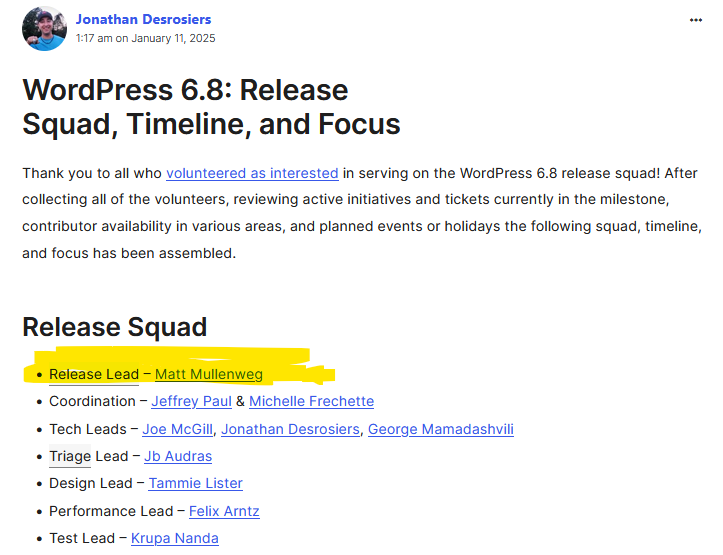
Guckt mal, wer nun so im Release-Team steht:

Das Team will, so heißt es auf make.wordpress.com, ein Experiment fortsetzen, das in Version 6.7 begonnen wurde. Das MarComms Team („MarComms“ steht für „Marketing und Kommunikation“) und die Leitung der Release-Koordination sollen zusammenarbeiten. Ziel ist, mehr Feedback zu diesem Experiment zu sammeln.
Dies könne sich im Laufe des Prozesses oder bei künftigen Releases bei Bedarf wiedern ändern, heißt es. Das Team ist auch etwas kleiner als gewöhnlich, da es sich um ein Release zur Verfeinerung und Fehlerbehebung handelt.
Die Rollen des Core Tech Lead und des Editor Tech Lead sind nun in einer einzigen Rolle namens „Tech Leads“ vereint. Hier ging es darum, einer engere koordinierten Zusammenarbeit zwischen Gutenberg und Core herbeizuführen.
Das große Finale: Solltet ihr aktualisieren?
Jetzt, wo ihr das volle Bild habt, ist klar: WordPress 6.8 ist ein Update, das eure Aufmerksamkeit verdient. Trotz seiner eher zurückhaltenden Haltung in puncto neue Features, liegen der Schwerpunkt auf Stabilität, Performance und Benutzerfreundlichkeit. Die Wahrheit ist, dass die Integration von Speculative Loading und die Sicherheitsverbesserungen euch auf lange Sicht wertvolle Vorteile bringen könnten.
Doch wie bei jedem Abenteuer – Überraschungen können passieren, wo man sie am wenigsten erwartet. Die Version befindet sich noch in der Beta-Phase, also könnte sich hier und da noch etwas bis zur Veröffentlichung ändern. Dennoch – bleibt gespannt! 🌟
Danke, dass ihr mit uns durch die aufregenden Neuerungen von WordPress 6.8 gereist seid. Wir sind gespannt auf eure Meinungen und ob ihr auch so aufgeregt seid wie wir. Lasst uns wissen, auf welche Features ihr euch am meisten freut und was eure Website bisher spannend gemacht hat. Lasst die Diskussion beginnen, und bleibt in Bezug auf die endgültige Version auf dem Laufenden! 📢
Denn am Ende des Tages ist WordPress nicht nur ein CMS, es ist ein treuer Begleiter, der uns in der digitalen Landschaft den Rücken stärkt. Wir freuen uns auf die Enthüllung im April und darauf, zu sehen, wie WordPress unsere Art, mit Websites zu interagieren, transformieren wird. 🍾🎉