Das WordCamp Europe im Juni 2024 in Turin (Italien) war für die europäische WordPress-Community ein großer Erfolg. Es hat wieder gezeigt, warum WordPress die Nummer eins unter den Content-Management-Systemen ist: Von inspirierenden Keynotes bis hin zu tiefgehenden Sessions – es war für alle etwas dabei.
Hier gebe ich euch einen Überblick über die Highlights und die wichtigsten Aussagen von Matt Mullenweg in seiner Keynote, auf die viele gewartet hatten. Der Saal war proppenvoll.
Matt Mullenwegs Keynote
Matt Mullenweg, der Mitbegründer von WordPress und CEO von Automattic, erwähnte das Contributor Mentorship Program. Bereits 55 Absolventen hätten das Programm schon durchlaufen und es ermutigt neue Mitwirkende, sich in die WordPress-Community einzubringen. Teilnehmer berichten von gesteigertem Selbstvertrauen bei der Beitragserstellung.
Auch der Contributor Day ist für Matt wieder eine Erwähnung wert: Über 800 Teilnehmer haben an wichtigen Projekten gearbeitet, darunter Übersetzungen und neue Projekte wie MySQL- und SQLite-Export.
Translate Live ist ein neues Tool, das es ermöglicht, Plugins und Themes direkt im Kontext zu übersetzen.
Auch das Data Liberation Project gibt es noch. Ziel ist es, Daten aus proprietären Plattformen zu befreien (ursprünglich war von Bildern und Grafiken die Rede). Bisher hat es wohl wenig Fortschritt gegeben, Matt sieht aber großes Potenzial für Beiträge aus der Community.
Verbesserungen bei WordPress zu WordPress Migration: Hier geht es darum, die Migration von WordPress-Sites zu vereinfachen und zu verbessern, um den Prozess reibungsloser zu gestalten.
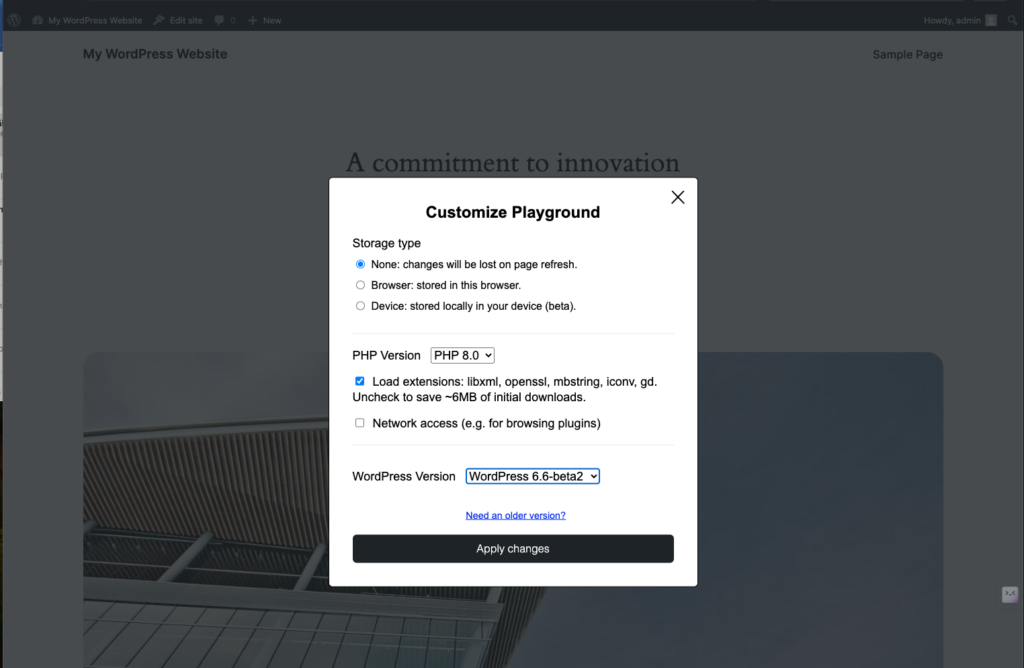
Der WordPress Playground bietet eine Technologie, die eine private, lokale Sandbox für WordPress-Sites im Browser ermöglicht, wodurch der 5-Minuten-Installationsprozess zu einem 5-Sekunden-Setup wird. Der Playground wird als eine der größten Innovationen seit der Einführung von Aktionen und Filtern in WordPress betrachtet. Es ermöglicht das schnelle Klonen und lokale Testen von Websites und erleichtert so den Support.

WordPress 6.6 bringt Rollbacks für automatische Updates sowie zahlreiche Verbesserungen bei Gutenberg, einschließlich eines neuen Rastersystems und Leistungssteigerungen.
Zoom Out View in Gutenberg ist eine neue Funktion zur vereinfachten Seitenkomposition und -anordnung.
Speed Build Challenge ist ein Wettbewerb, bei denen Teilnehmer versuchen, schnell Websites mit Gutenberg zu erstellen. Das klang eher Fun.
Neue Kernprinzipien
Matt nennt Kernprinzipien für die Zukunft. Man darf sie ernst nehmen. In Sachen Gutenberg hat sich die WordPress-Welt daran gehalten. Sie bilden eine Art Richtschnur für die nächsten Monate bis Jahre, was die WordPress-Weiterentwicklung angeht.
- Einfachheit und Intuition für einfache Aufgaben, aber auch Komplexität für fortgeschrittene Benutzer ermöglichen.
- Dynamische und interaktive Websites fördern.
- Dokumentation sollte leicht editierbar sein, wie ein Wiki.
- Foren und Community-Interaktionen fördern.
- Bessere Vorschau- und Analysetools für Themes und Plugins bereitstellen.
- Mehr Feedback-Schleifen in das System integrieren, um die Qualität zu sichern.
- Core sollte meinungsstark und eigenwillig bleiben.
- Alle, die an WordPress arbeiten, sollten es auch selbst nutzen.
- Nähe zu den Endnutzern bewahren, indem man Support leistet und an Events teilnimmt.
Bemerkenswert ist außerdem, dass WordPress wieder wächst. Nach einer Phase der Stagnation verzeichnet WordPress wieder Zulauf.
In der anschließenden Fragerunde wurde Matt Mullenweg gefragt, was denn nun aus der Unterstüzung für mehrsprachige Website im Core von WordPress werden würde.
Die Antwort war, das sei Gutenberg Phase 4. Aktuell befindet sich der Gutenberg-Editor ja in Phase 3 mit dem Schwerpuntk „Kollaboration“. Viel Hoffnung auf schnelle Umsetzung wurde da nicht verbreitet. Vorher gebe es noch viele Aufgaben rund um die Blöcke und Patterns beispielsweise.
Sessions
Neben der Keynote von Matt Mullenweg gab sehr zahlreiche und spannende Sessions, die verschiedene Aspekte von WordPress und der Webentwicklung abdeckten.
Hier sind zunächst einige der Highlights. Genauere Berichte liefern wir in den nächsten Tagen nach.
- WordPress Playground – Use WordPress Without a Server von Adam Zieliński: Eine Einführung in die Nutzung von WordPress ohne Server, präsentiert von dem Erfinder des WordPress Playgrounds. Die Aufzeichnung dieses Vortrags startet ab etwa 1:25 nach Start:
https://www.youtube.com/live/ofh6jLrXnpA?si=uC9yQjAO0Zws5Q89 - Accessibility Testing Workshop von Amber Hinds: Das war ein Workshop zur Verbesserung der Barrierefreiheit von WordPress-Websites.
- Practical Techniques for Sustainable Web Development with WordPress von Bjarne Oldrup hat sich mit der Nachhaltigkeit im Webdesign beschäftigt und mit der Frage, wie man WordPress umweltfreundlicher gestalten kann.
- Keyword Research 101: Uncover Keywords That Bring You Digital Success von Camille Cunningham lieferte den Zuhörern und -hörerinnen Grundlagen der Keyword-Recherche für digitale Erfolge.
- Digital and Linguistic Accessibility Techniques and Strategies for Deaf People: Chiara Pennetta und Elena Panciera präsentierten Strategien zur Verbesserung der digitalen und sprachlichen Barrierefreiheit.
- How Open Source Is Key To WordPress’ Success. Hier hob Carlo Piana die Bedeutung von Open Source für den Erfolg von WordPress hervor.
- Crafting an App with the Site and Block Editor: A Comprehensive Case Study von Flavia Bernárdez Rodríguez ist eine Fallstudie zur Erstellung einer App mit dem Site- und Block-Editor.
- Fixing the Ladder: Getting More Women into Leadership at WordPress Businesses von Dee Teal und Siobhan McKeown: Hier ging es um Strategien zur Förderung von Frauen in Führungspositionen in der WordPress-Community.
- SEO and Development: How to Avoid Friction: Montserrat Cano gab viele Tipps zur Vermeidung von Reibungen zwischen SEO und Webentwicklung.
Das waren nur einige der vielen informativen und inspirierenden Sessions, die auf dem WordCamp Europe 2024 angeboten wurden.
Fazit
Das WordCamp Europe 2024 in Turin hat klar gezeigt, wie lebendig und innovativ die WordPress-Community ist. Die Keynote von Matt Mullenweg und die zahlreichen Sessions haben uns viele neue Ideen und Anregungen gegeben, wie wir unsere WordPress-Websites verbessern und die Community weiter stärken können. Eine nette Afterparty gab es auch 🙂
Wir freuen uns schon auf das nächste WordCamp und sind gespannt, welche neuen Entwicklungen uns erwarten! Außerdem: Die Version 6.6 steht schon in den Startlöchern. Eine Beta kannst du schon mal testen (z.B. mit dem Playground).

Die WCEurope, wie das Event abgekürzt und als Hashtag hieß, auf Instagram:
https://www.instagram.com/wceurope
https://www.instagram.com/stories/highlights/18274565803090720/