Anfang April erschien WordPress in der Version 6.3.
In der WordPress-Nomenklatur der Releasebezeichnungen bedeutet ein Sprung in der Versionsnummerierung in der ersten Stelle rechts vom Punk, dass ein wesentlicher Meilenstein erreicht worden ist.
Das neue Release mit dem Namen „Lionel“ und die Veränderungen, die es mit sich bringt, beziehen sich auf die zweite Phase einer umgreifenden Änderung bei WordPress, was den Umgang mit der Software wie sich sich im Browser präsentiert, betrifft. Laut langfristiger WordPress-Roadmap ging es um die Art und Weise wie Content erstellt und bearbeitet wird.
Zentral für die Strategien dahinter ist die Einführung eines neuen Eingabeeditors, den WordPress Gutenberg genannt hat. Diese Integration hat tatsächlich alles geändert.
Die vier Entwicklungsphasen des Gutenberg-Editors
Die Entwickler von WordPress haben sich vier Phasen überlegt, wie Gutenberg integriert und etabliert werden soll:
In einer ersten Phase ging es um einfaches Bearbeiten und Erstellen von Beiträgen. Dafür wurden Blöcke eingeführt. Jedes Element eines Beitrags findet sich in einem Block wieder: Überschrift, Absätze, Bilder, Videos etc.: Alle diese Elemente bilden jeweils einen Block. Blöcke können unterschiedlich formatiert werden, leicht verschoben oder neu dazwischen eingefügt werden. Zug um Zug gab es mehr Elemente, zum Beispiel Tabellen, die bis dato nur mit Plugins realisierbar waren.
Bis Gutenberg waren Seiten oder Beiträge eine Einheit, die aus einer Mischung aus den genannten Elementen bestand. Dann brachte Gutenberg die „Block“-Idee ins die WordPress-Welt.
In einer zweiten Phase ging es um Full Site Editing, Block-Vorlagen, Block-Verzeichnis und blockbasierte Themes. An dieser Stelle befindet sich WordPress 6.3. Bei WordPress selbst sagt man, 6.3 ist das Finale der Phase 2. Die Blöcke sind gekommen um zu bleiben. Block ist jetzt das zentrale Designparadigma.
In der kommenden Phase drei soll es um Kollaboration gehen. Man will einen intuitiveren Weg finden, dass mehrere Autoren und Bearbeiter Inhalte gemeinsam herstellen zu können. Sicherlich gehört hier auch die Austauschbarkeit oder Übertragbarkeit von Blöcken oder Widgets dazu.
In einer vierten Phase soll WordPress (endlich) die Möglichkeit bekommen, von Haus aus mehrsprachige Websites erstellen zu können. Dies funktioniert derzeit zwar auch, aber nur mittels Plugins.
Komplexität steigt
Man muss dazu bemerken, dass der Umgang mit WordPress deutlich komplexer geworden ist. Einen Beitrag zu erstellen, wirkt nach wie vor recht einfach. Doch die Einrichtung einer neuen Seite, also das Individualisieren eines Themes, verlangt mehr, als der Einsteiger-Blogger zunächst leisten kann. Die Begrifflichkeiten werden uneindeutiger.
Zunächst musste WordPress den Begriff „Block“ etablieren und abgrenzen von den schon vorhandenen „Widgets“: Ein Block war nach Phase eins der Gutenberg-Einführung eine Untereinheit eines Beitrags oder einer Seite.
Ein Widget wird traditionell am Seitenrand oder im Header- und Footerbereich, also in ausgewiesenen Bereichen, platziert und enthält interaktive und dynamische Elemente – wie die Liste der aktuellen Beiträge oder ein Menü. Zumindest bislang war das so.
Solche dynamischen Elemente, die einst in Widgets abgebildet waren, können seit Gutenberg zunehmend innerhalb eines Beitrags oder in einer Seite verwendet werden, jeweils integriert in einen Block.
Das hat Auswirkungen auf den Umgang mit WordPress.
Einführung des Website-Editors
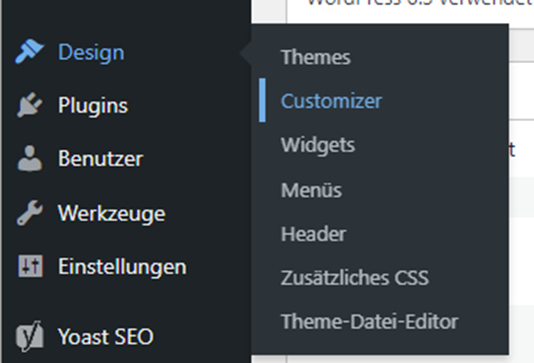
In früheren Versionen finden wir Widgets im Backend-Menü von WordPress:

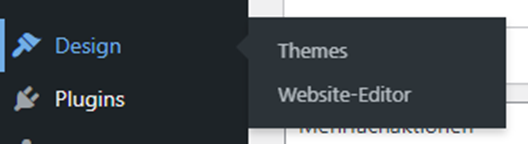
In einem frisch installierten WordPress 6.3 hat man diesen Menüpunkt nicht mehr im mitgelieferten Theme Twenty Twenty-Three:

Dieses „offizielle“ und beispielhafte Theme sieht im Grundzustand offenbar keine expliziten Widgetbereiche mehr vor, was darauf hindeuten könnte, dass diese bald überflüssig werden sollen. Was einst Widgetsbereich waren sind heute am ehesten „Template-Teile“.
„Website-Editor“ versus „Customizer“
Auch die Rolle des Customizers hat sich verschoben. Der Customizer war ein Tool, mit dem ein Theme optisch angepasst und individualisiert werden konnte. Nun ist der Customizer auf einer frischen Installation im Menü erst sichtbar, wenn man in einer frischen Installation auf ein altes Themes zurückschaltet oder von einer bestehenden WordPress-Installation nun auf 6.3 updatet.
Seit dem Release 6.2 wanderten solche Funktionen in den Site Editor, der in der deutschen Sprachversion nun „Website-Editor“ heißt. Wenn man jedoch unter „Design“ im rechten Menü „Website-Editor“ klickt, erhält man das gleiche Funktionsmenü wie wenn man auf „Themes“ klickt und im aktiven Theme auf „Customizer“. Das ist zunächst irritierend.
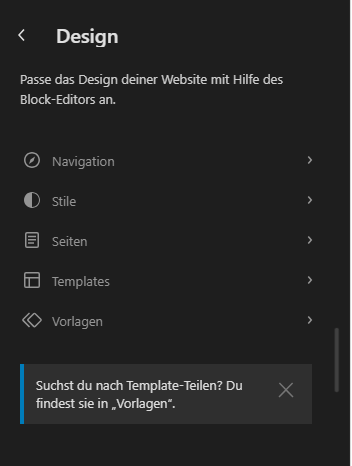
Hier finden sich die meisten neuen Funktionen in 6.3.
Während im alten Customizer Änderungen und Eingaben über Eingabefelder abgefragt worden sind, wird jetzt immer der Gutenberg-Editor genutzt, um Elemente anzuordnen oder zu stylen.
Neue Menüpunkte
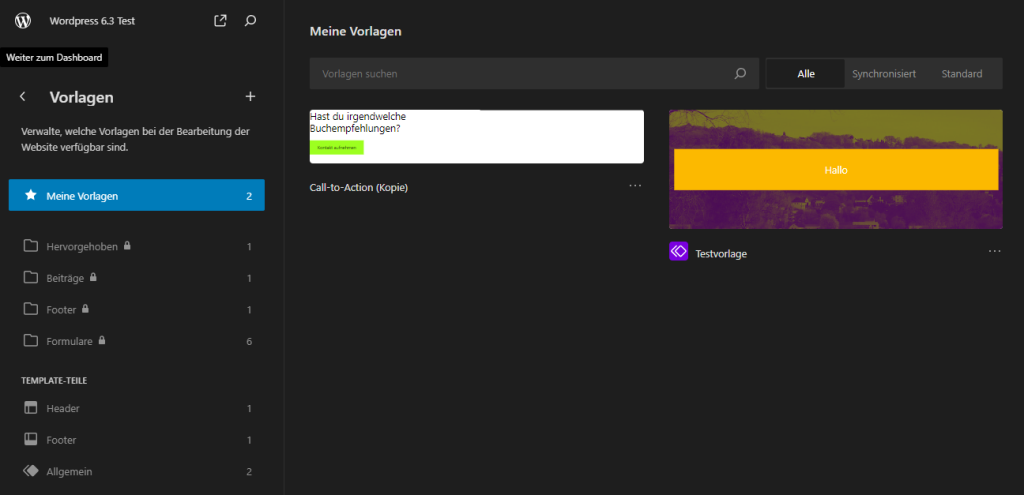
Die Menüpunkte heißen „Navigation“, „Stile“, „Seiten“, „Templates“ und „Vorlagen“. Das erzeugt neue Komplexität.

Ohne die WordPress-Brille aufgesetzt zu haben, scheinen die Funktionen begrifflich überlappend zu sein, gerade „Templates“ und „Vorlagen“. Das erzeugt Verwirrung. Im englischen Original heißen die Vorlagen „Patterns“ (was man eher mit Mustern übersetzen würde, wobei ein deutscher User dann eher an Linien- oder Streifenmuster denken mag).
Umschrieben würde man sagen, bei den Vorlagen handelt es sich um „Kompositionen“, also zusammengestellte Elemente, die sonst einzeln vorkommen und die zu einer neuen Einheit zusammengestellt wurden. Diese können jeweils für sich verwaltet verändert werden. in einer anderen Bezeichnung können die Vorlagen aber auch Teile eines Templates sein, die wiederum Untereinheiten eines Themes sind.
Einige Vorlagen (Teile eines Templates) sind gesperrt und können nicht verändert werden. Sie sind mit dem Theme festgelegt. Man kann diese aber zu eigenen Vorlagen kopieren. Damit werden sie veränderbar.
Auf Wunsch lassen sich Änderungen an Vorlagen „synchronisieren“, das heißt auf alle bereits vorhandenen Vorkommen im Blog bzw. auf der Website anwenden.
Man kann diese Kompositionen gut verwenden, um z.B. Footerinhalte vorzudefinieren oder Feedback-Formulare zu erstellen.
An der deutschen Benennung der Features und Bereiche mag man ablesen, dass die Übersetzer zunehmend Mühe haben, passende, intuitiv verständliche Begriffe zu finden.
Website-weite Änderungen mit dem Editor
Neu ist, dass man „Template-Teile“ grafisch ändern kann, also ebenfalls mit dem Editor. Das Theme enthält „Templates“ für untergeordnete Bereiche, z.B. die Blogstartseite oder die Darstellung von Suchergebnissen.
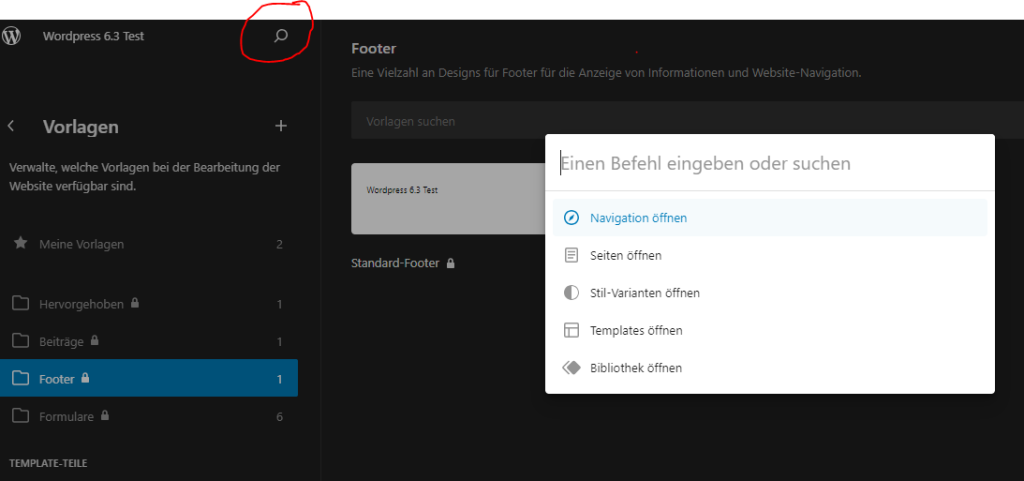
Ein neues Tool ist die „Command Palette“, repräsentiert durch ein Lupensymbol: Damit soll man schnell Aktionen im Website-Editor ausführen können. Die Command Palette kann Befehle direkt ausführen, Elemente finden oder Dateien öffnen.

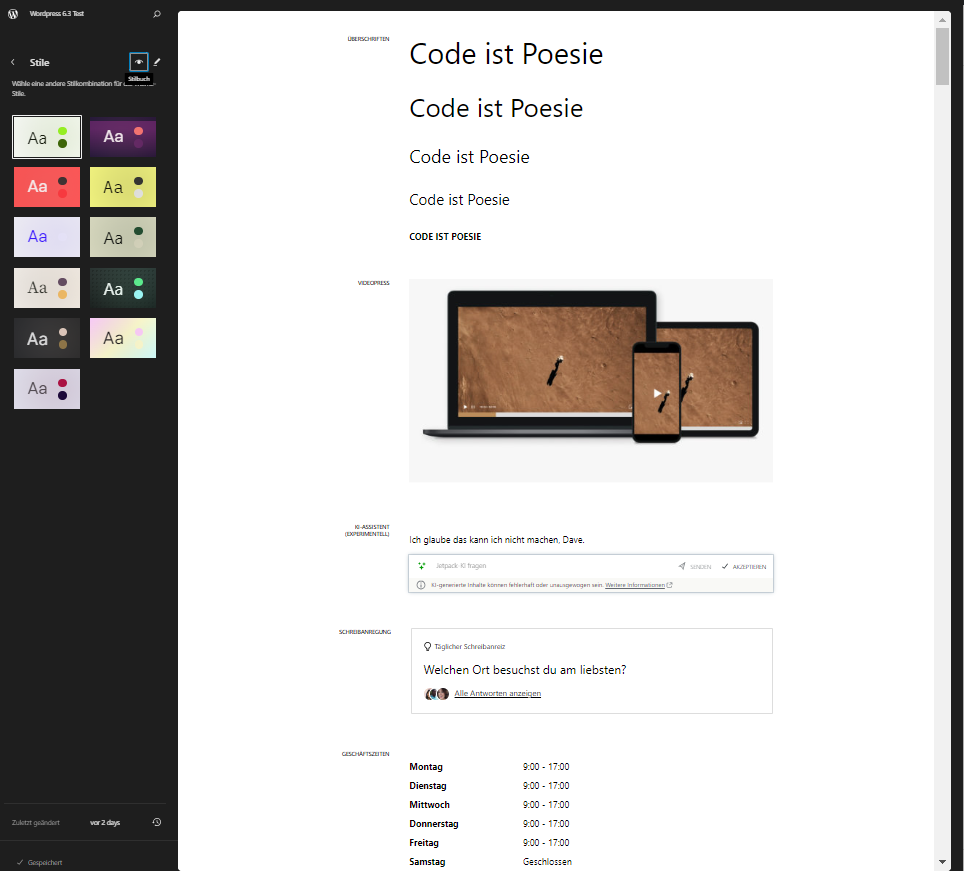
Stile
Neu ist der Bereich Stile. Die Art und Weise den Look der Website zu verändern, ist sehr vielseitig. Ein Klick auf das Lupen-Symbol zeigt eine komplette Übersicht verwendeter Stile in What-you-see-is-what-you-get-Form.

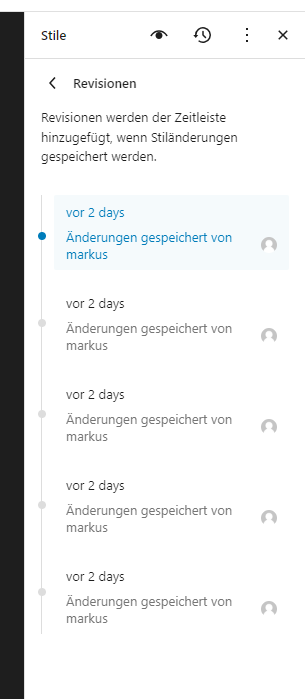
Das neue Feature Style Revisions ermöglichen es Benutzern, Änderungen an den Stilen ihrer Website zu speichern und wiederherzustellen. Dies kann hilfreich sein, um Änderungen anzusehen, die nicht richtig funktionieren, oder um Änderungen rückgängig zu machen.

Neue Blöcke
Footnotes Block: Der Footnotes Block ermöglicht es Benutzern, Fußnoten zu ihren Beiträgen hinzuzufügen. Fußnoten können verwendet werden, um zusätzliche Informationen oder Quellenangaben zu einem Beitrag hinzuzufügen.
Details Block: Der Details Block ermöglicht es Benutzern, Teile ihres Inhalts als Details auszublenden, die dann mit einem Klick angezeigt werden können. Details können verwendet werden, um zusätzliche Informationen oder Ergänzungen zu einem Beitrag hinzuzufügen.
Angeblich wurde WordPress 6.3 auf bessere Leistung optimiert. Dies bedeutet, dass Websites, die auf WordPress 6.3 laufen, schneller geladen werden sollten. Das Arbeiten im Editor hingegen erscheint etwas langsamer von statten zu gehen, da mehr Ressourcen von Computer und Brower gefordert werden. Bei langen Beiträgen fällt das hier auf einem recht dünnen Office-PC auf.
WordPress hat in den vergangen Jahren stark auf API-Schnittstellen gesetzt. So gibt es mittlerweile Dutzende Endpunkte für Beiträge, Medien, Seiten und natürlich Plugins. Auch die Mobile Apps funktioneren damit.
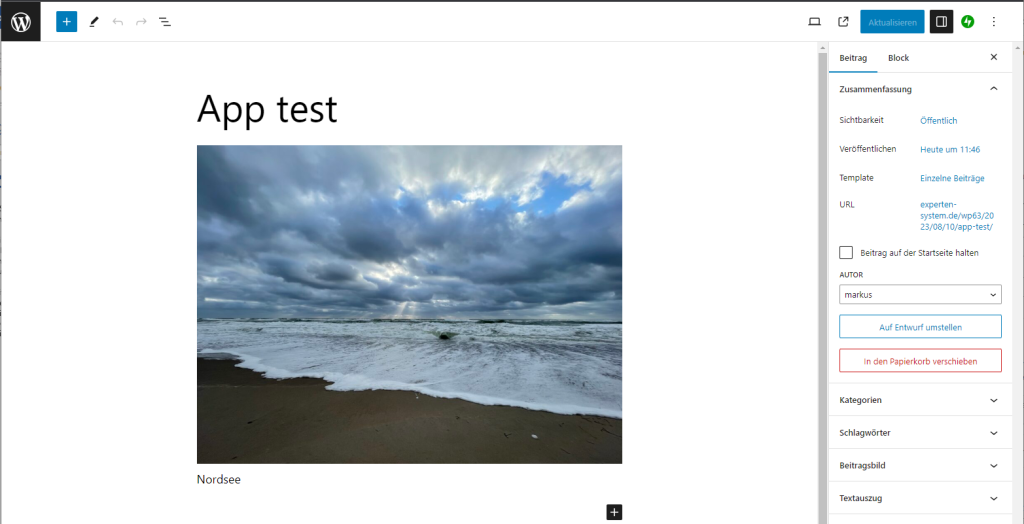
In einem kleinen Test arbeitete die IOS-App von WordPress, herausgegeben von Jetpack, auch mit 6.3 einwandfrei. Auf die neuen 6.3-Funktionen hat man allerdings keinen Zugriff. Die Möglichkeiten der App beschränken sich stark auf die Anlage, Änderung oder Veröffentlichung neuer Beiträge und Seiten mit Bildern oder Videos über den Medienmanager.

Neben neuen Blöcken, die über den Gutenberg-Editor jederzeit zugänglich sind, gibt es, wie oben erwähnt, sogenannte Vorlagen. Diese ist kein anderer Begriff für „Templates“ oder „Themes“.
Diese Vorlagen sind Zusammenstellungen von Inhaltselementen und können aus Elementen unterschiedlichen Typs (Text, Überschriften, Spalten, Bildern…) bestehen. Es gibt eigene Vorlagen und vom Theme vorgesehene Vorlagen.

Wer von 6.2.x auf 6.3 umsteigt und ein älteres Theme verwendet, sieht sein altes gewohntes Menü ohne den Website-Editor im Menü zu haben.
Irritierend hier: DIe 6.2-Versionen kannten einen Link „Entwurf speichern“ im Editor, mit dem man Beiträge oder Seiten bearbeitet.
In frischen 6.3-Installationen ist dieser verschwunden. Will man aus dem Bearbeitungsfenster in einen anderen WordPress-Bereich, warnt der Browser davor, dass Änderungen verloren gehen könnten.
Im Website-Editor ist durchgehend ein „Speichern“-Button vorhanden.
Es scheint also unterschiedliche Szenarien zu geben und die Rückwärtskompatibilität fängt an, anspruchsvoller zu werden.
WordPress: Ein Website-Builder oder ein Content Management Tool?
Die Versuche von WordPress, aus dem ehemaligen Tool für Blogger ein Allzweck-Webseitenerstellungtool zu machen, das weitgehend grafisch bedienbar ist, ohne dass dieser WordPress-eigene Code geschrieben werden muss, ist unverkennbar.
Daher nimmt WordPress nun eine Stellung zwischen den Welten ein: In Website-Buildern lassen sich Elemente weitgehend frei mit der Maus positionieren. Das ist in WordPress nur eingeschränkter möglich. Es gibt die Möglichkeit, Inhaltselemente vertikal zu verschieben. Man kann ein Spaltenelement in ein anderes ziehen, nur wird es mit der Darstellung dann schwierig.
Wer hier mehr GUI für eine auschließlich grafische Bearbeitung des Designs fordert, muss weiter auf Baukasten-Plugins von Fremdherstellern zurückgreifen.
In den meisten Bereichen hat WordPress immer noch starken Fokus auf en Loop-Ansatz, also die z.B. zehn neusten Beiträge auf der Startseite in vorbestimmter Reihenfolge zu zeigen.
Abgrenzung zu No-Code
WordPress möchte den Kurs in Richtung No Code fortsetzen. Das heißt: Auch ohne die Fähigkeit, PHP-Sktipte. CSS-Anweisungen oder Javascipt schreiben zu können, soll man ein funktionale Website betreiben können, die allgemein akzeptierten Konventionen entspricht.
Doch auch bei WordPress zeigt sich: Auch bei einer rein grafischen Bedienkonzeption die vor allem auf Klick, Drag and Drop setzt, wird die Lernkurve steiler, je mehr visuelle Ausgestaltung und Front-End-Features ermöglicht werden sollen. Das ist ein Trend bei WordPress, der sich fortsetzt.
Inzwischen geht dies soweit, dass für bestimmte Typen an Websites sich mittlerweile andere Herangehensweisen empfehlen. Wer einen Onepager braucht, eine Aktionsssetie (Micro Site) oder eine Firmenauftritt mit eher statischen Inhalten, die sich eher selten ändern, ist oft mit easyPage (als Beispiel für einen No Code Website Builder) besser bedient, vor allem, wenn es darum geht, die Site selbst zu erstellen und keine Agentur zu involvieren.
Dies erkennt man auch daran, dass Erweiterungen für WordPress darauf abzielen, eben genau die Gestaltungsfunktionalität zu schaffen, die ein No Code Website Builder bereitstellt.
Fazit
Insgesamt ist WordPress 6.3 eine große und wichtige Ausgabe, die eine Reihe neuer Funktionen und Verbesserungen für Benutzer aller Erfahrungsstufen bietet, in diesem Fall werden die erfahrenen User durch neue Möglichkeiten profitieren.
Niemand, der WordPress einsetzt, wird an 6.3 vorbeikommen. Es hat keinen Sinn, Major Releases zu verzögern und dann überspringen zu wollen. Für den November 2023 ist schon 6.4 vorgesehen.
Allerdings entfernt sich WordPress erneut weiter vom Tool für Userinnen und User, die schnell und einfach eine Website betreiben wollen. Verglichen mit anderen CMS wie Joomla, Drupal oder TYPO3 ist die Einrichtung einer Website ein Usability-Traum, doch WordPress ist kein einfaches und flaches Tool mehr. Neulinge müssen sich mehr Zeit nehmen, auch wenn wordpress.org „Dream it, build it“ verspricht.
Ein Vorzug ist nach wie vor das immens große Ökosystem mit Plugins und Themes, das seinesgleichen sucht.


Eine Antwort auf „Ein Blick auf das neue WordPress 6.3“