easypage 3.0 ist die aktuelle Version unseres Website-Builders („Homepagebaukasten“). Die Vorversion von easyPage – schon 2011 eingeführt – , muss man heute sicherlich als technisch überholt betrachten.
Daher bieten wir seit mehr als einem Jahr eine neue Version, easyPage 3.0 an. Somit haben viele Userinnen und User mit dem neuen easyPage bereits eigene Erfahrungen gemacht und tolle Website online gebracht.
Erfahrungen der Userinnen und User mit dem Website-Builder easyPage 3.0
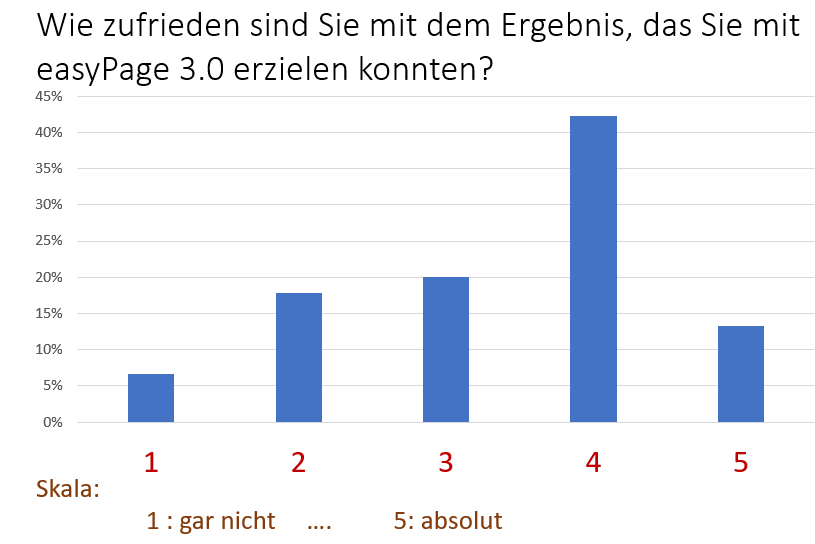
Das Wichtigste bei der Beurteilung eines Homepagebaukastens oder Website-Builders ist das Ergebnis.
Offenbar sind die Userinnen und User insgesamt zufrieden, worauf die häufige Nennung von „4“ auf einer Fünferskala hindeutet:

Unser Ziel ist es nun, den Anteil der Zufriedenen zu erhöhen und die Nennung von „5“ auf über 50 Prozent zu bringen.
Welche Art von Websites man erwarten kann
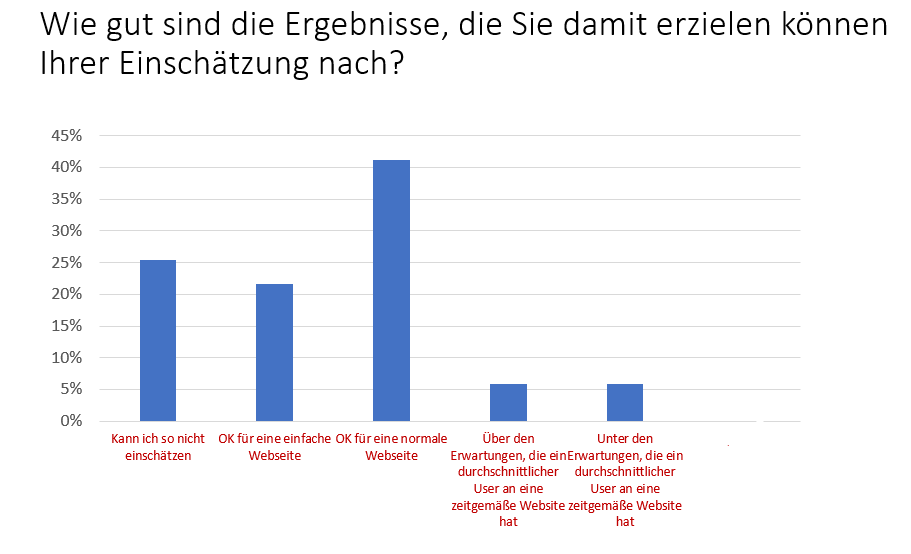
Um etwas genauer nachzuforschen, enthielt der Fragebogen auch eine Beurteilung, welchen Qualitätsansprüchen der Website-Builder genügen könnte.
Dazu sahen die Antwortvorgaben bei dieser Frage folgende Stufen vor:
- „Unter den Erwartungen, die ein durchschnittlicher User an eine zeitgemäße Website hat“
- „OK für eine einfache Webseite“
- „OK für eine normale Webseite“
- „Über den Erwartungen, die ein durchschnittlicher User an eine zeitgemäße Website hat“
- „Kann ich so nicht einschätzen“
Die meisten Umfrageteilnehmer antworteten, dass das Ergebnis „OK für eine normale Website“ ist.
Die Antwort, die am zweithäufigsten gegeben worden ist, war „Kann ich so nicht einschätzen“, dicht gefolgt von „OK für eine einfache Website“.

Daraus lässt sich ableiten, dass deutlich mehr als 60 Prozent der Befragten das Ergebnis grundsätzlich für „OK“ halten, wenn man den Anspruch hat, eine einfache Website oder eine Website damit zu produzieren, die man als normal, gewohnt und akzeptabel einstufen würde.
Allerdings scheint es schwer zu fallen, einzuschätzen, was die Besucher und Besucherinnen der Website erwarten könnten.
Allen Erkenntnissen aus anderen Quellen, Erfahrungen und früheren Erhebungen zufolge, entspricht dies aber auch dem Ziel. das Userinnen und User verfolgen, wenn sie mit einem vorlagengestützten Webbaukasten ihre Website erstellen und betreiben.
In der Regel geht es in erster Linie darum, den Erwartungen, die ein durchschnittlicher Internetnutzer an eine Website hat, zu erfüllen und selten darum, neue Standards zu setzen. Genau dieser Aspekt spiegelt sich in der Zufriedenheit mit dem Ergebnis wieder.
Gestaltungsfreiheit
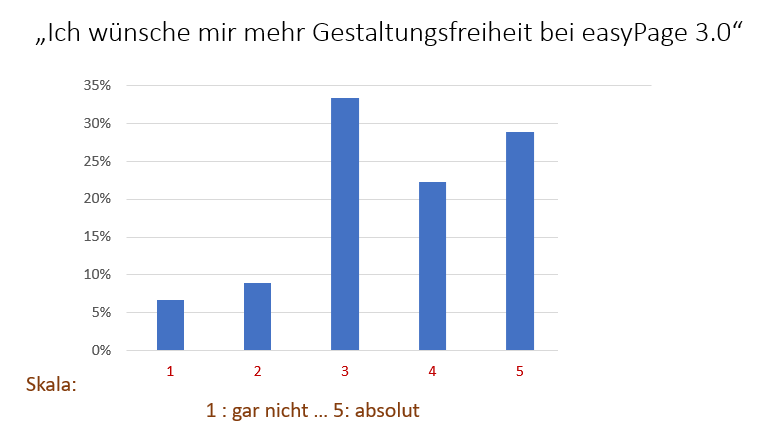
Interessanterweise wünschen sich viele Userinnen und User mehr Freiheit bei der Gestaltung ihrer Website mit easyPage 3.0.
Das zeigte eine entsprechende Frage im Fragebogen zeigte ein deutliches Bild.

Die Nennungen in der Mitte („3“) sind zahlreich, aber die Nennungen auf „4“ und „5“ addieren sich auf über 50 Prozent.
Dabei ist eine maximale Gestaltungsfreiheit dann gegeben, wenn man auf Code-Ebene arbeitet und alle Möglichkeiten ausschöpfen kann, die die Webtechnologien HTML, CSS, Javascript und PHP bieten. Dazu kommen das Screendesign mit Farben, Bebilderung, Grafiken, Aufteilung der Seiten, Usability und andere Elemente die die Nutzererfahrung (Userexperience, kurz UX), beeinflussen.
Die Maxime von easyPage 3.0:
No-Code Website Building
easyPage 3.0 hat den Anspruch, ein No-Code-Website-Builder zu sein. Das heißt: Es soll mit easyPage 3.0 möglich sein, eine standardkonforme Website herzustellen, ohne dass JS- oder PHP-Scripte geschrieben werden müssen oder Webdokumente mit HTML- und CSS-Tags erstellt werden müssen.
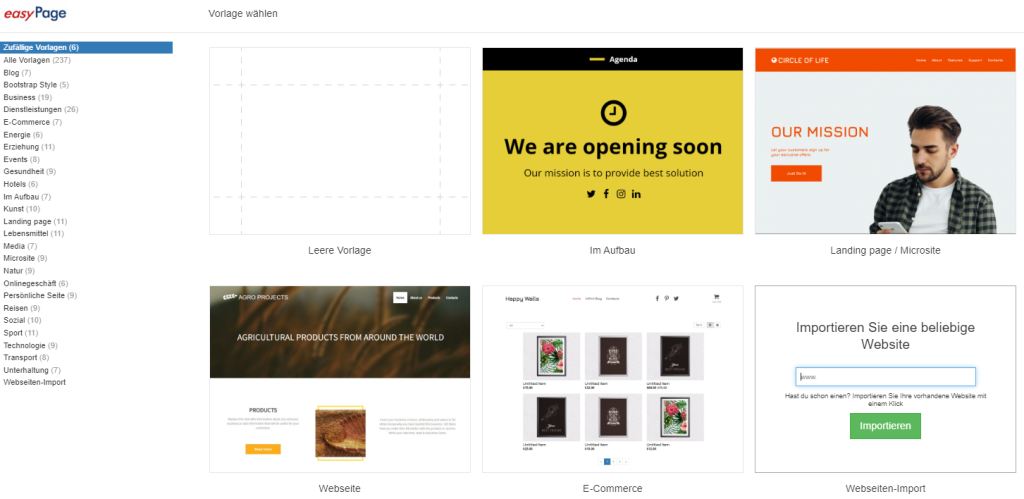
Dafür hat easyPage 3.0 drei Ansätze, jeweils mit Vor- und Nachteilen::
| Vorteile | Nachteile | |
|---|---|---|
| Nutzung einer Vorlage | – gestaltete und vorskizzierte Website – schnelle Fertigstellung – Website entspricht Konventionen in Ästhetik und Userexperience | – Änderungen müssen ins Gesamtbild passen – Detailarbeit nötig, vorrangig auf Textebene |
| Import einer schon erstellten Website | – einfache Weiternutzung von aufwendig produzierten Ressourcen | – Umstieg auf neue Gestaltungsvarianten schwierig |
| Start mit leerer Vorlage | – maximale Gestaltungsfreiheit ohne Code programmieren zu müssen | – zeitaufwendig – Erfahrungen im Webdesign nötig |
Wenn du den easyPage Website-Builder nicht mehr so ganz vor Augen hast, kannst du ihn hier neu ausprobieren. Klicke hier für ein Demo.

easyPage 3.0 Demo
Die Platzierung von Inhalten, seien es Textblöcke oder Bilder auf einer Webseite ist seit Anbeginn einer der größten Herausforderungen im Webdesign.
In den Anfangstagen hat man sich damit beholfen, HTML-Tabellen zu nutzen, um die Inhalte einer Website in Form zu bringen.
Schon lange gibt es bessere Möglichkeiten. Weil es aber auch im Vergleich zu früher sehr viel mehr unterschiedliche Bildschirmgrößen gibt, noch dazu auch unterschiedliche Ausrichtungen (quer und hoch), muss man die Website responsiv gestalten, damit die Inhalte überall möglichst gut dargestellt werden.
Responsive Grid
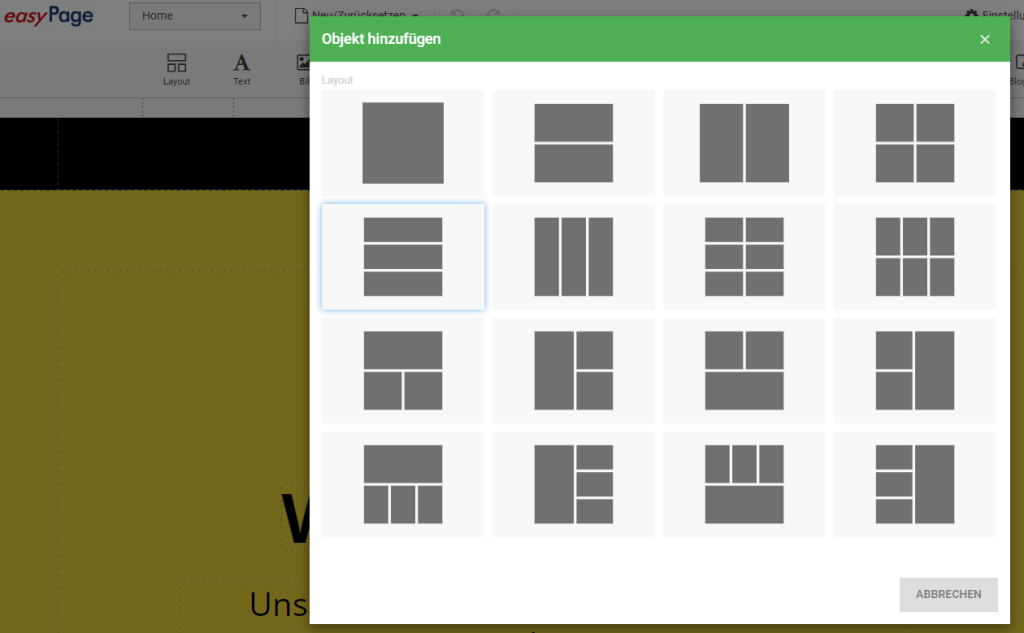
Heute legt man für die Webseite ein Layout fest, das mit einem Gitter (Grid) verbunden ist. Dieses teilt die Seite auf und ermöglicht eine flexible Darstellung, je nachdem wie groß der Bildschirm des Endgerätes ist. Innerhalb der Begrenzungen definiert man Bereiche und Boxen, in denen die Inhalte platziert werden.
Dieses Prinzip kommt auch bei easyPage 3.0 zur Anwendung.

Im Fragebogen hatten die teilnehmenden Userinnen und User die Gelegenheit, Anmerkungen (egal ob positiv oder negativ) frei zu formulieren.
Frei formulierte Antworten mit vielen Anmerkungen
Diese Möglichkeit haben die Teilnehmer und Teilnehmerinnen intensiv genutzt. Daher haben wir im zweiten Teil eines Videos, das wir als „Feedback zum Feedback“ gedreht haben, diskutieren wir die häufigsten Fragen und Aspekte.
Viele frei formulierte Anmerkungen drehten sich um diese Themen:
- Textgestaltung (Schriftengröße, Farbe, Hintergrund)
- Platzierung von Inhalten (Texte, Bilder, Videos etc. )
- Umgang mit What-You-See-Is-What-You-Get-Ansicht auf unterschiedlichen Billdschirmgrößen
- Import fertiger Websites
