WordPress ist cool. Man installiert nur einige Megabytes an PHP-Skriptcode auf einem Webserver, sucht sich eine Theme aus, tippt Text ein und lädt Bilder hoch. Schon hat man eine Website fertig. So war es bisher. In WordPress 5.8 ist nun zu sehen, dass die Dinge sich sehr verändern.
Programmierkenntnisse in PHP, HTML, Javascript, CSS und dergleichen sind nicht nötig, um aus WordPress eine Website zu erstellen. Aber: Wer sich damit auskennt, wird überzeugendere und einzigartige Ergebnisse erzielen, während die meisten Sites einfach aussehen wie einfach „eine weitere WordPress-Seite“.
WordPress hatte die Anwender und Seitenbetreiber im Fokus, andere CMS-Hersteller Agenturen und Webdesigner
Von jeher war WordPress auf Text (mit Ergänzungen) ausgelegt. Die typischen Anwender und Anwenderinnen wollten Texte veröffentlichen, die mit Bildern oder Videos angereichert waren. Schließlich war WordPress – das impliziert ja schon der Name – auf leichte Veröffentlichung von Textinhalten fokussiert. Gut möglich, dass diese Leichtigkeit WordPress die immense Verbreitung im Web beschert hat: Deutlich mehr als 40 Prozent aller Websites laufen mit WordPress-Unterstützung als Content Management System (CMS).

WordPress ist ein Kind von PHP und MySQL
Die Kombination aus Text und Bild macht das ursprüngliche World Wide Web aus, dynamische Elemente kamen mit dem „Web 2.0“ hinzu. Inhalte waren nicht mehr mit den Auszeichnungselementen in eine Datei gepackt, Semantik und Design wurden getrennt und erst beim Aufrufen in ein Ergebnis verschmolzen. Das war die Geburtszeit von Open-Source-Anwendungen wie WordPress. Das Web 3.0 schließlich ermöglichte mehr Interaktion eines Nutzers mit der Website, Kommentierungen, Bewertungen.
Mit steigender Bandbreite und billigerem Speicherplatz war auch mehr Bewegtbild machbar. All das war mit WordPress sehr gut in den Griff zu bekommen, ohne Abläufe per Skript programmieren zu müssen oder spezielle Darstellungen selbst aus CSS-Ebene umsetzen zu müssen.
Jeder konnte mit WordPress Inhalte veröffentlichen und typische Reaktionsmöglichkeiten wie Kommentierungen von Userseite ermöglichen. Mit WordPress war das leichter und schneller möglich als mit vergleichbaren Open-Source-Webanwendungen wie Joomla, Drupal oder Typo3. Diese hatten einst den gleichen Ansatz: Dank PHP und Datenbank sollen Inhalte fürs Web unabhängig von der Darstellung der Ausgabe verwaltet werden können. So konnte man an den Inhalten und am Design unabhängig voneinander arbeiten. Der Prgrammierer musste nicht mehr texten können, der Autor braucht kein Wissen über HTML. CSS, Javascript.
Contributors weltweit
Im Falle von WordPress übernahmen hunderte, sogar Tausende freiwillig arbeitende Entwickler, „Contributors“ genannt, überall auf der Welt die Programmierarbeit.
Dies gilt im Prinzip auch für Joomla, Drupal und Typo3. Doch der Fokus war im weiteren Entwicklungsverlauf recht unterschiedlich.
Besonders Typo3 wollte, so hat es den Anschein, von jeher ein Werkzeug für Anwender sein, mit dem sich die Webseitenarbeit beschleunigen und effektiver machen lässt.
Hier ging es nicht in erster Linie um eine Vereinfachung, sondern darum, Entwickler und Redakteure als Nutzer unterschiedlich zu bedienen. Typo3 wollte vermutlich nie ein Tool für die Massen werden, WordPress schon. Damit war Typo3 erste Wahl für Organisationen mit entsprechender Struktur: Inhalteanbieter, die sehr kontrolliert, das heißt mit abgestimmten Design, oft angepasst an die Corporate Identity des Unternehmens, von professionellen Textern erstellte Inhalte publizieren wollten. An Know How und Ressourcen fehlte es den Anwendern nicht. Ziel war die Effizienzsteigerung im Webpublishing.
WordPress richtete sich an den einzelnen Blogger, der Gedanken, Schilderungen, Ideen schnell und einfach veröffentlichen wollte, auf Leser und Kommentare hoffte. Daneben gab es eine Zeit, in der man Webseiten per Hand codiert hat, im besseren Fall auch mit Trennung von Inhalt und Design durch ein Tool wie due Smarty Template Engine.
Typo3 brachte viele Gestaltungsmöglichkeiten und Flexibilität ins Spiel. Dafür gab es eine eigene Konfigurationssprache, „TypoScript“, wobei der Name andeutet, es könne sich um eine Skriptsprache handeln. Im Grunde erstellt man mit TypoScript Konfigurationsanweisungen wie eine Seite in Typo3 definiert ist und wie sie auszusehen hat.
Vieles war möglich, aber die Entwickler mussten sich an die speziellen Typo3-Definitionen halten. Um mit Typo3 eine Website online zu bekommen, musste man sich lange einarbeiten. Daher war Typo3 stets eine Domäne für Webagenturen und größere Organisationen. Selbst ausgebildete Webdesigner müssen sich eingehend mit Typo3 beschäftigen oder Schulungen belegen, ehe sie auf Typo3 eine Website herausbringen.
Blockbildung
Das war mit WordPress bisher immer bedeutend einfacher. Andere wichtige CMS wie Joomla oder Drupal nahmen eine Position dazwischen ein. In vielen Dingen sind Joomla und WordPress gut vergleichbar. Drupal hat hingegen eine Charakteristik, die eher an das erinnert, was WordPress neuerdings anstrebt: Eine Orientierung an blockweiser Darstellung.
Auch die Nutzerschaft von Joomla hat eher mit der Agenturszene zu tun und dürften eine Lösung suchen für das Szenario, in dem viele Redakteure für ein Onlineportal oder für ein Onlinemagazin zuliefern. Das Aussehen, das Design kommt von einem Entwickler, der beim Neuaufsetzen oder beim Relaunch beauftragt wird. Drupal empfiehlt sich für viele User auf einer Plattform, die miteinander interagieren. Auch mit Joomla und Drupal braucht man sicherlich etwas länger, im Vergleich zu WordPress, um eigene Inhalte online zu bringen. Das hält Agenuten im Geschäft – alleine bekommen Unternehmen und Vereine da nicht hin.
Alles, was über die Gestaltungselemente des definierten Template hinausgeht, muss bei der Agentur beauftragt werden. Das anwenderfreundliche WordPress lässt da einiges mit sich machen.
Mit WordPress 5.8 ist dieser Abstand allerdings geringer geworden. Der Grund dafür ist der Versuch von WordPress, aus dem ursprünglichen Blogsystem, das hauptsächlich Beiträge und Seiten kannte, eine universelle Basis für ein Webseiten-CMS zu machen. Dabei war es offenbar wichtig, viele verschiedene Typen von Inhaltselementen zu verwenden, die gezielt mit dem Editor einzeln für sich im Aussehen verändert werden können.
Es ist noch nicht lange her als der alte Eingabeeditor durch eine Neuentwicklung namens „Gutenberg“ abgelöst wurde. Die Namensgebung lässt auf die Zielrichtung und Erwartung schließen: Es sollte eine völlig neue Methode geschaffen werden, Inhalte einzugeben, und nicht nur einzugeben, sondern zu gestalten.
Unter dem Strich blieb es zunächst immer noch beim Eintippen von Texten und Hochladen von Bildern. Der große Unterschied: Man wollte Blöcke einführen, im WordPress-Verständnis ist das in erster Linie ein neuer Absatz. Immer wenn man mit dem Gutenberg-Editor auf „Return“ drückt, beginnt ein neuer Block.

Dabei kann man die Art des Blockes aber wieder verändern. Im einfachsten Fall ist es ein Textabschnitt. Ein Block kann aber auch eine Überschrift oder Unterüberschrift sein. Daneben gibt es noch die Spielarten Zitat (oder auch Pull-Zitat), Liste, etwas Vorformatiertes oder ein HTML-Code-Block, eine Kombination aus Bild plus Text und – das ist neu – eine Spaltenanordnung.
Ein solcher Block lässt sich in einem Beitrag (der aus einer Ansammlung von untereinander platzierten Blöcken besteht) leicht verschieben. Jeder Block kann eine andere Farbgebung erhalten, also eine andere Hintergrund- oder Schriftfarbe. Auch die Schriftgröße sowie die Zeilenabstände lassen sich blockweise verändern.
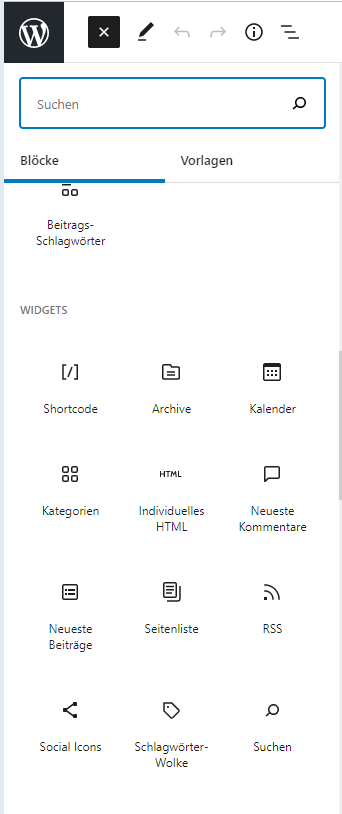
Blöcke lassen sich wiederverwenden und man kann sie gruppieren. Mittlerweile kennt WordPress viel mehr Blockarten, da auch Embed-Elemente wie Amazon-Kindle, TED-Talks, Issuu, Reddit und viele andere Snipplets dazu gekommen sind. Layout-Element wie Trenner, Abstandshalter, Seitenwechsel, Seitenlisten, Social Buttons gesellten sich hinzu. Es wird unübersichtlich, vor allem weil hier der Begriff „Block“ nun in die eingeführten „Widgets“ hineingreift.
In früheren Tagen hat man speziellere Elemente mit einem Plugin bei Bedarf hinzugefügt und die Funktionalität wurde als Widgets verwaltet. Heute bringt das Kernsystem diese Dinge von Haus aus mit. Das hat seinen Preis: Die Usability hat gelitten, auch wenn der Radius der Möglichkeiten größer geworden ist. Doch schleppt man nun in jeder WordPress-Installation diese Dinge mit, auch wenn man sie nie braucht.

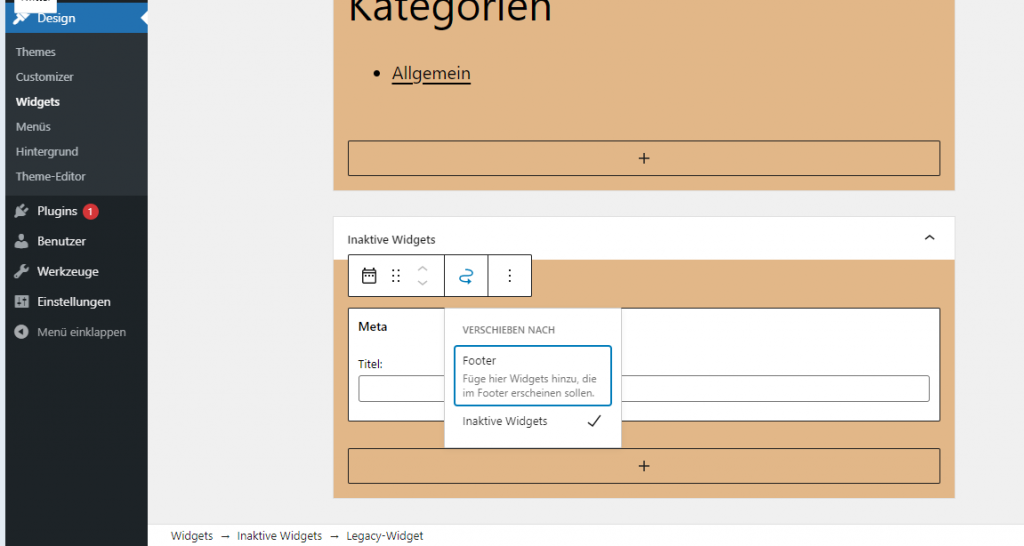
Mit WordPress 5.8 und der neuen Art von Themes ist die Komplexität danke der „Block-Widgets“ abermals gestiegen. Blöcke und Widgets sind sozusagen verschmolzen worden. Übrig geblieben von der Widgets-Idee ist die Zuordnung in einen Seitenbereich, also beispielsweise in eine Seitenleiste oder Footer.
Nun gibt es die Möglichkeit, Blöcke nicht mehr nur untereinander und Elemente in Spalten anzuordnen, sondern nach Vorgabe von „Vorlagen“ anders, so dass man auch sich überlappende Bilder darstellen kann.
Widgets, Blöcke, nun auch Vorlagen
Mit diesen Vorlagen umzugehen, ist alles andere als intuitiv möglich, auch wenn man mit der Trial and Error – Methode wohl noch recht schnell zum Ziel kommen könnte. Zudem werden die Vorlagen auch durch das Theme festgelegt.
Neben Menüs, Widgets und Blöcken kennt WordPress nun also auch Vorlagen. Wirklich intuitiv trennscharf ist die Begriffsverwendung nicht. „Der Abfrage-Loop-Block erlaubt es, Beiträge auf Basis bestimmter Parameter anzuzeigen – wie eine PHP-Schleife, aber ohne den Code.“ Ungewohnte Worte für ein Blogger-CMS im WordPress-5.8-Einführungstext.
Aber es geht noch weiter: „Manchmal benötigst du eine einfache Landingpage, aber manchmal benötigst du etwas robusteres. Da die Anzahl der Blöcke zunimmt, sich Vorlagen herausbilden und die Erstellung von Inhalten einfacher wird, sind neue Lösungen erforderlich, um einfach durch komplexen Inhalt zu navigieren.“ Der Tipp also: Schalte auf eine Listenansicht um – und ta taaaa – der Unterschied zur Typo3-Listenansicht schwindet noch mehr. Der Umgang mit WordPress wird nerviger, oder positiv ausgedrückt: Die Lernkurve muss steiler werden.
Spannend, was da noch im Rahmen des „Full Site Editing“ kommen könnte. Wahrscheinlich geht die Reise in Richtung Website-Baukasten. Das heißt, in Erweiterung der heutigen Möglichkeiten in 5.8 lassen sich dann Elemente wie Medien frei auf der Seite platzieren, gegebenenfalls in einem Raster und beschränkt durch die Vorgaben des gewählten Themes. Die Frage ist nur, bekommt die große und damit auch etwas schwerfälliger agierende globale Entwicklergemeinde die Usability so hin, dass WordPress noch einsteigerfreundliches System bleibt. Auch Typo3 oder Joomla stellen sich als einsteigerfreundlich da. Abkaufen kann man ihnen diesen Claim aber nicht. Wenn Typo3 von Anwenderfreundlichkeit spricht, meint man damit die Bereiche, auf denen der Redakteur oder Betragsersteller Zugriff nimmt.
Heißt das nun für WordPress, Abschied nehmen von der Idee eines Content Management Systems für Anwender und Anwenderinnen, die vornehmlich Texte mit Bildunterstützung online bringen wollen?

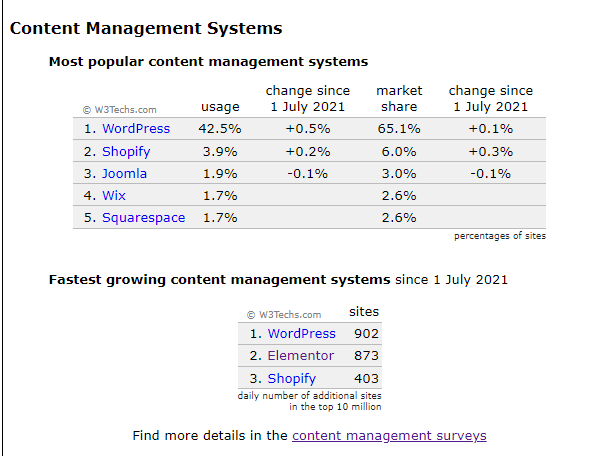
Sicher muss WordPress sich weiterentwickeln. Wir haben heute die Situation, dass über 40 Prozent der Websites in aller Welt mit WordPress hergestellt wurden. Der kommerzielle und im Basisteil kostenlose Dienst wordpress.com dürfte da aber auch mitgezählt werden. Der Abstand zur Nummer zwei ist riesig: Bis vor kurzem belegte das Open-Source-System Joomla diese Position mit einigen Prozent Anteil an allen Websites. Mittlerweile finden wir das kommerzielle Shopbaukastensystem shopify auf Rang 2.
Was soll noch alles in den WordPress-Core?
Außerdem beobachten wir, dass WordPress-Erweiterungen wie Elementor, das vor allem die gestalterischen Möglichkeiten von WordPress erweitert, an Beliebtheit gewinnen, wie sich in der steigenden Verbreitung ablesen lässt. WordPress hat sich offenbar entschieden, solche Features in den WordPress-Kern zu holen und selbst anzubieten. Erweiterungen wie Elementor, die als Plugin oder Theme integriert werden, sind oft nicht kostenlos. Der Nutzer muss für die Lizenz bezahlen. Sind entsprechende Features im WordPress-Kern, dürften sie auch in Zukunft kostenlos verfügbar sein.
Andererseits kann man am Aufstieg von Shopify festmachen, dass Onlineshops stärker nachgefragt werden. Nach der Integrationslogik müsste WordPress nun WooCommerce in den Kern bauen.
Es ist gut, dass WordPress neue Konzepte aufnimmt. Es stellt sich aber die Frage, wo die Grenze ist. Man kann das Spiel mit Vorlagen, Blöcken, Themes sehr weit treiben. Nun wäre es nett, wenn sich Matt Mullenweg und seine Kernentwicklerteam wieder stärker auf die Anwenderfreundlichkeit konzentrieren mögen. Die Frage ist auch, wie lange die vielen freiwilligen Entwickler („Five for the Future“), den mittlerweile recht zentralistischen Top-Down-Prozess noch mitgehen. Wohin die Reise geht, verdeutlichen die Ansagen aus San Francisco.
In der Launch-Kommunikation zu WordPress 5.8 heißt es, man seinen einen Schritt weiter hin zum „Full Site Editing“. Heißt: Die Ziellinie ist noch nicht erreicht. Kritisch kann man fragen, ob WordPress am Ende noch WordPress ist oder ein Open-Source-Webbaukasten, mit dem man zwar 0-8/15-Websites hinbekommt, aber dessen Möglichkeiten, die Standards des Webs zu nutzen nur spezialisierten Webdesignern zugänglich ist. Eben weil sich das Userinterface nicht mehr so intuitiv erschließen lässt.
Auch freie Entwickler, die als Freelancer Themes erstellen, sehen sich neuen Herausforderungen gegenüber, die der Weg zum Full Site Editing mit sich bringt (hier ein Artikel und Kommentare dazu).
Es könnte sein, dass ein Teil der Nutzerschaft den Design-Enhancement-Weg nicht mitgehen will und sich nach einem einfacheren CMS für Blogs umsieht. Es geht einer großen Zielgruppe auch darum, Inhalte ohne Verrenkungen zu veröffentlichen. Nicht zuletzt deswegen posten Leute ihren Content auf Instagram oder TikTok. Hochladen, Hashtags dazu, ein paar Worte, fertig. Sie brauchen keine Startseite mit halbtransparent sich überlappenden Bildern. Wer Effekte oder Transitions inegrieren will, kommt mir Bootstrap, Modernizr oder anderen Frameworks auch zum Ziel und schreibt seine Anweisungen in die CSS. Oder greift zu einem Plugin wie Elementor – und nimmt zusätzlichen Renderaufwand in Kauf.
Wem nützt das Aufbohren – tatsächlich den Webseitenbetreibern?
Die Moves, die WordPress in den letzten Jahren hingelegt hat, könnten auch dazu führen, dass sich User abwenden, denen der Aufbau einer neuen Site mit WordPress nun zu komplex geworden ist. Wo ist die Alternative? Joomla schickt sich an, mit Hauptversion 4 wieder Boden gut zu machen. Ob das gelingt, ist fraglich. Drupal wendet sich erklärtenmaßen nun an eine technisch versierte Zielgruppe. Möglicherweise gewinnen die Do-it-Yourself-Homepagebaukästen, die nicht unter einer Open-Source-Lizenz stehen.
.blog Domain bei goneo


Eine Antwort auf „WordPress 5.8 – es wird alles ein bisschen komplizierter“