2. Eine Webanwendung als Content Management System

Zum reinen HTML, dessen Sprachelemente man an den vielen Ausdrücken in eckigen Klammern erkennt, gesellen sich noch eine Reihe anderer „Sprachen“, die dafür sorgen, dass auf dem Bildschirm ein attraktives und interaktives Ergebnis erscheint. Dazu gehören CSS-Anweisungen (Stildefinitionen), die das Aussehen, die Farbe, Schriftgröße, Abstände von Boxen und dergleichen festlegen oder auch Javascript-Befehle.
Sowohl CSS- als auch Javascript-Anweisungen werden in die HTML-Dateien eingebunden. Javascript-Anweisungen veranlassen den Browser, bestimmte Aktivitäten auszuführen, wobei die Rechenkapazität des Endgerätes auf dem die Webseite erscheint, genutzt wird.
Anweisungen in einer weiteren Sprache, nämlich PHP, werden hingegen von der Serversoftware interpretiert und ausgeführt.
PHP ist im Web besonders wichtig, da HTML an sich „nur“ eine Beschreibung der Inhalte plus der eigentlichen Inhalte ermöglicht. Das heißt zum Bespiel, der Autor der Webseite legt fest, dass ein bestimmter Text als Überschrift dargestellt werden soll. Dies wird etwa mit <h1>Überschrift</h1> bewirkt. In der zugehörigen CSS-Anweisung steht dann, dass alles, was als <h1> ausgezeichnet ist, im Browserfenster mit einer Schriftgröße von 18 Punkten, in der Schriftart Times und in einem dunklen grau ausgegeben werden soll – als Beispiel.

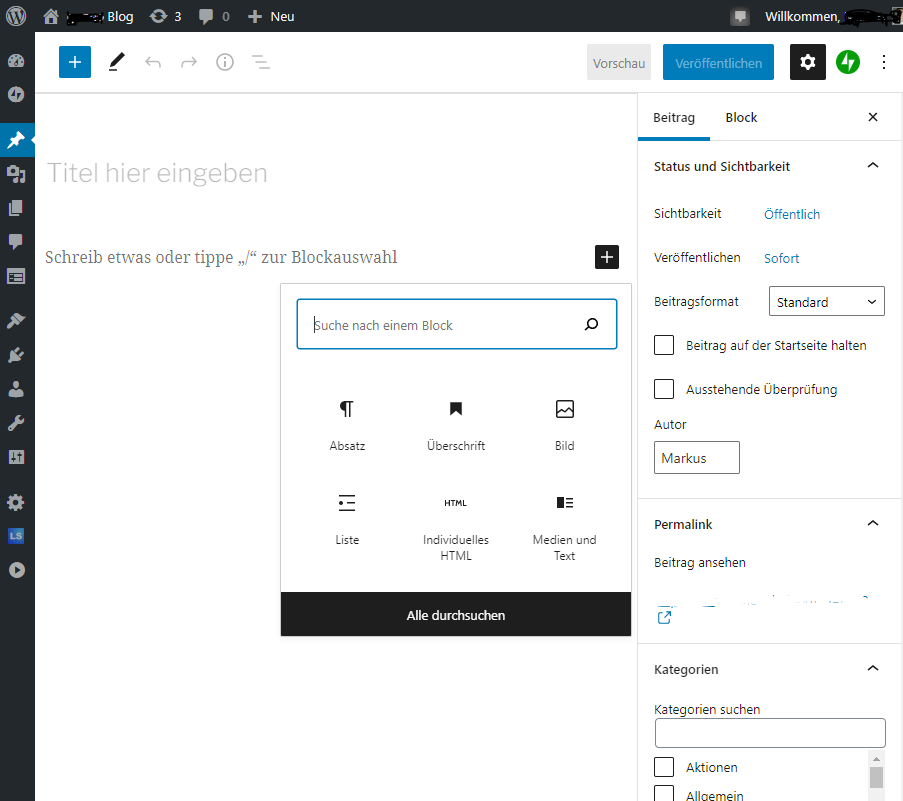
Statt HTML-Code zu formulieren ist die Erstellung von Inhalten für das Web dank Content Management Systemen (kurz: CMS) wie WordPress oder Joomla viel einfacher und komfortabler. Das CMS sorgt dafür, dass eingegebene Texte, integrierte Bilder oder andere Inhaltselemente mit einem festgelegten Aussehen zu einer HTML Datei komponiert werden, wenn eine Seite abgerufen wird. Inhalt und Aussehen werden mit einem CMS weitgehend getrennt gehandhabt. Bei WordPress heißen die Vorlagen, mit denen das Erscheinungsbild der Inhalte definiert ist, Theme. In anderen CMS verwendet man den Begriff Template.

Grundsätzlich benötigt man zur Bereitstellung einer Website einen Server, der permanent läuft und mit dem Internet verbunden ist. Ein Server ist zunächst einfach ein (größerer) Computer, den man sich auch mit anderen Webseitenbetreiber teilen kann. So erhält jeder der Nutzer nur einen Teil des gesamten Speicherplatzes, auf dem die Webdokumente abgespeichert werden und zum Abruf bereit stehen.
Erfahre mehr zum Begriff „Server“ im goneo-Glossar. Auch zum Speicherplatz, dem sogenannte „Webspace“ kannst du im goneo-Glossar mehr erfahren.
Eine Antwort auf „Diese drei Dinge brauchst du für eine gute eigene Website“