In Episode Nummer 36 im goneo Webmacher Podcast beschäftigen wir uns uns mit einigen formalen Dingen, die sich unmittelbar auf den Sichtbarkeits- und Reichweitenerfolg deiner Website auswirken können.
Der goneo Podcast ist der Podcast für alle Webseitenbetreiber, für alle Webmacher eben, die mehr Erfolg mit der eigenen Website wollen.
[podloveaudio src=“http://www.goneoserver.de/podcastgenerator/media/2018-05-03_goneopodcast_36_lighthouse_audit.mp3″]
Bitte vergiss nicht, diesen Podcast zu abonnieren, auf Stitcher oder iTunes. Bewerte ihn bei iTunes bitte mit fünf Sterne und schick den Link zu diesem Podcast gerne weiter.
Bisher hatten wir den Begriff „Webhosting“ im Titel. Nun nennen wir ihn „Webmacher“-Podcast, weil weil wir nicht nur auf die technischen Aspekte zu sprechen kommen wollen, sondern auch über die Möglichkeiten, die sich Betreibern kleiner Websites bieten, um die Site erfolgreich zu vermarkten.
Bitte schau dir auch die Aktions-Websites von goneo an:
http://goneo.hosting
Erstaunlich günstige no frill Webhosting Pakete, ohne überladenen Feature-Wust. Alles was du brauchst, ist drin. Alles andere ist rausgeflogen und bleibt draußen. Das Ergebnis: Schockierend günstige 2,99 Euro im Monat inklusive .de-Domain, SSL, Datenbank, PHP und clickStart. Das heißt: Du machst installierst WordPress, Joomla, Drupal etc. mit wenigen Klicks.
http://goneo.domains
Wenn du erst mal nur eine Domain willst – und jeder sollte eine haben – dann nimm eine .de Domain von goneo mit Web- und Mailweiterleitung für 19 Cent im Monat, dauergünstig.
Kleine Websites bieten Chancen durch Flexibilität, Schnelligkeit, Uniqueness
Wir wollen dir bei in Zusammenhang mit dieser Thematik einen Blogbeitrag auf entwickler.de ans Herz legen. Viele Webseitenbetreiber meinen ja, die Großen sind so groß, da komme ich mit meiner kleinen Popelpage nicht ran.
https://entwickler.de/online/web/acht-wordpress-tipps-579826935.html
Gegen diese auch unserer Meinung nach zu fatalistische und defätistische Einstellung schreibt der Autor dieses Beitrags. Ein schöner Beitrag, der Mut macht und inspiriert. Kleine Websites haben Chancen und Vorteile, zum Beispiel, weil man ganz eng in die Mini-Nische, wie der Autor auf entwickler.de das benennt, gehen kann.
Außerdem sind kleine Sites flexibler. Man kann schneller umbauen und reagieren, Dinge anders angehen als die schwergewichtigen, etablierten Sites.
Natürlich – und das nimmt der Beitrag auch auf – gibt es Nachteile. Zum Beispiel fehlt es kleinen Sites an Budget für das Marketing. Logisch. Zudem hat man nicht die extreme Menge an Content, die eine alte Site hat. Als kleine Site meint man übrigens Websites mit 100 bis zu 200 Seiten.
Im besagten Artikel geht es auch um On Page SEO, Usability und Ladezeit. Einige Punkte, die wir im Podcast aufgreifen und an die wir in dieser Episode anknüpfen wollen.
Befolge best practises und vermarkte deine Website besser
Es handelt sich dabei um Aspekte, die eher auf der technischen Seite zu verorten sind. Dennoch sind sie auf der anderen Seite aber wichtig für die Vermarktbarkeit. Deine Site soll gesehen werden, in den Browsern ordentlich und so wie du es willst dargestellt werden und User anziehen.
Diese Korrektheit im Seitencode und anders ausgedrückt, das Befolgen von Konventionen ist etwas, das Professionalität signalisiert.
Checke deine Website mit Google Chrome und Lighthouse
Um diese Kriterien zu adressieren und nachzuverfolgen, gibt es eine Browserextension, die wir empfehlen wollen. weil in diesem Tool viele dieser Kriterien gemessen und zusammegefasst als aktoren abbildet sind. Google Lighthouse ist ein Open Source Browser Addon den Chrome Browser von Google. Damit kann man jede Website testen, eben auch die eigene.
https://developers.google.com/web/tools/lighthouse/
Lighthouse wurde 2017 bei der Google I/O Konferenz vorgestellt und gibt für fünf zentrale Aspekte einer Website Scoring Werte aus. Dies sind dimensionslose Werte (ohne Einheiten) im Bereich 0 bis 100.
Was eine gute Website ist, bildet Lighthouse anhand von fünf Faktoren ab
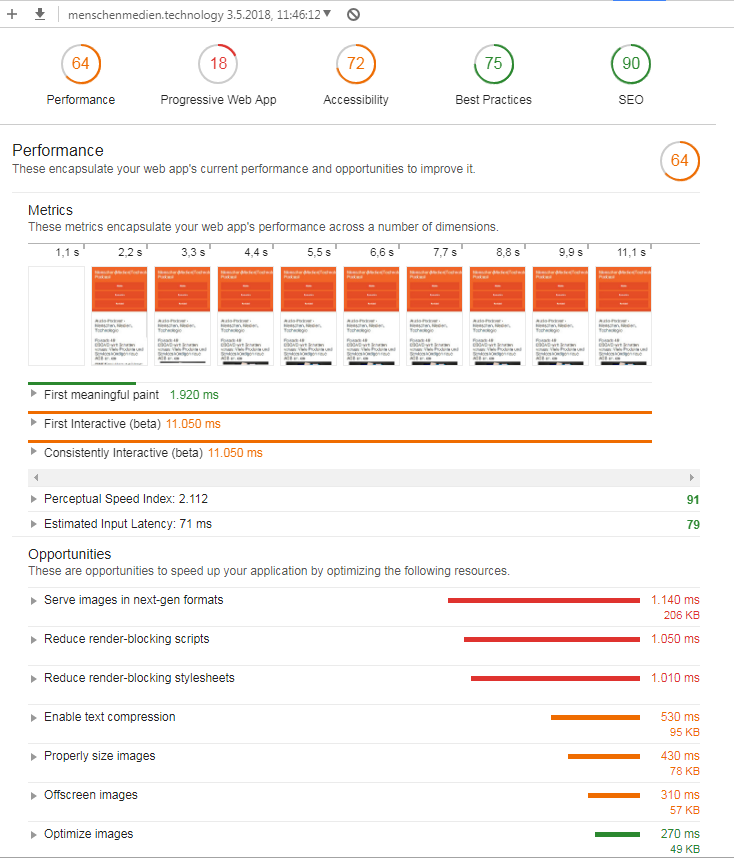
Die fünf Bereiche, die Lighhouse aus Einzelkriterien zusammenfasst, sind:
- Progressive Web App
- Performance
- Accessibility
- Best practises
- SEO
Daherinter verbergen sich viele, viele Kriterien, die man jeweils genauer einsehen kann. Diese übergeordneten Score-Werte stellen eine grobe, zusammenfassende Bewertung dar, vielleicht auch um Benchmarks abzubilden.
Ein Score-Wert in einem Faktor unter 44 benötigt Aufmerksamkeit, denn hier ist Verbesserung geboten. Es folgt der Bereich des Mittelmaßes von 45 bis 74. Alles ab 75 bis 100 ist im grünen Bereich.
Lighhouse ist in Google Chrome über den Menüpunkt „Entwicklertools“ zugänglich.


Performance
Ein recht einfach nachvollziehbarer Bereich ist der Punkt Performance. Hier geht es tatsächlich um die Ladezeit mit Metriken, die man zum Teil aus anderen Google Performance Tools kennt. Es gibt ein Kriterium, das Lighthouse „First meaningful paint“ nennt. Gemeint ist die Zeit, die ab Aufruf vergeht, um eine halbwegs vollständige Anzeige der Zielseite zu erkennen. Andere Speedkriterien heißen „First interactive“ und „consistently interactive“. Es handelt sich um die Zeiträume bis zu dem Punkt, an dem man mit der Zielseite etwas anfangen kann.
Daneben finden sich gleich Informationen, über das, was man tun könnte, um die Performance zu verbessern. Der Klassiker ist Reduce render-blocking stylesheets. Das Thema kann man angehen, wenn man Entwickler ist. Als Wordpress User, der ein fertiges Theme einsetzt, wird man an Grenzen stoßen. Dennoch könnte man diese Ergebnisse auch als ein Qualitätskriterium für Themes und Templates betrachten. Diese können noch so hübsch aussehen. Wenn dadurch die Website lahm wird, hat man nichts gewonnen.
Lighthouse meldet auch, inwieweit man Bilder optimiert hat. Der Rat lautet oft, man möge zum Beispiel „next gen formats“ einsetzen. Damit sind die Formate jpeg2000, jpeg xr, WebP gemeint. Die würden bessere Kompression liefern als Jpeg oder Png. Man sieht auch welche zu übertragende Datenmenge man einsparen würde, würde man ein Bildformat mit besserer Kompression einsetzen.
Ein zentraler Wert ist Time to first byte (TTFB): Wie lange dauert es, bis der Server das erste Byte an den Browser liefert. Der Tipp aus Lighthouse lautet hier: Man möge unnötige Requests vermeiden, also das unnötige Laden von Ressourcen zu Anfang mit mehrfachen Domainaufrufen.
Bei diesem Wert ist Google mit all seinen Tools sehr kritisch. Google steht eben auf dem Standpunkt, dass auch mit 3G (älterer Mobilfunkstandard) die Seite möglichst schnell laden sollte. Dies mag Teil der Mobile first Hauptdirektive von Google sein.
Doch bis das erste Byte geliefert wird, laufen viele Prozesse: Die Domain muss aufgelöst werden, es dauert ein paar Millisekunden bis das DNS die Information liefert und Server und Browser ihren Handshake erledigt haben. Eine bessere und genauere Darstellung der Anfangsprozesse sieht man in einem Wasserfall-Diagramm, zum Beispiel auf www.webpagetest.org
Vielschichtige Einflüsse stellen Interpretation vor Herausforderungen
Allerdings hat man nur begrenzt Einfluss auf den TTFB-Wert. Nutzt man WordPress, geschehen anfangs sehr viele Aufrufe von einzelnen PHP Scripts, die der Server abarbeiten muss, ohne dass ein Byte zurückgeschickt wird. TTFB ist also auch sehr abhängig vom CMS oder allgemein von der Anwendung. Ansonsten hat man auch Einflüsse durch Redirects, irgendwelche Apache-Direktiven und dergleichen. Alles passiert für sich genommen im Regelfall sehr schnell, im Millisekundenbereich, aber am Ende addiert sich das doch. Gerade wenn man WordPress nutzt, erhält man mit Testtools nach Google-Maßstäben katastrophal schlechte Werte. Besserung könnte durch die Unterstützung von Google im WordPress-Projekt erreicht werden.
Technische Effekte
Ansonsten hat man es hier auch mit technischen Effekten zu tun, die das Prinzip des Shared Hostings (Webhosting) beziehungsweise der Virtualisierung im Cloud-Umfeld mit sich bringen. Bei letzterem entsteht technischer Overhead dadurch, dass der physikalische Server virtualisiert ist, also in viele einzelne logische Server aufgeteilt wird. Die entsprechende Verwaltung (durch den sogenannten Hypervisor) besteht aus Softwareprozessen. Diese brauchen Zeit. Beim Webhosting (Shared Hosting) befinden sich viele Websites auf einem Server, der alle Anfragen bedienen muss. Je mehr Sites auf dem Server, desto höher die Wahrscheinlichkeit, dass auf diese gleichzeitig zugegriffen wird. Desto höher ist die Wahrscheinlichkeit also, dass man auf die Ausführung einzelner Anfragen länger warten muss. Dem begegnet man durch „größere“ Webhostingpakete: Diese lagern auf Servern mit niedrigerer Kundendichte. Weniger Kunden teilen sich die physikalische Maschine, typischerweise sind diese Pakete dann etwas teurer.
In die Performancekategorie von Lighthouse fallen auch noch Kriterien wie: Ist Textkompression aktiviert, werden CSS Regeln geladen, aber gar nicht benutzt, sind die CSS Dateien minimiert, sind die Bildergrößen richtig, wird JavaScript verschwenderisch eingesetzt, ist der DOM-Baum sehr groß, sind zu viele Elemente im Sinne von Nodes im Baum (es sollten weniger als 1500 sein) oder ist der DOM Baum zu verschachtelt, zu tief?
Auch die Cache-Policy ist ein Punkt. Google rät tendenziell zu langen Vorhaltezeiten für zwischengespeicherte Inhalte. Caches sollen lange leben. Dies ist nicht im jedem Szenario ideal.
Kriterien für Progressive Web Apps
Bei den von uns mit Lighthouse gecheckten Seiten, sahen wir die schlechtesten Score-Werte in der Kategorie Progressive Web App. Was steckt dahinter?
Google findet es gut, wenn sich die Seite als „Service Worker“ registrieren würde. Damit entstehen für den mobilen User ein paar Vorteile: Die Seite ist offline nutzbar, sie kann Push Notifications senden und der User kann sie zum Homescreen hinzufügen.
Derzeit sind Progressive Web Apps noch nicht wirklich in Mode. Man sieht sie selten, aber Google pusht das Thema mindestens so intensiv wie AMP.
Im Abschnitt Best Practises sehen wir, dass auf die (fehlende) Verwendung von http/2 hingewiesen wird. Das ist ein technisches Thema, das auf Serverebene zu adressieren ist. Auch beim Testkriterium Passive Event Listener kann der User, der nicht Developer ist, wenig tun.
Grundsätzlich kann man auch als User ein fertiges Template oder ein kommerzielles Theme punktuell bearbeiten, muss aber dann damit rechnen, dass es nicht mehr so ohne weiteres upgradefähig ist, da bei automatischen Updates oder Upgrades manuelle Codeänderungen mit dem Ziel einer Optimierung überspeichert werden.
Unter Best Practises wird von Lighthouse auch getestet, ob externe Javascript-Bibliotheken mit bekannten Sicherheitsproblemen geladen werden. Das gibt natürlich Punkteabzug im Score-Wert. Insgesamt erscheint diese Kategorie eher als eine Sammelkategorie und testet die Site daraufhin, ob sie anerkannten Konventionen und Empfehlungen folgt, die nicht in den anderen Kategorien unterzubringen sind.
In den Kategorien Accessibility und SEO sehen wir die üblichen Verdächtigen an Test-Kriterien: Die Textgröße für Mobilgeräte (Punktgröße der Schrift) wird oft als zu klein angemarkt.
Es sollte ein Viewport angegeben sein, genauso wie das Dokument einen Title braucht. Wer echt blöd, wenn nicht. Klar, das sind Basics. Auch eine Meta Description sollte da sein und ein ordentlicher http-Statuscode sollte geliefert werden, also 200 im Regelfall, erst recht wenn sich die Website als Progressive Web App darstellen will.
Links sollten beschreibenden Text haben, also nicht als Linktext „hier klicken“ beinhalten, sondern beschreiben, was sich hinter dem Link befindet. Zudem sollte sich die Seite indizieren lassen und nicht davon ausgeschlossen sein (sonst macht SEO keinen Sinn). Dies wird getestet, weil man dies in der Praxis schnell übersieht und beispielsweise zuwiderlaufende robots.txt-Einträge formuliert. Auch ein hreflang-Tag sollte da sein, d.h. die Sprache sollte angegeben sein und der Tag rel-canonical wird ebenfalls als obligatorisch betrachtet.
Bei den meisten Seiten, die wir angesehen haben, sehen wir unter dem Faktor SEO grüne Werte.

Andere Tools, teilweise teuer
Es gibt natürlich viele andere Tools, mit den man seine Website untersuchen kann, ob sie die Best Practises befolgt. Das Schöne an Lighthouse ist: Es kostet nichts extra, es ist integriert und auf dem neusten Stand.
Gerade viele SEO-Tools sind sehr teuer. Es stellt sich die Frage, inwieweit so ein Abo sich lohnt, gerade bei kleinen Sites.
SEMRush als Beispiel: Der Spaß beginnt ab 99 Dollar im Monat. Damit betragen die Kosten für ein Tool ein Vielfaches an dem, was man etwa bei goneo für den Webhosting Tarif selbst bezahlt.
Auf moz.com gibt es ein paar gratis Tools: Einen Keyword Explorer zum Beispiel. Das komplette Toolset liegt auch bei 99 Dollar im Monat als Einstiegsoption.
Dies sind natürlich sehr leistungsfähige, zielbezogene SEO-Tools. Die Frage ist, lohnen sie sich für den konkreten Zweck. Ab einer gewissen Größenordnung wird man nicht umhin kommen, ein solches Tool zu buchen. Wenn man mehr oder weniger am Anfang steht, sprengt dies wahrscheinlich das Budget.

Hallo lieber Author!
Lighthouse ist eine absolut nützliche und geile Extension. Diese mit einem SEO Tool zu vergleichen, ist jedoch falsch. Für die besagten 99 USD bekommt man Keyword Recherche Tool mit 191 Mio. Keywords, Content Tools, diverse Analyse Tools, Backlink Audit, Social Media Tools, Reporting Tools also all das, was man 100% für SEO, Planung und Umsetzung braucht. In Bezug auf die SEO Checks, wir sind schon bei über 60. Lighthouse hat hier wesentlich mehr. Was ich bei Lighthouse wirklich gelungen finde, dann mobile friendly checks und perfomance checks.
Eventuell macht es Sinn, den Vergleich anzupassen.
Viele Grüße
Evgeni Sereda
Ich habe das ja in der Episode so gemeint: Es gibt andere Tools, um ein Audit der Website vorzunehmen. Für SEO, ein Bereich, in dem Lighthouse nur basale Checks macht (habe ich ja so gesagt), fiel mir unter anderem SEMRush ein – ein cooles Toolset, nur eben in einer Preislage, in der ein Betreiber einer kleinen Website zweimal oder auch dreimal nachdenken muss.