
Die WordPress-Community beschäftigt sich intensiv mit dem neuen Gutenberg-Editor, der den bislang integrierten TinyMCE mit der nächsten Hauptversion ablösen soll. Beim WordCamp US 2017 Anfang Dezember in Nashville wurde klar: Gutenberg ist das zentrale Projekt im Jahre 2018 für WordPress.
Es scheint sich ein Veröffentlichungstermin für WordPress 5.0 und damit auch für Gutenberg als Teil des WordPress-Kerns herauszukristallisieren.
In der State-of-the-Word- Präsentation des WordPress-Mitbegründers und Entwicklungschefs Matt Mullenweg stand der neue Editor demzufolge im Mittelpunkt. Mullenwegs Rede beginnt hier in diesem Mitschnitt-Video etwa ab 0.30.10:
Unumstritten ist die Entscheidung, den neu entwickelten Gutenberg-Editor in den Kern von WordPress zu integrieren keineswegs. Dieser Editor ändert die Art und Weise, wie man mit WordPress umgeht, sehr.
Mullenweg, der in dieser Präsentation ankündigte, auch im nächsten Jahr die Rolle des Entwicklungschefs behalten zu wollen, verglich die Einführung von Gutenberg mit der Einführung einer What-You-See-Is-What-You-Get-Darstellung ab Version 2.0 vor zwölf Jahren.
Raus mit React
Entsprechend aufwendig gestaltet sich offensichtlich die Entwicklung. Elf Monate seien inzwischen seit dem kick-off vergangen. Allerdings ist in diesen elf Monaten auch die Zeit enthalten, die notwendig war, das Javascript-Framework React zu ersetzen.
React ist ein Projekt von Facebook, das zunächst unter der Apache-Lizenz, später unter der BSD-Lizenz mit Vorbehalt veröffentlicht wurde. Die Nutzungslizenz konnte im Falle von Klagen oder Patentstreitigkeiten gegen Facebook widerrufen werden, was die Verwendung riskant erscheinen ließ.
WordPress entschied, Gutenberg (sowie längerfristig auch „Calypso“ für wordpress.com/Automattic, ein anderes User-Interface-Projekt) umzucodieren.
Termin für 5.0
Nun konnte man heraushören, dass es wohl im April 2018 die neue Version 5.0 mit Gutenberg als Standardeditor geben wird.

Für viele professionelle Nutzer, Pluginanbieter und Webdesigner ergeben sich noch viele Fragen, auch wenn zu hören war, dass sich nach dieser Präsentation die Angst vor den Auswirkungen der Änderungen, die Gutenberg mit sich bringen wird, bedeutend verringert hat.
Wie gewohnt arbeiten mit dem Classic Editor (Plugin)
Für alle, die bei dem ursprünglichen Editoransatz bleiben wollten, gebe es nun das Plugin „Editor Classic“ (https://wordpress.org/plugins/classic-editor/), das jetzt schon zur Verfügung steht und auch in der neuen Version anstatt Gutenberg verwendet werden kann.
Die neue Herangehensweise lässt sichtlich viel mehr gestalterische Möglichkeiten zu. Dies wirft Fragen zur Rückwärtskompatibilität mit Plugins und Themes auf. Manche Plugins und Themes werden mit 5.0 nicht mehr funktionieren. Dies ist allerdings auch in der Vergangenheit insbesondere bei Sprüngen von einer Hauptversion zur nächsten der Fall gewesen.
Vielen ist jedoch unklar, wie sich der Gutenberg-Editor, der sichtlich viele Layoutfunktionen mitbringt und wiederverwendbare Blöcke kennt, mit dem noch nicht so alten Customizer verhalten soll.
Die Idee des Gutenberg-Editors
Grundsätzlich gibt man in Gutenberg einzelne Abschnitt eines Artikel oder Beitrags nicht als Ganzes in ein Editorfenster ein, sondern abschnittsweise und definiert dabei die Bedeutung dieses Abschnitts (Überschrift, Absatz, Liste etc.). Die einzelnen Abschnitt bleiben voneinander getrennt. Ein wenig erinnert es an die Herangehensweise bei TYPO3 bzw. Contao. Hier gibt es zwar keine Unterscheidung zwischen Seite und (Blog-)Beitrag, aber dennoch werden Seitenhinhalte hier in Abschnitten verwaltet – wenn auch nicht zwangsweise. Ein nach außen als einheitlich sichtbarer Artikel besteht in mehreren Abschnitten, die durch die „Seite“ zusammengehalten werden, aber isoliert voneinander bearbeitet werden und leicht umplatziert werden können. Oder eben auch leicht kopiert und über Seiten verschoben werden können – was bei WordPress so nicht funktioniert.
An dieser Stelle wird der Umgang mit Content durch Gutenberg also verändert. Ein Beitrag besteht aus mehreren Abschnitten, die Blöcke heißen, getrennt voneinander eingegeben und bearbeitet werden: Ein Absatz, ein Block; eine Überschrift ist ebenfalls ein weiterer Block. Man bearbeitet das Dokument nicht mehr als Ganzes. Dafür können Blöcke nun gespeichert werden.
Von daher hat die Verwendung des Namens des Erfinders des Buchdrucks durchaus etwas Berechtigung.
Bisher hatte der Editor im Sinne einer möglichst strikten Trennung von Inhalt und Darstellung die Aufgabe, Inhalte, also hauptsächlich Texte, Überschriften, Listen vom User entgegenzunehmen und ohne weitergehende Formatierung – von basalen Auszeichnungen wie „fett“, „kursiv“ etc. abgesehen – an das Content Management System zu übergeben. Über den Medienmanager wurden Bilder, Video und Audioelemente hinzugefügt.
Um die Darstellung kümmerte sich das Theme.
Nun scheinen sich Inhalt und Darstellung stärker zu vermischen. Zu den positiven Dingen, die man sich erhoffen kann, ist, dass Objekte, die man aktuell klassischerweise per Shortcode einbindet, dann in Form von Blöcken integriert.
Unter wordpress.org/gutenberg sind der neue Editor und seine wesentlichen Funktionen dargestellt.
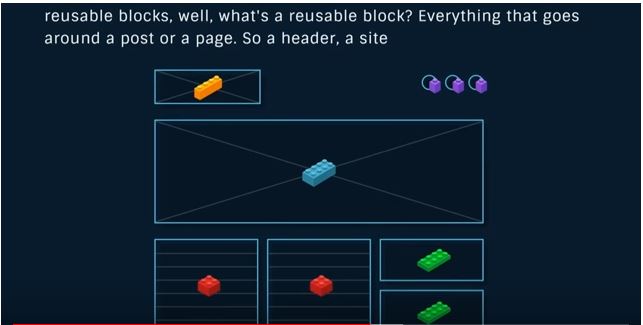
Blockbildung
Ein zentrales Konzept sind die wiederverwendbaren Blocks. Gutenberg und Customisation-Funktionen sollen offenbar blockorientiert arbeiten. Mit dem Gutenberg-enhanceden WordPress soll man offensichtlich das Layout der ganze Site weitgehend graphisch gestalten können, was die Grenzen zwischen Backend- und Frontendansicht verwischen könnte – so wie man das von vielen Pagebuilder-Plugins anderer Hersteller kennt.

Es soll 2018 ein Theme namens TwentyEighteen geben, das von diesen Features Gebrauch macht.
Zwar ist Gutenberg als Editor bereits als Plugin verfügbar, von den Layoutfunktionen zur Umgestaltung des Themes ist allerdings noch nicht viel zu sehen. Aktuell kann man mit Gutenberg mehr Objekte (Blöcke) im Editor verarbeiten.
Von dieser Perspektive aus erscheint der Termin April 2018 für einen komplett neuen Wurf eher unwahrscheinlich. Möglicherweise erscheint WordPress 5.0 dann mit dem Gutenberg-Editor so in etwa wie wir ihn heute als Plugin kennen im Kern und die Blocks/Layout-Funktionen in Interaktion mit dem Theme und dem Customizer werden dann mit weiteren Unterversionen nachgezogen.
Iterationen: 4.9.1, 4.9.2, … 4.9.7
Sicher muss WordPress noch ein wenig vorbereitet werden, um Migrationen auf 5.0 problemlos möglich zu machen. Dafür plant WordPress eine längere Reihe von Versionen.

Bis WordPress mit Gutenberg dürften uns also noch einiges an Updates für Version 4.9 erwarten.
In der State-of-the-Word-Rede hob Mullenweg auch hervor, dass der Nutzungsgrad von WordPress nochmals gestiegen sein. Mittlerweile laufen gemäß der w3techs-Zahlen 29 Prozent aller Websites weltweit mit WordPress.

Fazit
Der hohe Marktanteil von WordPress fasziniert und verpflichtet auch. Explizit oder implizit geht es darum, diesen Anteil zu verteidigen. WordPress scheint die 4,9 Milliarden Menschen auf der Welt im Auge zu haben, die noch keine eigene Website betreiben.
Mit 5.0 wird WordPress, das seine Historie ja in einer Anwendung für Blogger begründet hat, ein neues CMS mit umfassenderen Funktionen.
Man kann sich vorstellen, dass die neuen Versionen mehr Anforderungen an die Ressourcen stellen, sowohl server- als auch clientseitig. Ein aktuelles, allerdings leeres WordPress 4.9.1 mit integriertem Gutenberg-Plugin lief allerdings sehr flüssig (auf einem betagten Windows-PC-Rechner mit Google Chrome auf Windows 7).
Längerfristig dürften aber im Vergkeich zu heute mehr Datenbankprozesse auf dem Server nötig sein, zum Beispiel um die wiederverwendbaren Blöcke zu managen, und der Browser bekommt durch den verstärkten Javascripteinsatz vermutlich auch mehr zu tun.
Zumindest bei der Verwendung von Pagebuilderplugins hat man diese Erfahrung oft gemacht. Und die Seitenauslieferung mit WordPress geschieht ohnehin nicht rekordverdächtig schnell.
So wie es aktuell aussieht, hat WordPress nicht die Möglichkeit, Javascript- und CSS-Arbeit vom Server erledigen zu lassen, so wie das Ghost CMS das beispielsweise mit Node.js unternimmt.
Damit wird die Entwicklung zur Allround-Anwendung zur Publikation von Inhalten im Web fortgesetzt. WordPress wird mit Version 5 vollends zum Page-Building-Tool.
Für Mullenweg und sein Umfeld scheint dies zu bedeuten, etablierte Konzepte über den Haufen zu werfen. Gutenberg ist sichtlich der modernere Editor und Ansatzpunkt zur Entwicklung eines viel größeren Ökosystems.
Danke für den informativen Artikel.
Hallo zusammen,
gibt es einen neuen (festen) Termin für das Erscheinen von WordPress 5.0?
Ich habe einige Projekte vor der Brust, die ich natürlich direkt in der neuen Version mit Gutenberg machen möchte… Aber ewig vertrösten kann ich die Kunden ja auch nicht…
Hallo, nein, es wurde keiner kommuniziert,. Vielleicht kommt nun nach dem Euro-Wordcamp eine Ankündigung