Webdesigner bekommen von ihren Kunden oft Fehlermeldungen, die sich am Ende als Browserinkompatibilitäten, ungünstiger Bildschirmauflösung und blockierter Cookieannahme erweisen.

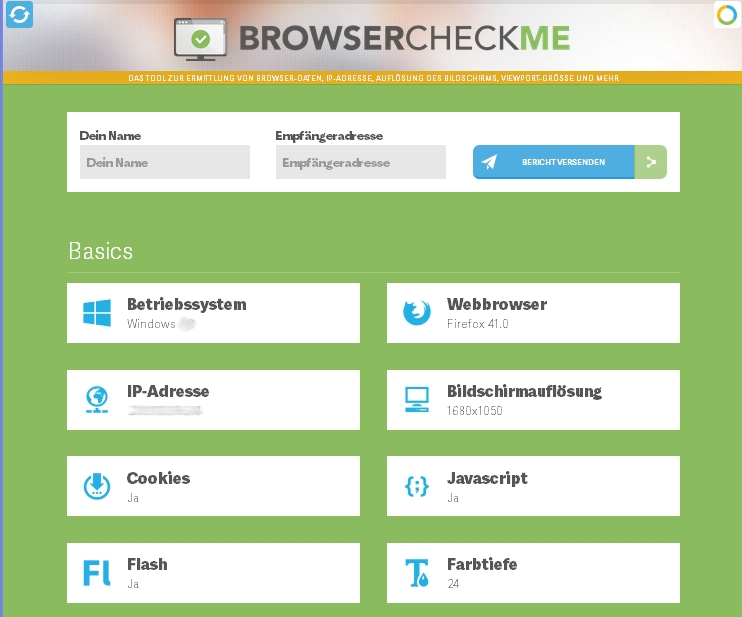
Um die Fehlersuche zu systematisieren, kann man mit www.browsercheck.me eine Art Fingerabdruck dies Systems herstellen lassen, auf dem eine neue Website getestet wird.
Um clientseitige Probleme auszuschließen oder die Ursache zu ermitteln, bittet man als Agentur, Webdesigner oder Supportmitarbeiter den hilfesuchenden Kunden einfach, kurz browsercheck.me aufzurufen und die Informationen zu übermitteln.Auch für Tests vor dem Launch ist das Tool hilfreich.
Dabei kann der Tester die Daten gleich komfortabel aus der Webanwendung heraus verschicken. Beim Empfänger landet eine E-Mail mit den Informationen.
Die Anwendung übermittelt die Kennung des Betriebssystems, Browser und Browserversion, die öffentliche IP-Adresse, die Bildschirmauflösung, die Fenstergröße, Cookie-Akzeptanz, Javascript-Aktivierung, Flash-Fähigkeit sowie die Farbtiefe.
Weitere Infos geben Auskunft über den CSS3-Status, über die HTML5-Fähigkeiten des Browser (also ob beispielsweise H262 Videos abgespielt werden können oder HTML5-Datenbanken zur Verfügung stehen).
Nicht nur Desktop- oder Notebookbrowser werden berücksichtigt, auch für mobile Browser werden einige wichtige Daten ermittelt. Dazu gehört die Touchfähigkeit und die verfügbaren Eingabefelder somit zugehöriger Attribute.
Zudem kann das Tool auch Webstorage Informationen und die Fähigkeit zur Ortsbestimmung, SVG und Inline-SVG und Web-GL-Beschleunigung ermitteln sowie die Namen der verfügbaren Plugins übermitteln.