Template Monster (https://templatemonster.com/de), ein Entwicklungs- und Distributionsunternehmen für Templates unterschiedlicher CMS- und Shopsysteme bietet einiger Zeit ein neues Theme an, mit dem es möglich sein soll, Websites verschiedenster Art und Top Design mit WordPress zu erstellen.
Der Name dieses Produkts ist Monstroid. Wir haben uns Monstroid einmal etwas näher angesehen.

Was macht Monstroid?
Monstroid integriert sich in WordPress wie ein Theme und wird über die Plugin-installieren-Funktion eingefügt. Es erweitert das ursprüngliche WordPress-Setup um viele Möglichkeiten. Mit der Installation von Monstroid kommt unter anderem eine komplette WooCommerce Shopumgehung in die Blogplattform.
Weitere Frameworks
Dabei stützt sich Monstroid selbst auf einige Frameworks, die als Plugin automatisch nachinstalliert werden: Zum einen ist dies das hauseigene Cherry Framework, mit dem zusätzliche Designfeatures ermöglicht werden. Zumindest in der Version 3.x unterliegt das Cherry Framework, das ebenfalls aus dem Hause Template Monster stammt., der GNU Lizenz und kann auch über GitHub bezogen werden.
Zudem wird auch der MotoPress Editor installiert und kommt als als erweiterter Contenteditor zum Einsatz. Bei diesem Editor handelt sich nicht um offene Software, die alternativ zum WordPress-typischen TinyMCE aufgerufen werden kann.
Zusätzliche Contenttypen
Monstroid bringt auch weitere Contenttypen ein: So gibt es zusätzlich zu den WordPress-Beiträgen, -Kommentaren und –Seiten dann auch Portfolios, Services, Teams, Testimonials, Formulare und diverse Slider. Diese Contentypen können dann in den Child-Themes, die für Monstroid gemacht werden, verwendet werden.
Auf diese Weise wird WordPress extrem aufgebohrt. Damit verfolgt Monstroid das Ziel, , dass man mit der WordPress-Grundinstallation plus Monstroid-Paket jede mögliche Art von Website generieren kann: Das kann ein designerisch anspruchsvoller Blog sein, der schon im Onlinemagazincharketer erscheint, eine Corporate Site, eine Landeseite oder eben auch ein Onlineshop.
Installation
Das Monstroid-Paket ist keine freie Software. Für aktuell 70 Euro kann man die Installationsdatei bei templatemonster.com/de herunterladen. Die Zip-Datei wird dann in WordPress wie ein Plugin installiert.
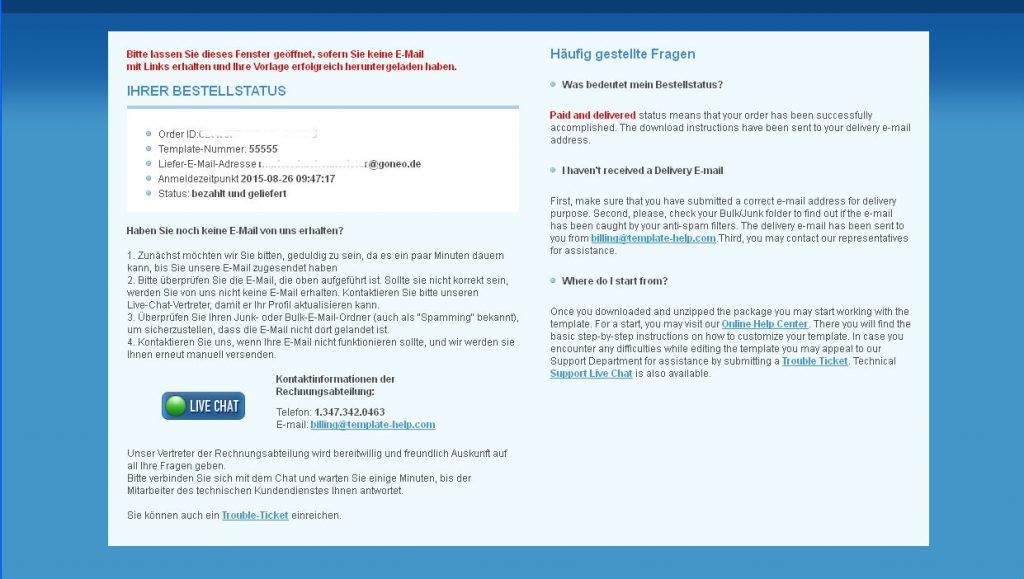
Geliefert wird die Datei als Download, wobei der Link in einer Mail mitgeteilt wird.

Ist die Zip-Datei heruntergeladen, steht der Installation nichts mehr im Wege.
Allerdings muss man, bevor Monstroid eingerichtet werden kann, das besagte Cherry Framework installieren. Darauf weist die E-Mail hin, die man nach der erfolgreichen Bestellung erhält.
Diese E-Mail, die einige Minuten nach der Bestellung eingehen sollte, enthält auch die Downloadlinks und Verweise auf die Dokumentation, wobei der Link https://www.templatemonster.com/wordpress-themes/monstroid/documentation/ allerdings auf einen 404-„Seite nicht gefunden“-Fehler führte.

Als Goody kann man sich ein Paket mit 120 PSD Dateien herunterladen. Wir fanden darin eine Sammlung von Vorlagen für alle möglichen Anlässen (Landeseiten, FAQ-Seiten, Shops, Blogs), die nicht direkt mit Monstroid in Verbindung stehen. Zur Verwendung braucht man Adobe Photoshop oder eine andere Anwendung, die das Format PSD öffnen kann (mit Pixlr.com hatten wir übrigens keinen Erfolg).

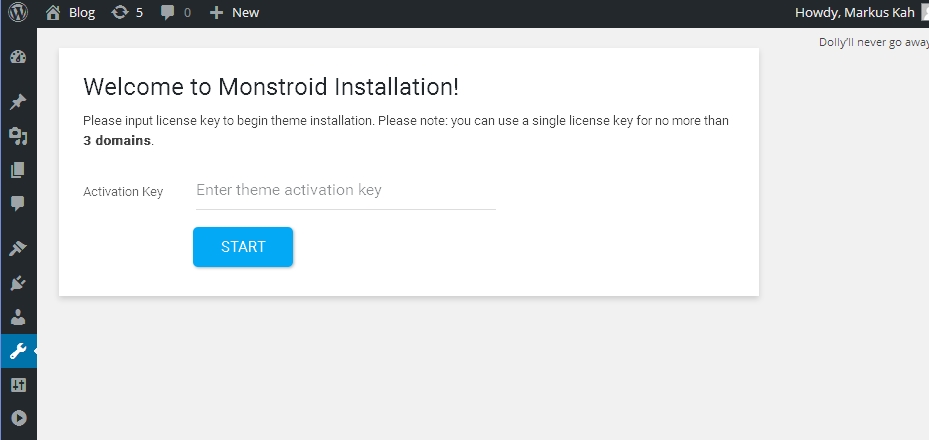
An dieser Stelle wird auch der Lizenzschlüssel abgefragt. Danach kann man die Installation fortsetzen. Der Lizenzschlüssel ist wohl zunächst drei Tage gültig, kann aber vom Support auf Nachfrage erneuert werden.

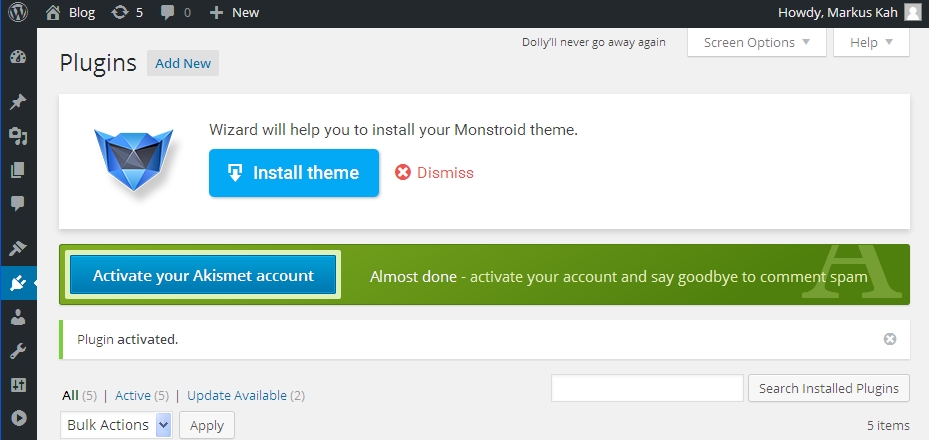
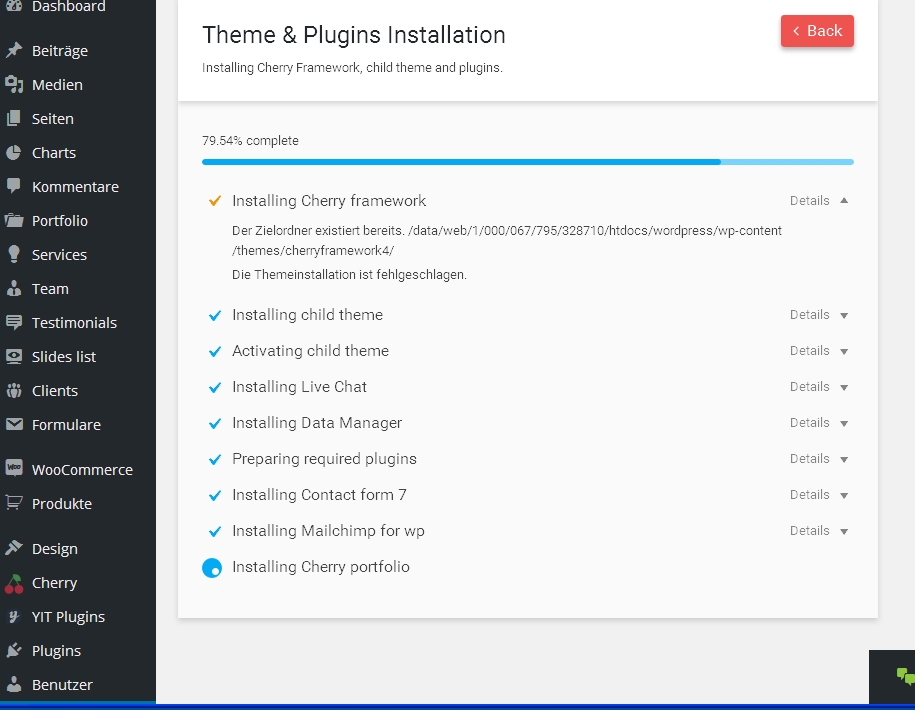
Die Installation und Aktivierung des Plugins zieht den Download vieler weiterer Dateien nach sich. Im Prinzip installiert man einen Wizard, der die Downloads und abhängigen Plugin-Installationen managt.

Es lässt sich nicht verhindern, dass die vielen Elemente installiert werden, auch wenn man diese voraussichtlich gar nicht benötigt. Unter Umständen möchte man vielleicht nur sein Blog pimpen, aber keinen Onlineshop realisieren.
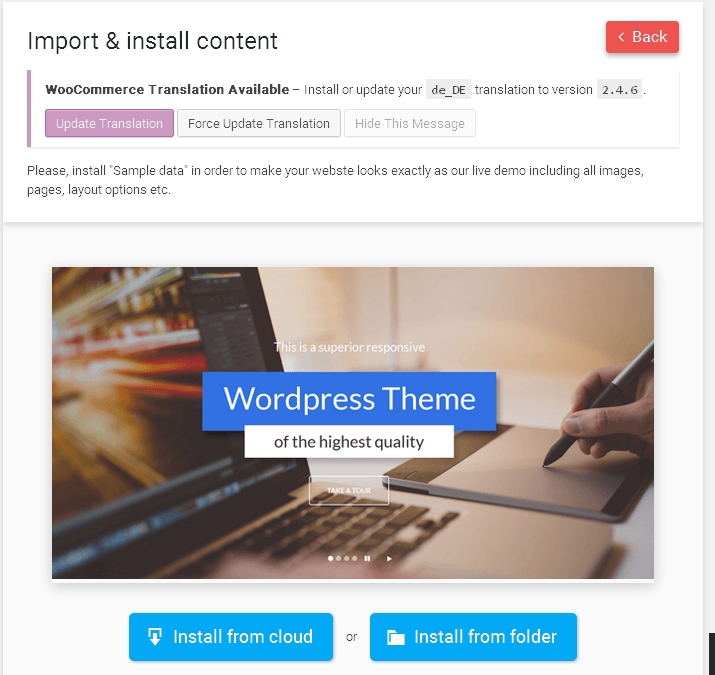
Als in unserem Test die Installationsroutine durchgelaufen war, meldete sich WordPress mit dem Angebot, die neuen Sprachdateien für WooCommerce herunterzuladen. Das kam recht überraschend, denn von WooCommerce war bisher nicht die Rede (wer sich die Onlinedarstellung des Produkts durchgelesen hat, ist auf WooCommerce eventuell aufmerksam geworden, aber nicht jeder liest alle Informationen).

Intuitiv klicken wir auf den Button „Update Installation“, allerdings mit einem etwas ungutem Gefühl. Tatsächlich erscheint dann die Bestätigungsseite, dass die Übersetzung für WooCommerce nun aktualisert sei. Die Seite zur Installation von Monstroid erscheint erst mal nicht mehr.
 Hier wird deutlich, dass es schön wäre, wenn der Installtionsvorgang einfacher, übersichtlicher und absehbarer wäre. Zudem wäre es von Vorteil, wenn man als Anwender das Gefühl hätte, den Prozess selbst unter Kontrolle zu haben, indem man zum Beispiel die einzelnen Module auswählen könnte, ehe sie installiert werden.
Hier wird deutlich, dass es schön wäre, wenn der Installtionsvorgang einfacher, übersichtlicher und absehbarer wäre. Zudem wäre es von Vorteil, wenn man als Anwender das Gefühl hätte, den Prozess selbst unter Kontrolle zu haben, indem man zum Beispiel die einzelnen Module auswählen könnte, ehe sie installiert werden.
Schließlich bläht die WordPress-Installation durch die vielen Plugins ja ziemlich auf. Jedes Plugin braucht wiederum Aufmerksamkeit, wenn es um die Versionsupdates geht. Nicht nur neue Dateien werden integriert, auch das linke Menü von WordPress wird sehr erweitert. Das geht natürlich auch auf Kosten der Übersichtlichkeit.
Bestehende Inhalte
Wir haben Monstroid mit einem WordPress Standard Blog verwendet, den wir vorher auf die aktuelle Version 4.3 gebracht haben. Es waren bereits Seiten und Blogbeiträge angelegt und Medien (Bilder) hochgeladen. Diese bereits vorhandenen Inhalte konnten wunderbar mit Monstroid koexistieren und verwendet werden. Die ist auf jeden Fall ein Pluspunkt.
Getestet haben wir Monstroid mit WordPress auf einem Managed Server vom Typ goneo Webserver Business M. Das Verhalten von WordPress vor und nach der Installation erscheint recht identisch, was die Geschwindigkeit und erlebte Perfomance angeht. Die Monstroid Routinen und das Cherry Framework hätten gerne ein PHP-Memorylimit von 128 MB oder höher. Die Ausführungszeit für Skripte sollte 60 Sekunden betragen und die Uploadbegrenzung nicht zu klein gewählt werden. In den Managed Vserver-Tarifen von goneo ist dies einfach konfigurierbar beziehunsgweise bereits in der Grundkonfiguration so gegeben.
WooCommerce
Zumindest in Deutschland ist WooCommerce in der Onlineshopszene nicht besonders verbreitet. Der Star hierzulande ist Magento.
Die gesetzlichen Anforderungen an Onlineshops sind in Deutschland dermaßen enorm, dass es angesichts der erdrückenden, permanenten Abmahngefahr Betreibern aus dem Small Business Sektor kaum Spaß macht, auf andere E-Commerce-Plattformen zu setzen als die gewohnten Marktplätze Amazon oder Ebay.
Wer WooCommerce verwenden möchte, sollte sich ganz besonders genau mit den rechtlichen Bedingungen auseinandersetzen und überprüfen, inwieweit diese mit WooCommerce im Monstroid-Paket vereinbar sind. Wir haben das nicht überprüft. Die Anforderungen sind sogar für jede Branche genauer zu beleuchten, da es zum Beispiel unterschiedliche Auszeichnungs- und Beschreibungspflichten geben kann.
Einstieg in Monstroid
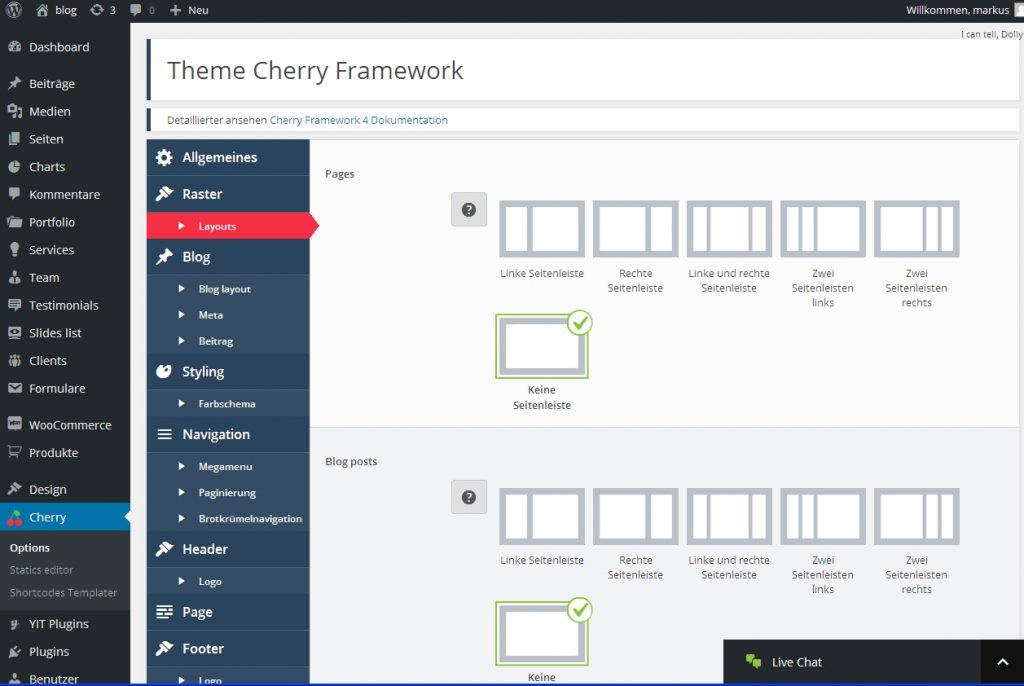
Das Monstroid -Theme wird genauso aktiviert wie alle anderen Themes auch. Um dieses Theme aber nun anzupassen, nutzt man den neuen Menüpunkt „Cherry“. Unter diesem Menüpunkt finden wir unter anderem den Unterpunkt „Options“. Darauf allerdings muss man erst einmal kommen.
 Sobald man „Options“ geklickt hat, erhält man einen ersten Eindruck von den erweiterten Designmöglichkeiten. Unter „Raster“ lässt sich festlegen, ob sich die Website responsiv verhalten soll. Wahrscheinlich werden die meisten User diese Möglichkeit aktiviert lassen, denn dies ist eines der großen Pluspunkte von Monstroid. Zudem lässt sich hier die Containerbreite einstellen.
Sobald man „Options“ geklickt hat, erhält man einen ersten Eindruck von den erweiterten Designmöglichkeiten. Unter „Raster“ lässt sich festlegen, ob sich die Website responsiv verhalten soll. Wahrscheinlich werden die meisten User diese Möglichkeit aktiviert lassen, denn dies ist eines der großen Pluspunkte von Monstroid. Zudem lässt sich hier die Containerbreite einstellen.

Für unterschiedliche Darstellungssektionen, also Seite, Blogpost oder auch Portfolio-, Service- oder Teampostseite lassen sich unterschiedliche Seitenaufteilungen definieren. Die Auswahl reicht von einspaltig bis Mitte-links-rechts-Rand-Aufteilung oder Links-Mitte-Links-Layout.
Das Userinterface: Deutsch und Englisch
Auffällig ist, dass manche Begriffe ins Deutsche übersetzt sind, große Bereiche allerdings Englisch benannt und erklärt sind. Das mag den einen oder anderen verwirren. Überhaupt erweist es sich als Vorteil, englische Dokumentationen lesen zu können.
Über das Cherry-Submenü lässt sich nahezu jedes einzelne Contentelement konfigurieren. Die einzelnen Contenttypen wie „Portfolio“ können mit besonderen Mouseover-Effekten ausgestattet werden. Richtig eingesetzt können solche Effekte den Joy of Use der fertigen Website erhöhen und den Blog von anderen deutlich abheben. Auch diverse Animationen wie der Lazy Load – Effekt sind möglich.
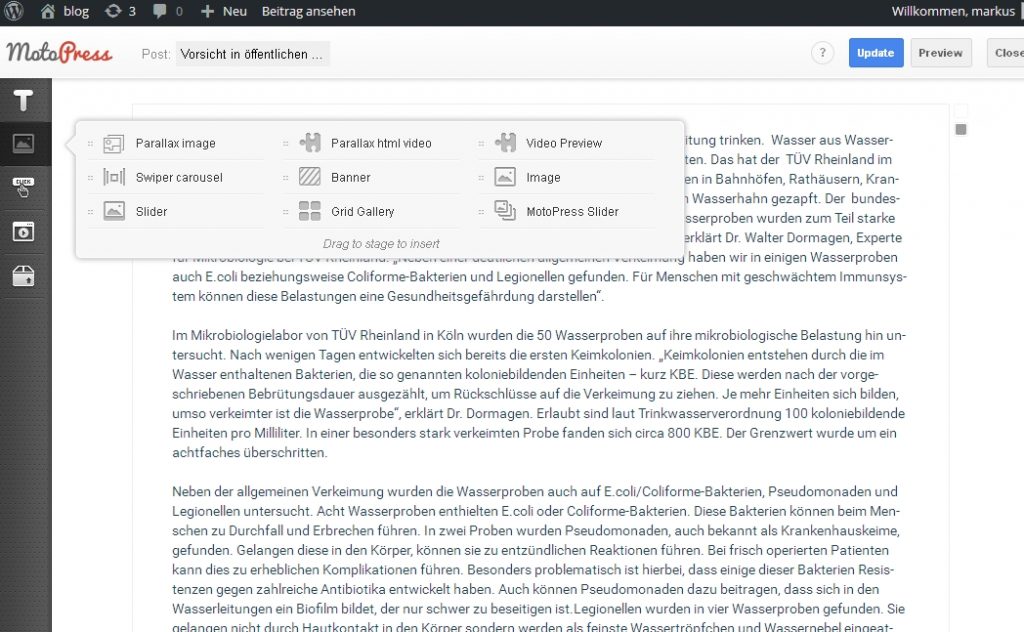
Parallax Scrolling einfügen
In Verbindung mit dem MotoPress-Editor gelingt es sogar, Parallaxeffekte zu integrieren, ohne dass man CSS Dateien anfassen müsste. Dabei handelt es sich um einen optischen Effekt, der einem immer öfter auf Webseiten begegnet: Vordergrund und Hintergrund scrollen mit unterschiedlicher Geschwindigkeit, der Vordergrund (meist Schrift und Symbole) schneller als der Hintergrund (meist ein Bild). Dies gibt der Webseite eine gewisse dreidimensionale Anmutung.
Der MotoPress Content Editor arbeitet mit einem Drag & Drop Ansatz. Die diversen Contentelemente werden aus einem Menü mit Icons ausgewählt und dann in den Contentcontainer gezogen. So sind in einem Textblock auch Slider, Galerien, Carousels, Videoclips und sogar Parallax Videos möglich.

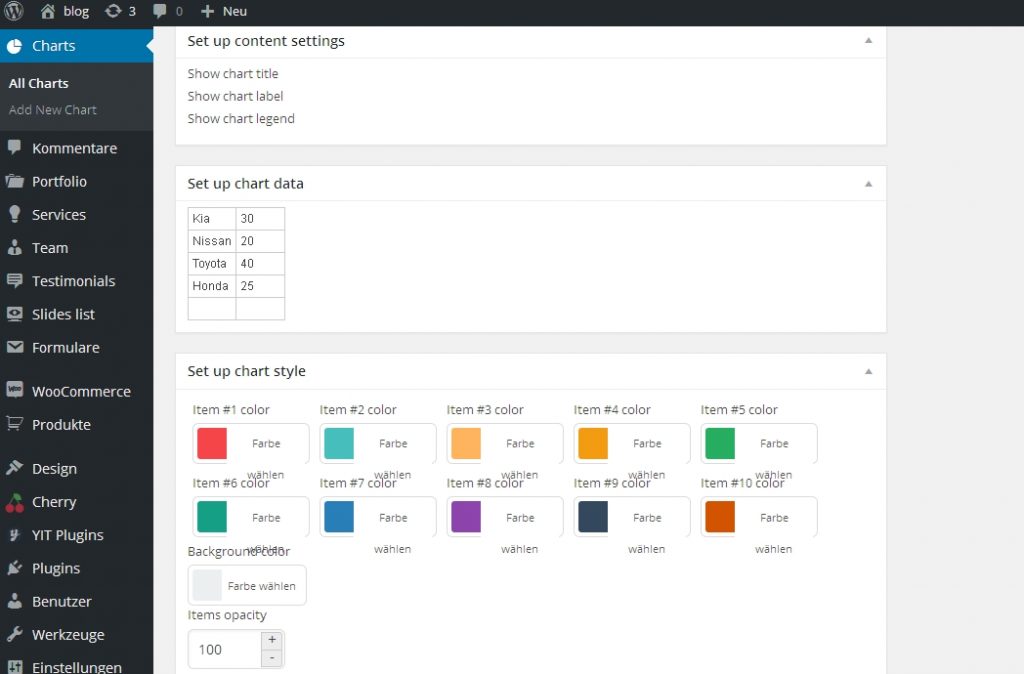
Dynamisch generierte Charts
Eine schöne Erweiterung sind auch die „Charts“. Damit lassen sich Datenvisualisierungen direkt in WordPress generieren. Eine gute Alternative zu Abbildungen in Jpeg- oder Png- -Bildern.

Mit dieser Darstellung lässt sich die Darstellung besser an unterschiedliche Bildschirmgrößen anpassen.
Es werden je nach Datenmodell numerische Informationen tabellatisch eingegeben und Charts erzeugt daraus dynamisch generierte Visualisierungen in Block-, Balken- oder Kreisdiagrammen.

Mit MotoPress kann man auch Inhalte in Tabs anordnen, es lassen sich Buttons einfügen, Social Media Sharelemente, weitere Contentboxen, Tabellen und Effekte.
Demoseite verdeutlicht die Möglichkeiten
Die Demoseite unter http://www.templatemonster.com/de/demo/55555.html vermittelt einen Eindruck der Möglichkeiten.
Die überzeugendsten Elemente sind nach einem ersten Blick auf Monstroid die einfache Möglichkeit, eindrucksvolle optische Effekte und Animationen einzubauen ohne, dass man Code in CSS oder Javascript schreiben muss. Ab und an (wie etwa im Falle der Charts) muss man als Contentautor Shortcodes im Bracketformat [chart ID=1212] eingeben, die meisten Dinge lassen sich mit dem MotoPress Editor per Drag & Drop intuitiv bewerkstelligen. Was die generelle Pflege und Organisation des Contents angeht, bleibt der gewohnte WordPress Kern zuständig, einschlielich der Sektion „Medien“, mit dem zum Beispiel die verwendeten Bilder gemanagt werden.
Mehr Komplexität
Während WordPress aufgrund seines einfachen Bedienkonzepts zu seiner ungeheueren Beliebtheit gelangt ist, fordert Monstroid vom Webseitenbetreiber, der im Do-it-Yourself-Verfahren seine Website bauen will, deutlich mehr ab. Sicher ist die Struktur von Monstroid deutlich komplexer, andererseits wären User, die nicht über tiefgreifendes Wissen über CSS-Formatierungen oder Frameworks wie Bootstrap verfügen, gar nicht in der Lage, solche Effekte wie sie Monstroid generieren kann, selbst zu coden.
Auch wenn die Bedienung gewöhnungsbedüftig ist und vom ursprünglichen WordPress-Bedienkonzept teilweise deutlich abweicht, kann man immer noch von Plug & Play sprechen, weil man keine Code schreiben muss. So kommt man immer noch vergleichsweise schnell zu guten Ergebnissen.
Bedarf an Fotomaterial
Wichtig ist jedoch, wie eigentlich bei jedem Template, dass man Zugang zu qualitativ hochwertigen Fotomaterial hat, das man auf Webseiten verwenden kann. Viele Template gewinnen ihre überzeugende Ästhetik aus der Darstellung guter, großformatiger Bilder.
Kinder-Themes
Zu der komplexeren Bedienung zählen wir auch das Konzept von Themes und Subthemes, das man in WordPress ursprünglich so nicht findet. In anderen Content Management System ist es durchaus üblich, dass ein Haupttemplate mehrere Untertemplates enthalten kann; man denke nur an Typo3 oder auch Drupal.
Einen ähnlichen Ansatz verfolgt Monstroid auch. Selbst Monstroid selbst könnte man als Anwendung des Cherry Frameworks sehen. Monstroid wiederum kann „Child-Themes“ („Kinder-Themen“) besitzen.
Einige solcher Subthemes sind im Monstroid Installationspaket bereits enthalten. Template Monster verspricht, dass jeden Woche eine Reihe neuer Monstroid-kompatibler Subthemes verfügbar gemacht werden.
Installiert man diese Themes, fällt auf, dass die Bilder, die in den Vorschauen (Live Demo) noch verwendet werden, nicht mitinstalliert werden. Wir vermuten, dies geht aus Gründen fehlender Rechte an den Fotos nicht. Das Resultat ist, dass das frisch installierte Template, das in der Vorschau noch so eindrucksvoll war, recht platt aussieht.
Lizenz
Für aktuell 70 Euro darf man den Lizenzschlüssel, den man nach der Bestellung per E-Mail erhält, auf drei unterschiedlichen Domains einsetzen. Die wöchentlich gelieferten Zusatzthemes darf man auf seiner Domain benutzen. So ist die Möglichkeit gegeben, etwa eine Entwicklungsplattform, eine Stagingplattform und die Liveplattform entsprechend mit Monstroid auszustatten. Export- und Importfunktionen erleichtern die Distribution beziehunsgweise das Staging.
Wir fanden Variationen an Child-Themes vor, die sich hinsichtlich der Farbgebung und der Art und Weise unterschieden, wie Bilder eingesetzt werden. Viele Themes arbeiten mit großflächigen Bildern und unterschiedlichen Stile für die Contentboxen und der Farbgebung und spiegeln unterschiedliche Lebensbereiche oder Berufe beziehungsweise Branchen wider.
Agenturen und Freelancer, die Websites im Kundenauftrag erstellen, müssen wohl für jede Kundenseite ein Monstroid-Paket lizensieren, was bei dem veranschlagten Preis aber als eine durchaus vertretbare Lösung erscheint.
Beim MotoPress Editor und dem integrierten MotoPress Slider handelt es sich um Plugins, die selbst einen Lizenzcode abfragen. Erst dann erhält man auch Updates dafür. In unserem Fall hat die Lizensierung von MotoPress nicht funktioniert. Dies kann an unserer Testlizenz liegen.
Monstroid unterliegt einer aktiven Entwicklung. Gerade erhalten wir die Information über das Erscheinen der Version 1.0.3. Die von uns getestete 1.0.2. erschien vor rund zwei Wochen.
Wir hoffen, dass die Unterstützung der deutschen Sprache verbessert wird. Außerdem wäre es von Vorteil, wenn der Installationsprozess kompakter wäre. Nicht die Dauer der Installation fällt ins Gewicht, sondern dass der Anwender nicht vorhersehen kann, was als nächstes passiert. So war uns am Anfang nicht klar, warum neben Monstroid, das als Theme bezeichnet wird, auch Cherry installiert wird und welche Rolle diese Komponente spielt. Der User sollte darauf vorbereitet werden, dass zum Beispiel auch ein Shopsystem und eine Mailchimp-Integration mitgeliefert wird.
Support per Livechat
Template Monster installiert auch einen Livechat mit, mit dem der Support rund um die Uhr an sieben Tagen pro Woche kontaktiert werden kann. Es gibt auch einen deutschsprachigen Support.
Wir mussten den Support um Rat fragen als es darum ging, Child-Templates, von denen die Rede ist, nachzuladen. Das wiederum, so die Lösung, geschieht mit dem erweiterten „Werkzeug“-Menü und dem „Monstroid Wizard“. Ein anderer Supportfall trat auf als wir feststellten, dass manche Plugins, die notwendig sind, nicht installiert wurden. Fehlende Rechte am Verzeichnis waren die Ursache. Der Support via Livechat war in unseren Fällen reaktiv und schnell.
Um den Live Chat Support nutzen zu können, muss man seine Order-ID (Bestellnummer) eingeben.
Fazit
Monstroid erweitert WordPress um sehr fortschrittliche Designfeatures, die mit Standardtemplates nicht im Bereich des Möglichen liegen.
Die Verknüpfung zwischen Themevorgabe und Individualisierbarkeit bzw. Anpassbarkeit ist gelungen, auch wenn WordPress damit ein Stück seiner Einfachheit und Simplizität verliert. Immerhin erreicht man auch als Nichtprogrammierer und Nichtexperte in Sachen CSS/Javascript ein Designniveau, das deutlich überdurchschnittlich ist.
Responsives Verhalten der damit erzeugten Websites ist kein Features mehr, das man besonders hervorheben muss, es ist in Monstroid einfach schon selbstverständlich.
Nach der Monstroid-Integration ist WordPress keine Bloggersoftware mehr, sondern eine Entwicklungs- und Launchplattform für Webseiten aller Art, die aktuellsten Designansprüchen genügen.
Die Investition von 70 Euro (79 US-Dollar) für eine Lizenz, die für drei Domainnamen gilt, ist auf jeden Fall ihr Geld Wert. Allerdings sollte der Anwender über englische Sprachkenntnisse verfügen und bereit sein, einiges an Zeit zu investieren, um das System kennenzulernen.
Wir hoffen, dass Template Monster die einzelnen Komponenten besser integriert, die Bedienung in den nächsten Versionen der Software vielleicht einfacher, einheitlicher und vorhersehbarer gestaltet und das, was WordPress erfolgreich gemacht hat, nicht aus den Augen verliert, nämlich die Stringenz und Simplizität des Bedienkonzepts. Bei den vielen mitinstallierten Tools ist dies sicher eine Herausforderung für die Entwickler.
Monstroid scheint für Template Monster, ein international tätiges Unternehmen mit Sitz in Florida USA, sehr wichtig zu sein. Das Theme wird in vielfältiger Weise unterstützt: Updates erfolgen in schneller Folge, es gibt Videotutorial, Blogs und Supportdokumente dazu, zum Beispiel http://www.templatemonsterblog.de/10-gruende-warum-ihr-monstroid-wordpress-theme-waehlen-solltet-grund-1/