Vor kurzer Zeit ist Typo3 in der Version 7.4 veröffentlicht worden. Diese Version gehört zur der etablierten Typo3 Line mit der Versionsgeschichte 4, 6 und nun 7. Seit 2006 existiert ein neuer Entwicklungszweig von Typo3 , der zu „Neos“ geführt hat. Die erste Version erschien Ende 2013. Mittlerweile liegt die Version 2.0 vor. Wir untersuchen, wie sich auf goneo Servern installieren lässt.
Klare Trennung: Es gibt jetzt „Typo3“ und es gibt „Neos“
Auffällig war beim Erscheinen der neuen Version 2.0 von „Neos“, dass weder das Label noch das Logo „Typo3“ verwendet werden. Es ist nur noch vom Neos CMS die Rede. In einer FAQ heißt es, dass es sich mittlerweile um zwei verschiedene Produkte handelt, mit eigenen Anforderungen und unterschiedlichen Zielgruppen und divergenten Vorstellungen davon, wie ein modernes CMS erstellt werden sollte. Der Split ist vollzogen.

Um das Produkt, ums Marketing, die Kommunikation und die Infrastruktur möchte sich das dedizierte Neos Team nun alleine kümmern. Rein äußerlich erkennt man das nun an der eigenen Domain (neos.io), zudem stieg man für die Entwicklung auf GitHub um. Selbst eine eigene Neos-Gruppe auf der Kommunikationsplattform Slack wurde eröffnet. Die Dokumentation zu Neos gibt es fortan bei ReadTheDocs.
Freundschaftliche Verbindungen, so die „Split-FAQ“ mögen erhalten bleiben, um beide Projekte positiv zu beeinflussen. Flow – wichtig für Neos, aber auch für neue Versionen des traditionellen Typo3 – wird nun unter der MIT Lizenz (statt bisher CLA) vom Neos Team weitergeführt und weiterentwickelt (Neos unterliegt weiter der GPL).
Neos basiert auf PHP und dem dafür entwickelten Framework Flow. Typische CMS-Funktionen sind immer noch sehr sichtbar, doch möchte Neos darüber hinausgehen und den Bedarf nach optimaler Anpassung an Userbedürfnisse entgegen kommen, so wie Agenturen und Dienstleister es im Rahmen von Feedback formuliert hätten.
Moderne Zeiten
Tatsächlich hat das Neos Team einiges vor: In einer Analogie zu neuen Städten, die heute gerade entworfen werden und das gesamte Wissen der Menschheit über Lebensqualität und Funktionalität urbaner Communities nutzen können, beschreibt Neos einen Masterplan für die Userexperience des Systems als etwas, das heute niemand kennt, da sich die Welt permanent ändert – so wie Städte sich verändern. Dennoch möchte man vorhandenes Wissen strukturieren und so verwenden, dass auch künftigen Anforderungen Rechnung getragen werden kann.
Daraus leitet Neos fünf Prinzipien für die Ausgestaltung ab, den UX Masterplan:
- Verschiedene Arten von Komponenten sollen voneinander abgegrenzt werden.
- Nicht das CMS soll die User Experience bestimmen, sondern eigenes Denken.
- Kapazitäten sollen verteilt werden und im Bedarfsfall bereitstehen.
- Es soll vor Veröffentlichung simuliert werden können, was der User an Erfahrung machen wird.
- Die Schnittstelle zum User soll flexibel bleiben und auf veränderte Anforderungen reagieren können.
Einerseits erleichtert die klare Trennung zwischen Typo3 und Neos nun die Entscheidung für das eine oder das andere Produkt. Andererseits kann man Hoffnungen auf einfache Migrationen bestehender Seiten in eine weiterentwickelte Version nun wohl begraben. Nun haben wir keine zwei Entwicklungspfade mehr, sondern zwei höchstenfalls noch vergleichbare Produkte.
Zwei Produkte
Die Ideen von Neos reichen weit in die Zukunft. Natürlich müssen auch Anwender mitgenommen werden, um das ganze Projekt erfolgreich zu machen. So kommt Neos wohl am ehesten für ganz neue Projekte in Frage, weniger um bestehende Sites zu renovieren. Gerade Typo3 hat ja Entwicklungen motiviert, die nicht nur einfache contentlastige Websites hervorgebracht haben, sondern regelrecht neue Anwendungen. Dies geschah unter Ausnutzung vorhandener Komponenten, deren geschickter Kombination und punktueller Eigeneentwicklungen auf Basis des vorhandenen Rahmensystems.
Für Professionals
Wirklich billg war es nie, eine Typo3 Site von einer Agentur erstellen zu lassen. 20.000 bis 80.000 Euro an Budget – je nach Umfang und Projekt – mussten schon bereit gestellt werden. Dafür erhielt man aber auch ein auf den Bedarf zugeschnittenes System und keinen Kompromiss aus technischer Machbarkeit, Zeit und Geld, so wie Projekte mit anderen Open Source Systemen oft resultieren. Typo3 erforderte Spezialisten im Team. Das Templating wurde Dank diverser Tools im Laufe der Zeit etwas einfacher und daher auch preiswerter.
Wer im Do-it-yourself-Verfahren eine eigene Typo3-basierte Site aufbauen wollte, musste mit einer entsprechende langen oder steilen Lernkurve rechnen. Das ist mit Neos nicht anders. Hinzu kommt natürlich, dass man auf den großen Bestand an Templates und Erweiterungen von Typo3 nicht zurückgreifen kann, wenn man auf Neos setzt. Neues muss her. Das kann für viele Entwickler und Webdesigner eine Chance sein.
Neos ausprobieren, um die eigenen Kompetenzen auszubauen
Natürlich wollen viele Webdesigner Neos schon mal ausprobieren und vielleicht auch, wenn es gut läuft, für das eine oder andere kleinere Projekt einsetzen. Zum reinen Ausprobieren genügt eine Installation auf dem PC oder Notebook. Wer Sites online stellen will, braucht einen Webserver. Wir haben unter diesem Aspekt Neos 2.0 auf einem goneo Managed Server ausprobiert.
Man findet dort eine PHP-Umgebung (wahlweise 5.5 oder 5.6) mit MySQL –Datenbanken in FreeBSD mit Apache vor. Virtuelle gemanagte Server von goneo stellen als Betriebssystem Cent OS bereit. Das obligatorische URL-Rewriting (Mod rewrite) ist von Haus aus aktiv. Damit sollten die Hauptansprüche erfüllt sein.
Neos nutzt eine Datenbankabstraktion mit Doctrine, das stellt aber wie wir gesehen haben, kein Problem dar.
Die Installation von Neos auf goneo erfordert Workarounds
Neos kann via Composer installiert werden. So ist es auf der Website von Neos auch beschrieben. Diese Anleitung ist aber unter dem Aspekt erstellt worden, dass der Anwender vollen Zugriff auf das System hat. Das ist bei einem häuslichen XAMPP Stack natürlich der Fall. Server, die als Shared Server betrieben werden, oder auch als Managed Server, sind aus der Natur der Sache heraus, viel stärker abgesichert. Was man als User eines gemanagten Servers nicht tun kann, ist zum Beispiel, die Konfigurationsdateien des Apache Webservers zu ändern (apache.conf) und damit auch nicht an die Vhost-Einträger herankommt, so wie es in der originalen Installationsanleitung von Neos vorgesehen ist. Doch auch mit den goneo Bordmitteln, die im Kundencenter zugänglich sind, kommt man weiter.
Installation mit dem Paketverwaltungsfeature Composer
Der Composer ist ein recht mächtiges Paketverwaltungstool, das bei Typo3 und Neo zum Einsatz kommt und Paketabhängigkeiten selbst erkennt und löst, das heißt, Pakete selbständig nachinstalliert und einrichtet, wenn nötig.
Laut Installationsanleitung lässt sich Neos via Composer installieren. Dazu muss nur erst der Composer installiert werden. Im goneo Kontext scheitert dies aber zunächst daran, dass man auf dem Server fopen nicht nutzen kann. fopen ist eine recht gefährliche Option, denn damit kann man vom Server aus Dateien laden und am Server ausführen. Standardmäßig ist diese Möglichkeit deaktiviert, manchmal aber auch sehr brauchbar und erwünscht, jedenfalls setzt die Composer-Routine auf fopen. Für die Installation wäre es aber schon sehr komfortabel, wenn wir den Composer nutzen könnten.
Selbst ausprobieren? Eine kleine Warnung
Ein wichtiger Hinweis: Die nächsten Schritte lassen sich mit einem goneo Webserver Business oder Business Plus Tarif ausführen. Sie können diese Schritte replizieren. In beiden Produktkategorien sind Zugriffe per SSH möglich und man kann sich mit Software wie WinSCP mit dem Server verbinden. Das ermöglicht es, Kommandos direkt auszuführen, die man über FTP nicht eingeben kann. Dies funktioniert in Webhosting Basic Paketen nicht so.
Es sollte möglich sein, Neos auch auf Webhosting Basic L oder XL Paketen zu betreiben. Dies habe ich noch nicht getestet, wir holen das nach. Grundsätzlich aber müsste man dann zuerst das Neos Archiv herunterladen, entpacken und systematisch hochladen. Das dauert etwas, da man es mit so ca. 10.000 Dateien und Verzeichnissen zu tun hat. Getestet habe ich die Neos Installation auf einem virtuellen gemanagten Server mit Cent OS Linux und auf einem dediziertem gemanagten System mit FreeBSD. Beides lief.
Wenn Sie die Schritte nachvollziehen wollen: Dies geschieht auf Ihre eigene Gefahr. Gerade, wenn Sie laufende Websites auf Ihrem Account einsetzen ist Vorsicht geboten. Erstellen Sie Backups, auch von den Datenbanken. Dieser Beitrag ist für Anwender, die wissen, welche Risiken sie eingehen.
Vorbereitung: PHP Konfiguration ändern
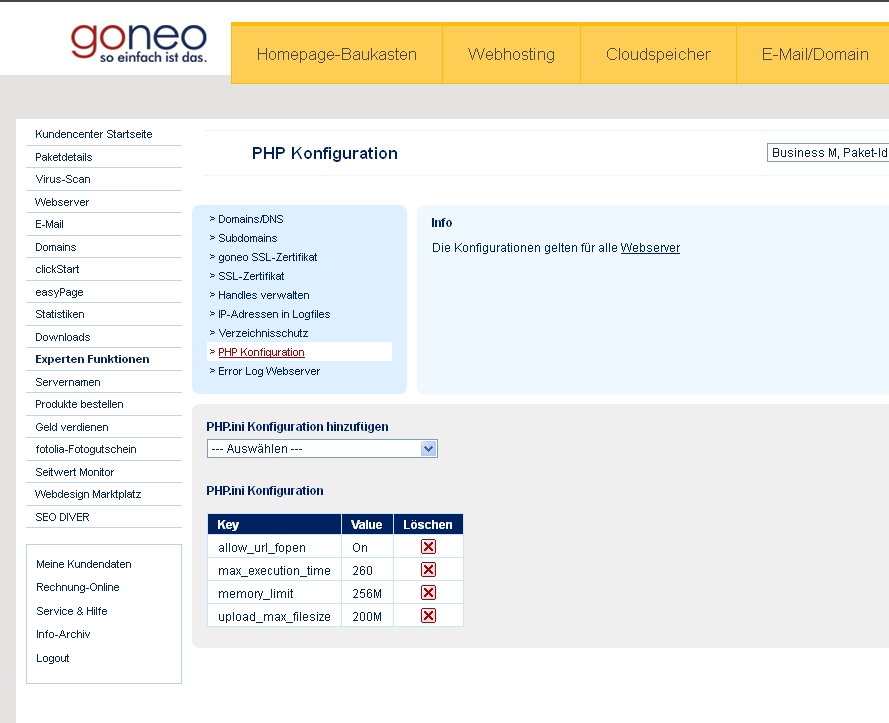
Bei goneo lässt sich die PHP-Konfiguration unter „Experteneinstellungen“ im Kundencenter ändern (Tarif-abhängig). Änderungen, die man hier vornimmt, wirken sich auf alle angelegten Webserver aus, betreffen also auch andere Anwendungen, die vielleicht schon in diesem Server-Paket installiert sind. Man sollte sich übrigens bewusst sein, dass man hier eine Tür geöffnet hat.
Ändern wir also die Konfiguration und erlauben fopen. Bei der Gelegenheit geben wir PHP ein Memorylimit von 256 MB.

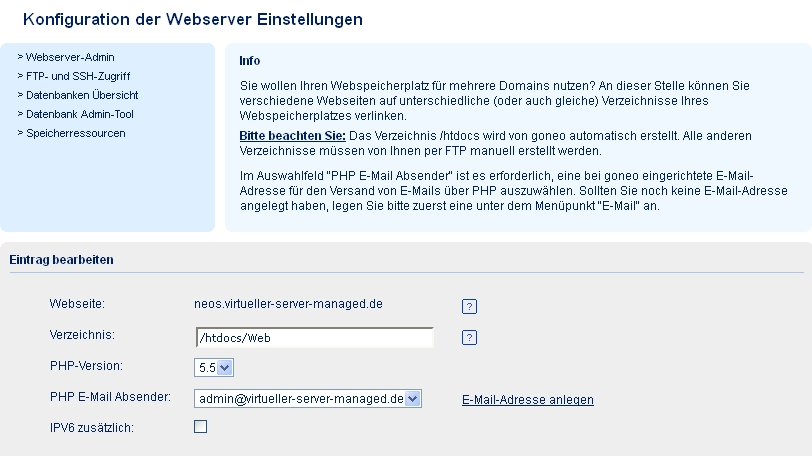
Zudem machen wir an anderer Stelle im Kundencenter noch einen weiteren vorbereitenden Schritt: Wir legen einen Webservereintrag an und lassen die Domain neos.virtueller-server-managed.de auf das Verzeichnis /htdocs/Web zeigen. Dies erledigt man unter dem Menüpunkt „Webserver“. Hier kann man einen Domainnamen auf ein Verzeichnis unter httpdocs zeigen lassen. Wahlweise kann man das Verzeichnis auch gleich anlegen lassen.

Dass die Domain in das Verzeichnis /Web zeigt, ist in der Darstellung auf der Neos Seite so gewollt. Es empiehlt sich, noch im Kundencenter eingeloggt zu bleiben, da wir auch eine Datenbank brauchen und uns per SSH mit dem Server verbinden wollen. Die nötigen Angaben findet man im Abschnitt Webserver.
Wir verbinden uns also per SSH mit dem Server und gehen mit WinSCP oder einem anderen Tool in das Verzeichnis htdocs. Dort legen wir ein Unterverzeichnis namens „composer“ an. Der Name ist beliebig, es geht nur darum einen Platz für den Composer zu schaffen.
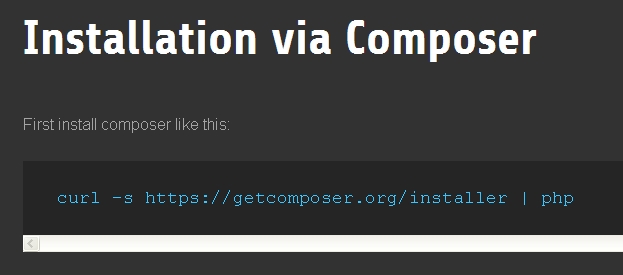
Wir wechseln in dieses Verzeichnis, um hier den Composer zu installieren. Wie man das macht, steht auf der Neos – Seite. Der Befehl ist recht einfach und lautet:
curl –s https://getcompuser.org/installer | PHP

Es dauert nicht lange und die Datei composer.phar ist vorhanden.
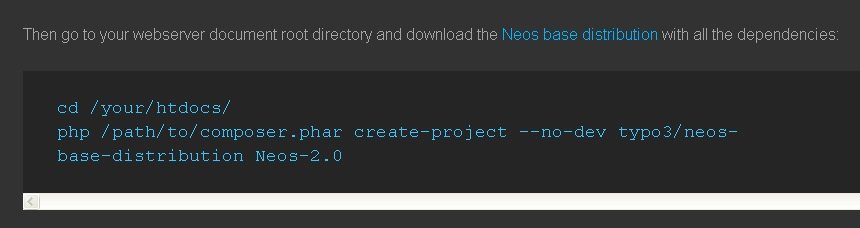
Wir wechseln das Verzeichnis und gehen eine Ebene höher ins Verzeichnis htdocs. Hier kann man nun den Composer anwerden, so dass einige (sogar sehr viele) Dateien geladen werden.

Der Server gibt Fortschrittsmeldungen aus. Es fällt auf, dass keine Cachedateien angelegt werden. Es geht aber auch ohne. Man muss nur die Installationsroutine durchlaufen lassen.
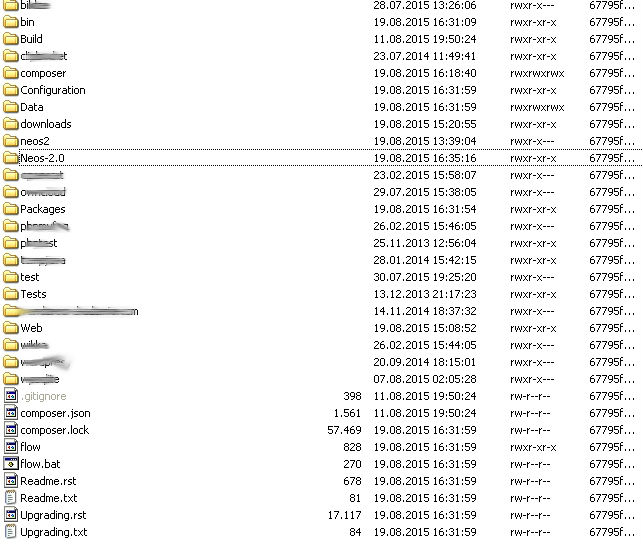
Am Ende sieht man, dass der Composer ein Verzeichnis „Neos-2.0“ erstellt hat. Darin befindet sich nun das installierbare Neos. Leider können wir den Domainnamen neos.virtueller-server-managed.de nicht in das Verzeichnis /htdocs/Neos-2.0/Web zeigen lassen, da nur eine Ebene unter htdocs erlaubt ist.
Wir müssen also die Verzeichnisse und Dateien in /Neos-2.0/ um eine Ebene hoch verschieben. Mit WinSCP ist dies recht schnell erledigt. Es kann passieren dass der Verschiebevorgang für das Unterverzeichnis /Web/ abgebrochen wird, da das Verzeichnis schon existiert. Es wurde mit der Einrichtung des Webservereintrags über das Kundencenter eventuell angelegt (man kann dies allerdings im Dialog auch nicht verhindern). Wenn dem so ist, müsste man den Inhalt des Verzeichnisses noch extra verschieben. Es handelt sich aber nur um drei kleine Dateien.

Sicherheitskonzept
Diese ganze Übung hat das Ziel, dass die Neos-Dateien neben dem allgegenwärtigen htdocs stehen, in dem man als Webmaster sonst immer arbeitet. An die kommt kein User aus dem Web über die Domain heran. Damit ist das System sicherer. Nur das Verzeichnis Web ist per http zugänglich.
Bei einer Testinstallation habe ich gesehen, dass das Laden von aus der einen oder anderen Downloadquelle ab und an abbricht und dass die Aufforderung erscheint, ein Token einzugeben. Das passiert offensichtlich, wenn die Downloadanzahl für nichtregistrierte User ausgeschöpft ist. Dann muss man die Installation später wiederholen (oder man besitzt ein Token).
Ist die Installation abgeschlossen, kann man nun den Domainnamen, den man für Neos vorgesehen hat, in die Adresszeile des Browsers eingeben. Es sollte „/setup“ angehängt werden.
Neos startet die Installation. Als Anwender wird man nach kurzer Zeit aufgefordert, das Installationspasswort einzugeben. Dieses wird bei der Installation erzeugt und vom System automatisch geschrieben. Man findet es im neuen Verzeichnis „Data“ auf der Ebene, auf der sich auch „htdocs“ befindet. Darin gibt es eine Textdatei names „SetupPassword.txt“. Das Passwort ist leicht als solches erkennbar: Einfach herauskopieren und in das Neos-Dialogfeld eingeben, bestätigen und das Setup fortsetzen. Auch dies ist Teil des Sicherheitskonzepts in Neos.
Konfiguration im Setup-Dialog
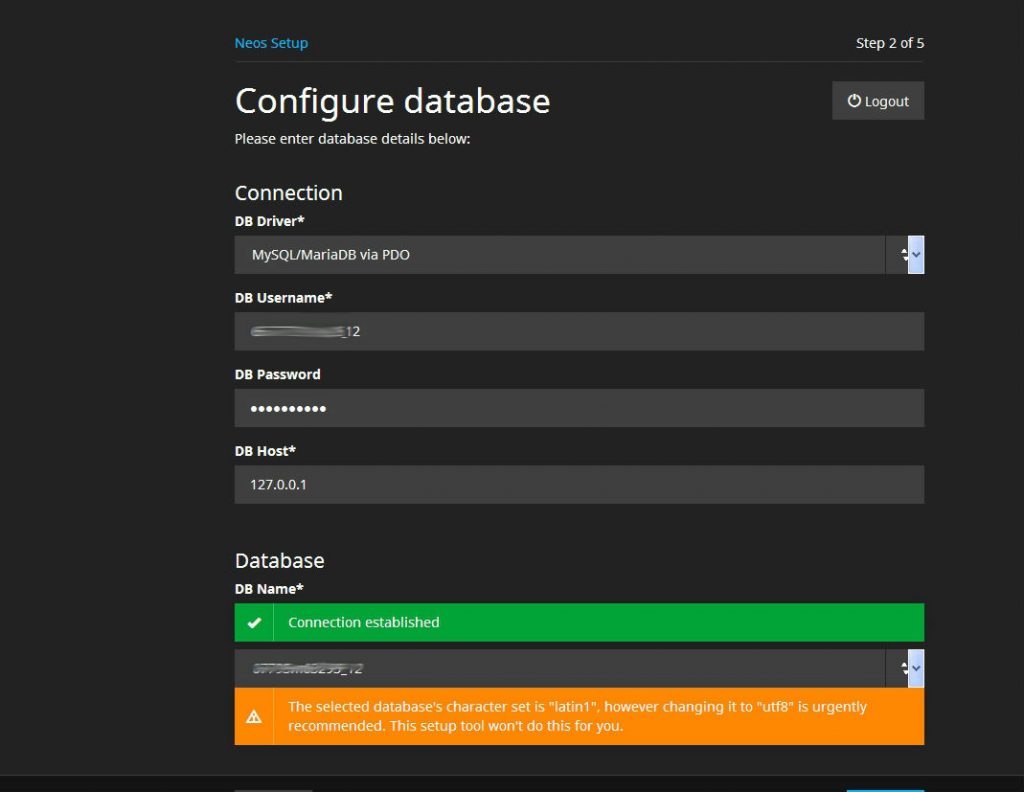
Im nächsten Schritt benötigt Neos Datenbankinformationen.
Wir geben den Namen einer MySQL Datenbank und das dazugehörige Passwort ein. Unmittelbar nach der Eingabe signalisiert Neos, ob die Programmroutinen Zugriff haben oder nicht. Host ist übrigens der Localhost, also kann man 127.0.0.1 stehen lassen.
So sieht der Setup-Dialog für die Datenbankanbindung aus. Man sollte die entsprechende Datenbank und „Database“ selbst auswählen, sonst kann es passieren, dass Fehler ausgeworfen werden. Zudem moniert Neos – wie schon die erste Version – den Zeichencodesatz der Datenbank und besteht auf UTF-8. Dies ist allerdings der Fall. Gehen wir für den Moment davon aus, dass die Routine die Codierung nicht richtig erkennt.

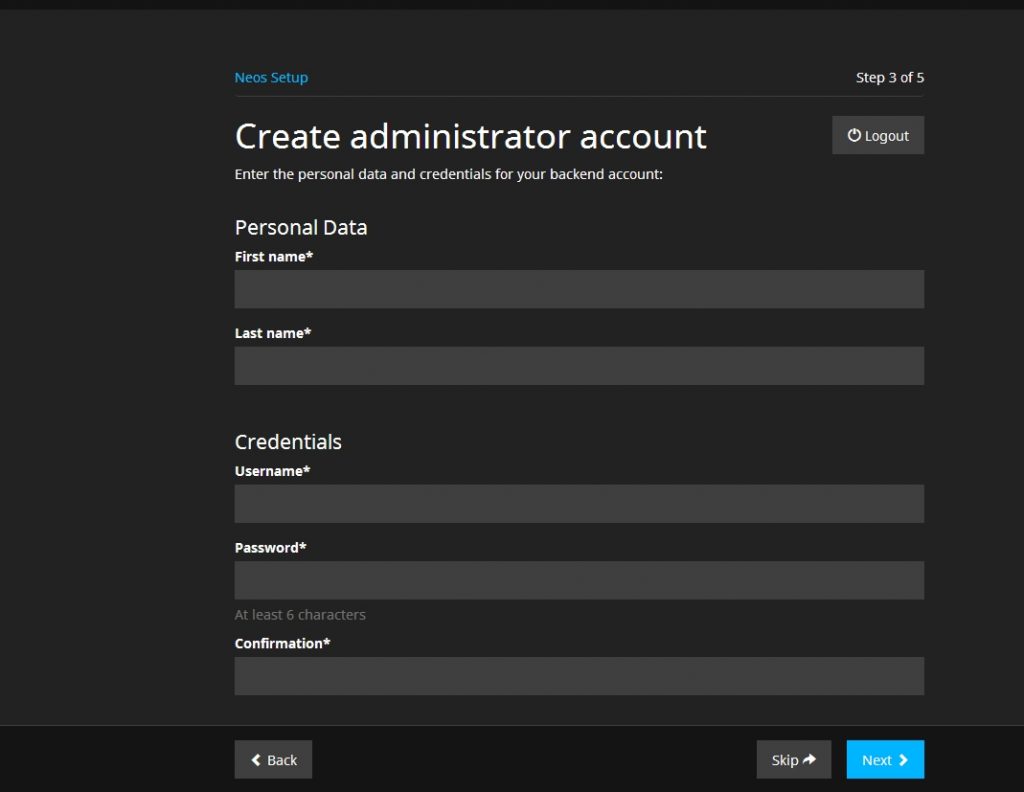
Im weiteren Verlauf soll man nun Userdaten definieren, samt Name, Nachname, Username und Passwort.

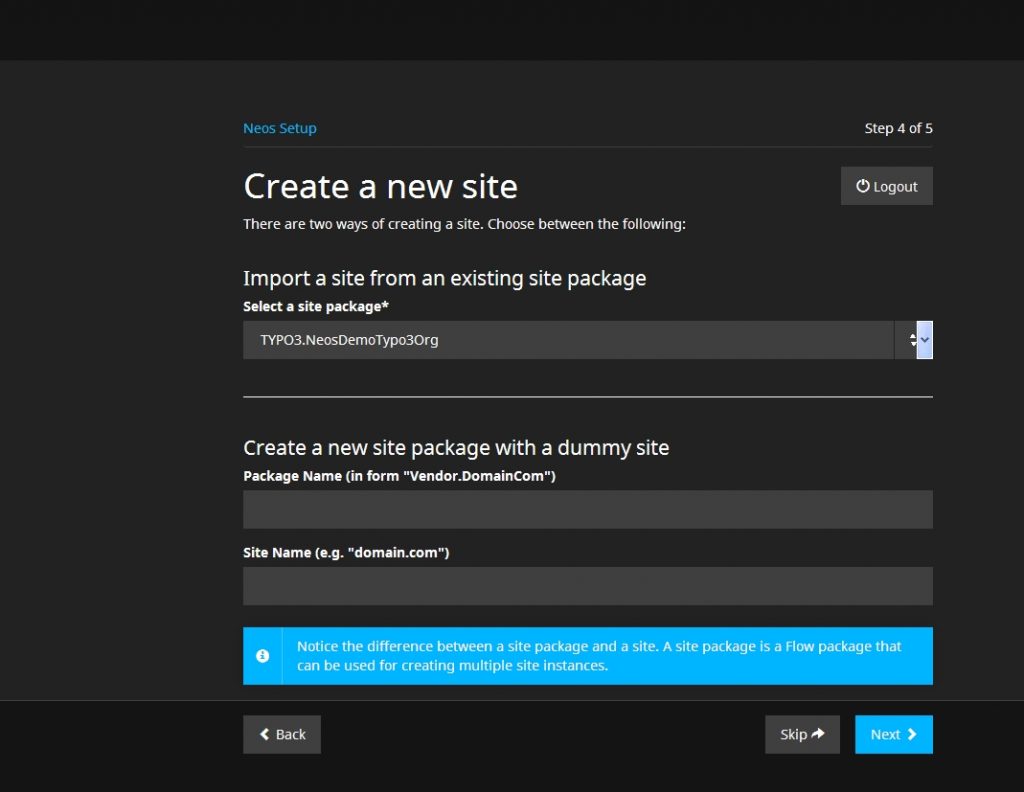
Im nächsten Schritt wird angeboten, Dummycontent zu laden. Man kann an dieser Stelle ein anderes als das Standard-Flow-Paket laden. Ich lasse es hier beim einzig vorhandenem Paket („TYPO3.NeosDemoTypo3Org“).
 Nun sollte eigentlich Neos laufen.
Nun sollte eigentlich Neos laufen.
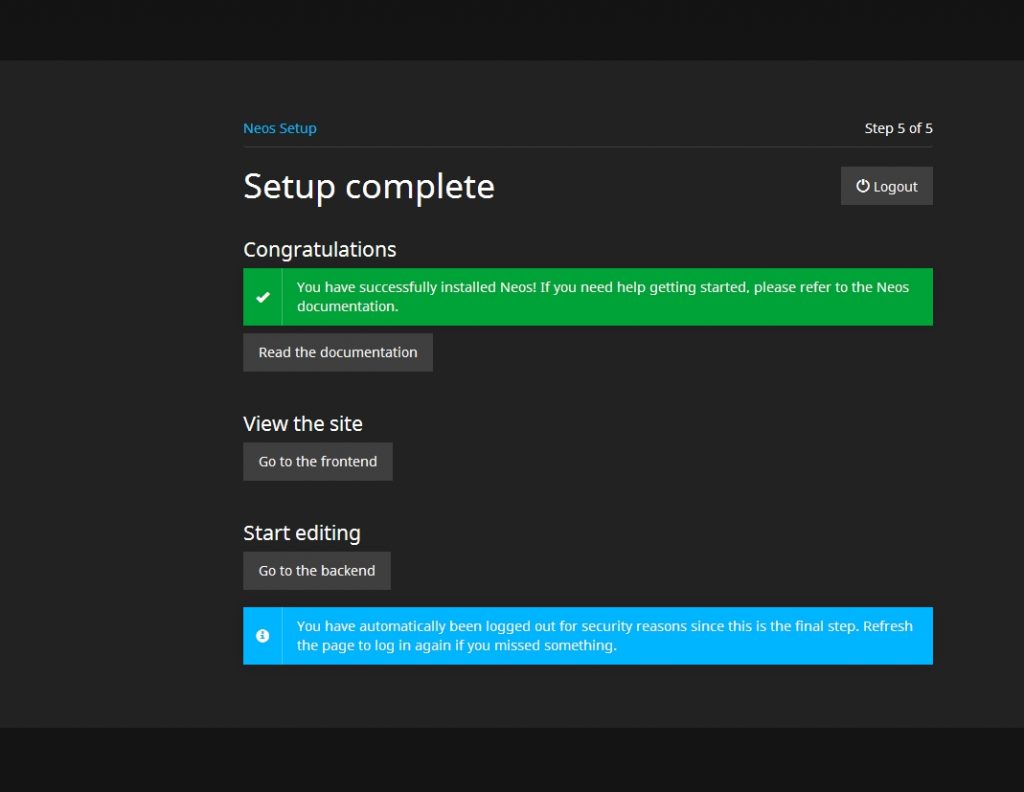
Im letzten Schritt des Setup-Dialogs wird angeboten, zum Frontend oder zum Backend zu gehen.
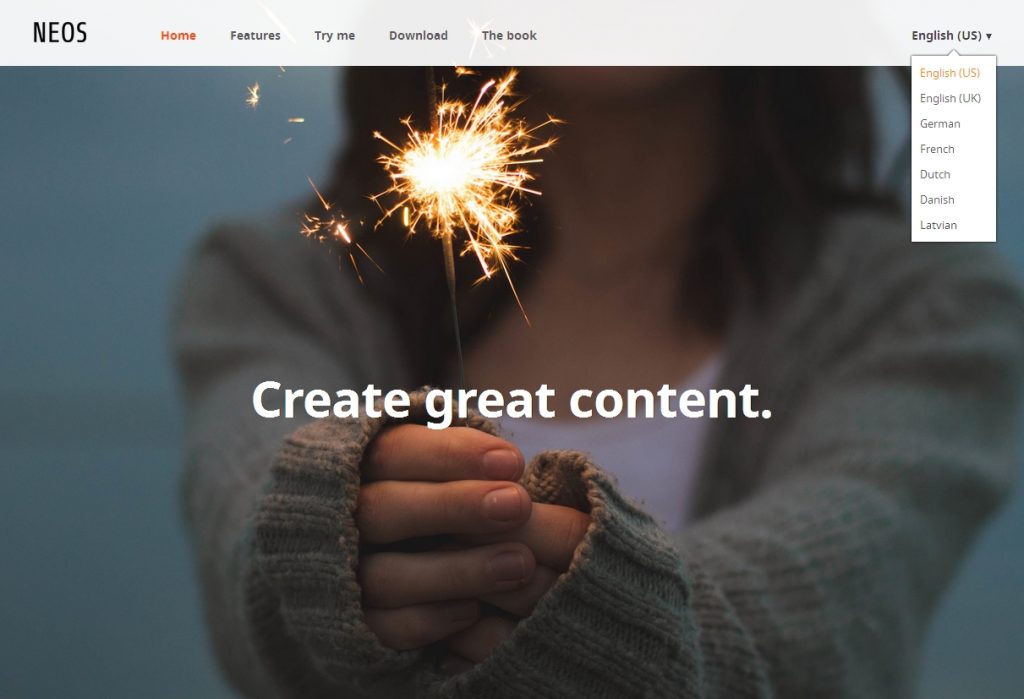
 Das Frontend meldet sich mit einer netten responsiven Beispielwebsite. In diesem Template ist auch Mehrsprachigkeit angelegt:
Das Frontend meldet sich mit einer netten responsiven Beispielwebsite. In diesem Template ist auch Mehrsprachigkeit angelegt:
 Das Backend erfordert natürlich einen Login. Um den Logindialog zu erreichen, hängt man /neos an die Domain an, so wie man bei Typo3 „typo3“ anhängte, um den Logindialog aufzurufen.
Das Backend erfordert natürlich einen Login. Um den Logindialog zu erreichen, hängt man /neos an die Domain an, so wie man bei Typo3 „typo3“ anhängte, um den Logindialog aufzurufen.
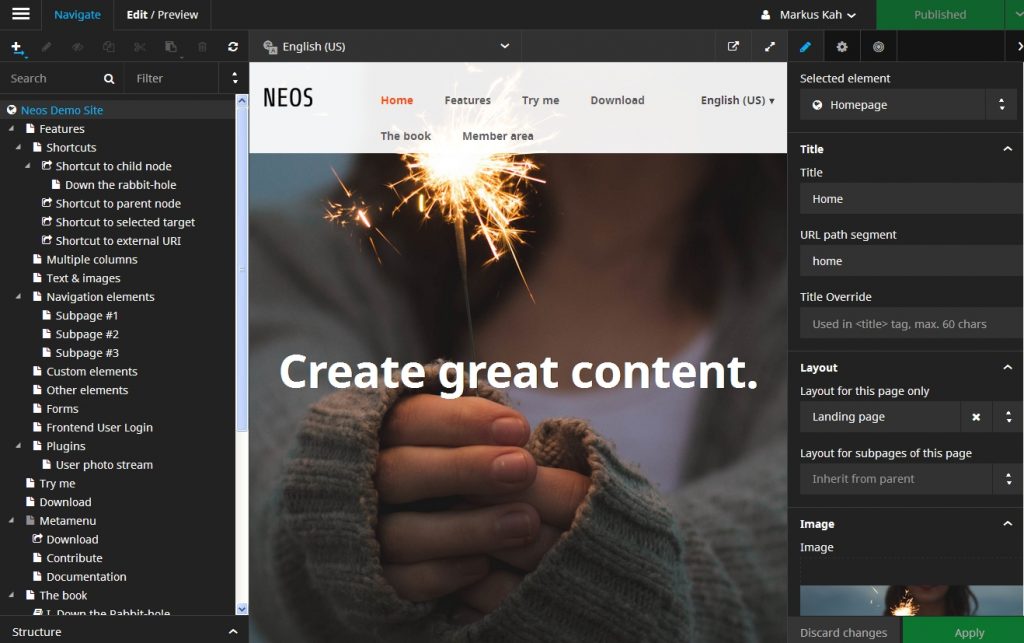
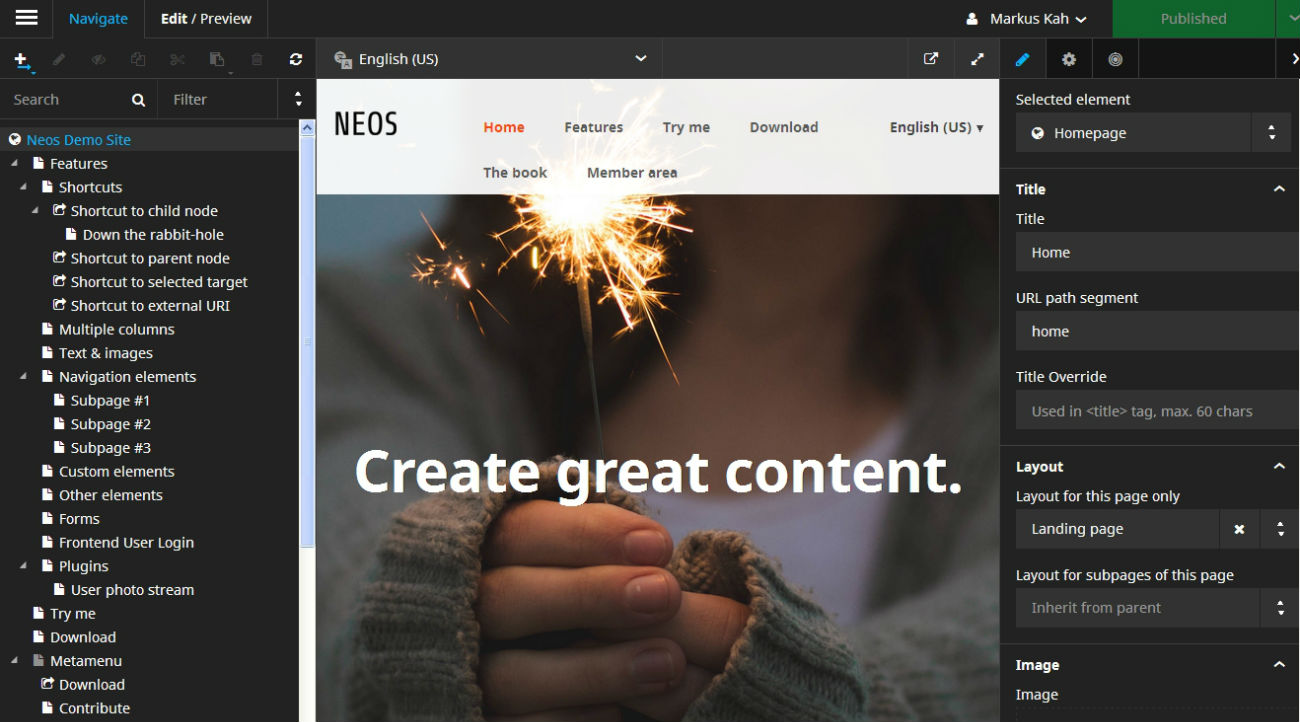
 Eigentlich soll man ohne Training oder Handbuch in der Lage sein, Neos-Inhalte zu editieren. Das können Sie ja nun selbst ausprobieren, inwiefern das auf Anhieb gelingt. Schön ist, dass nun auch Inline-Editing mögich ist (man bewegt sich beim Editieren im eigentlich angezeigten Objekt und nicht in einem Textdialogfenster).
Eigentlich soll man ohne Training oder Handbuch in der Lage sein, Neos-Inhalte zu editieren. Das können Sie ja nun selbst ausprobieren, inwiefern das auf Anhieb gelingt. Schön ist, dass nun auch Inline-Editing mögich ist (man bewegt sich beim Editieren im eigentlich angezeigten Objekt und nicht in einem Textdialogfenster).

Wir sind sehr gespannt, wie Neos von unserer Userbasis aufgenommen wird. Erfahrungsberichte sind hochwillkommen.

Neos macht neugierig und ist bestimmt ein nächster Meilenstein.
Die ganzen Risiken, Gefahren und Workarounds allein nur zum Testen sind allerdings nicht wirklich eine Motivation, um es zu testen.
Den Berichten nach zu Folge muss dieses System meiner Meinung nach noch einfacher zu installieren sein – und auch risikofreier. Dienstleister-freundlich ist dies nicht gerade :-). Ich hoffe, Neos wird dahingehend noch deutlich angepasst.