Im ersten Teil unserer kleinen Serie „Im Schnellstart zur eigenen Website“ haben wir uns das goneo-eigene Tool easyPage angesehen. In diesem Teil wenden wir uns der Open Source Welt zu: WordPress gilt als eines der meistgenutzten Content Management Systeme der Welt.
Zwanzig Prozent aller Webseiten laufen mit WordPress, berichtet die Betreiberorganisation. Für den Anwender selbst ist WordPress kostenlos. Sie können es also ohne Zusatzkosten verwenden. WordPress ist sehr funktional und eigentlich Blogsoftware. Doch man kann auch „normale“ Webseiten damit generieren.
Zeitbedarf: in etwa 90 bis 120 Minuten
Was Sie für WordPress brauchen
Was Sie benötigen, um WordPress zu betreiben, ist Speicherplatz auf einem Webserver, der auch PHP und MySQL unterstützt. Der Versionszähler von WordPress steht auf „4“. In den Punkten danach folgt die Unterversion. Bei goneo sind die Produkte ab goneo Webhosting Basic L für WordPress geeignet.
Sie sollten, wenn Sie wirklich ein Projekt verfolgen, sich darüber im klaren werden, welche Inhalte Sie wie darstellen. Sie benötigen eine Systematik, die dem Wesen von WordPress entspricht. WordPress arbeitet optimal als Blogsystem. Wenn Sie nacheinander aktuelle Artikel einstellen und dies genau das ist, was Sie benötigen, müssen Sie nur wenig Anpassungen und Vorbereitungen treffen, da der Inhalt ja von der Aktualität getrieben wird. Für andere Zwecke sollten Sie eine Art Contentplan erstellen, insbesondere auch eine Seitensystematik entwickeln.
Die Grundinstallation von WordPress und erste Schritte
In diesem Artikel können wir nur ganz schematisch zeigen, wie die Grundinstallation aussieht und wie man WordPress mit einer statischen Seite ausstattet. Wir zeigen noch die Auswahl an Themes und das Hochladen eines Headerbildes. Wie welche Inhalte dann angeordnet werden, ist höchst individuell. Auch für WordPress brauch man ein Content-Konzept, vor allem auch passende Bilder.
Bei goneo haben Sie die Wahl: Sie können sich die Originalsoftware bei wordpress.com herunterladen, entpacken und die Dateien dann hochladen. Oder Sie verwenden goneo clickStart, eine sogenannte Installerengine, die einige beliebte Anwendungen – wie eben auch WordPress – automatisch installiert.
Installation per goneo clickStart
Wir wählen den Weg über clickStart und loggen uns mit unserer Kombination aus Kundenummer und Passwort in Kundencenter ein. Auf der Startseite des Kundencenters sehen wir im mittleren Bereich das clickstart-Symbol.

Wenn wir darauf klicken und können wir auswählen, ob wir bereits installierte Anwendungen inspizieren wollen oder neue hinzufügen möchten. Wir klicken also auf den Link „> clickStart-Anwendungen“.

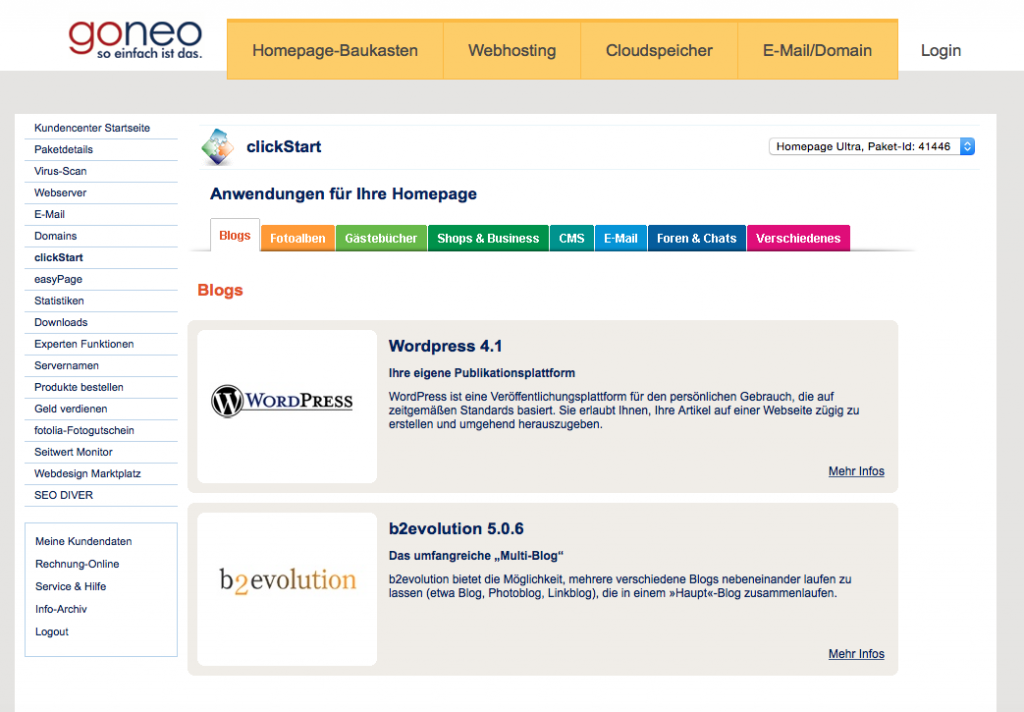
Die verfügbaren Anwendungen sind in Gruppen organisiert. Ganz vorne steht „Blogs“. Direkt darunter befindet sich „WordPress“, hier in der Version 4.1.

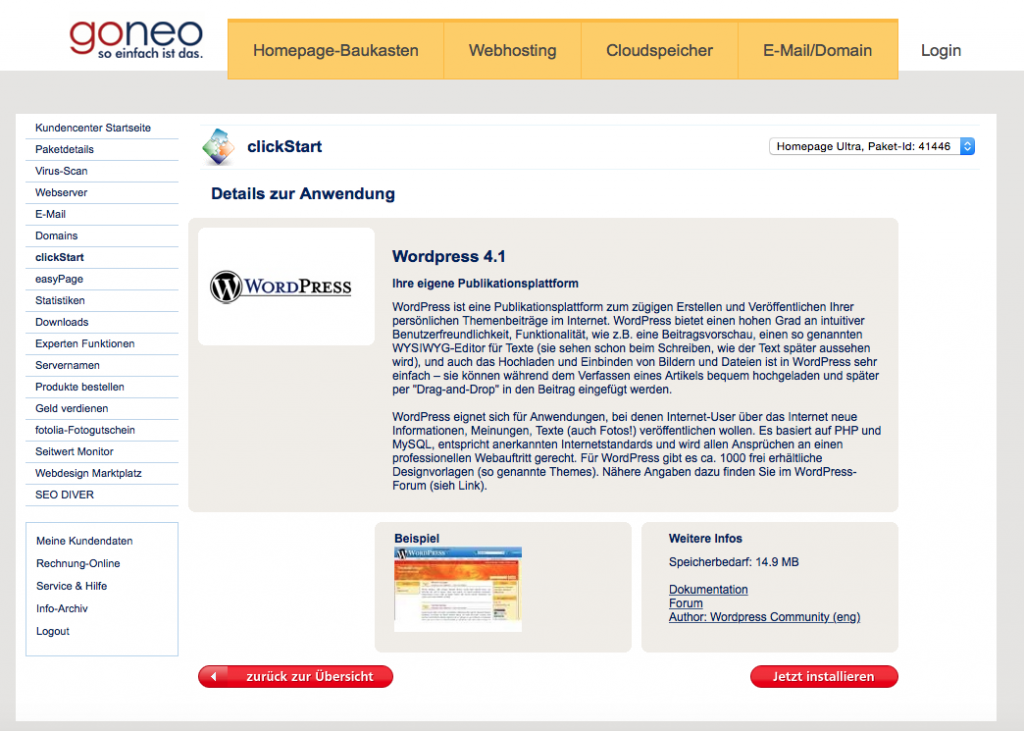
Wenn man in die entsprechende Fläche mit dem Logo oder auf den Link „Mehr Infos“ klickt, erscheint eine detaillierte Seite, auf der man die Installation starten kann.

Notwendige Angaben für goneo clickStart
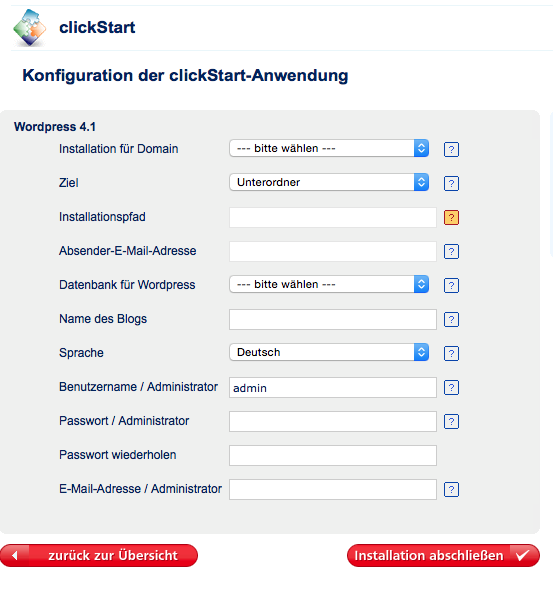
Nach dem Klick auf „Jetzt installieren“ unten rechts muss man einige Angaben zum Speicherort machen:

Man gibt die gewünschte Domain an (sinnvoll, wenn mehrere angelegt sind) und wählt den Speicherort für die Dateien von WordPress. Dies kann die oberste Ebene sein. Dann erscheint die WordPress-Seite später direkt, wenn man die Domain ansteuert. Oder man installiert WordPress in einem Unterverzeichnis. Dies wird dann „wordpress“ lauten. Der Pfad ist in diesem Fall /htdocs/wordpress.
Man muss eine E-Mailadresse angeben. Dies ist schon voreingestellt. Die Adresse muss vorher im Abschnitt „Webserver“ des Kundencenters definiert werden. Mit „Webserver“ ist hier eine Komponente des Systems gemeint, ein Abschnitt, nicht die Hardware. Sie können bei goneo beliebig viele Webserver anlegen und so viele unabhängige Auftritte nebeneinander realisieren.
Diese Adresse fungiert als Absendeadresse, wenn WordPress Infos, z.B. über die erfolgreiche Installation schickt.
Datenbank festlegen
Wichtig ist für die Installation noch die Auswahl der Datenbank. In jedem goneo Hosting Paket gibt es unterschiedlich viele MySQL Datenbanken, die schon vor Benutzung angelegt werden. Sie sind mit alphanumerischen Zeichenketten benannt. Einfach eine freie Datenbank auswählen.
Nun hat man noch einen Namen für den Blog festzulegen. Zudem hat man die Wahl, die englische oder die deutsche Sprachverion zu installieren. Dies ist später nicht mehr änderbar. Deutsch ist hier die Voreinstellung. Sprachpakete müsste man dann mit WordPress selbst nachinstallieren.
Nun definieren wir noch den Zugangsnamen für den Administrator und ein sicheres Passwort. An die hier hinterlegte Adresse schickt WordPress Systemmeldungen, zum Beispiel auch Mails zur Passwort-Rücksetzfunktion.
Wenn alles eingetragen ist, kann die Installation gestartet werden. Es dauert nur wenige Minuten bis eine Erfolgsmeldung per E-Mail eingeht. Dann kann man die frisch installierte WordPress Seite bereits im Internet sehen (einfach durch Aufruf der Domain inkl. Unterordner, falls verwendet).
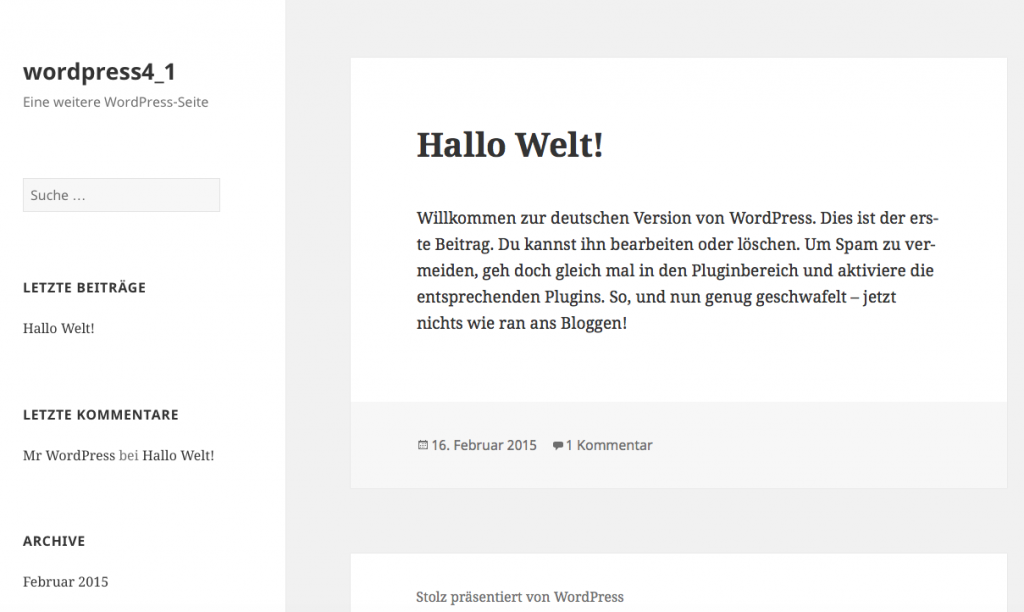
„Hallo Welt“ – die frisch installierte Seite meldet sich

Zugriff auf die Verwaltung
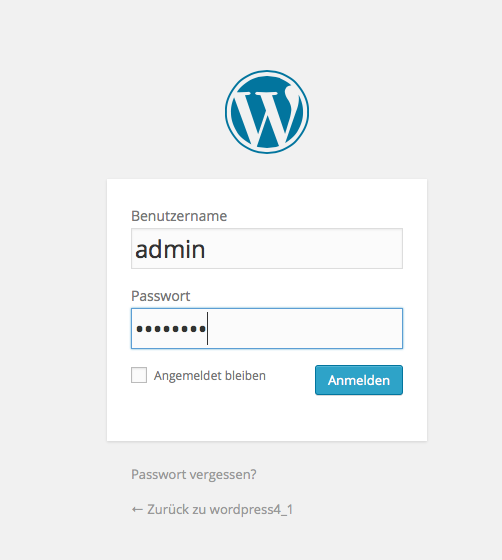
Wenn man auf die Administrationsoberfläche zugeifen will, hängt man /wp-admin/ an die Domain (und den Unterordner, falls verwendet) an und ruft die Seite im Browser auf. Nun erwartet WordPress die Zugangsdaten, die wir imKundencenter vor der Installation festgelegt haben (nicht die normale Kundennummer von goneo).

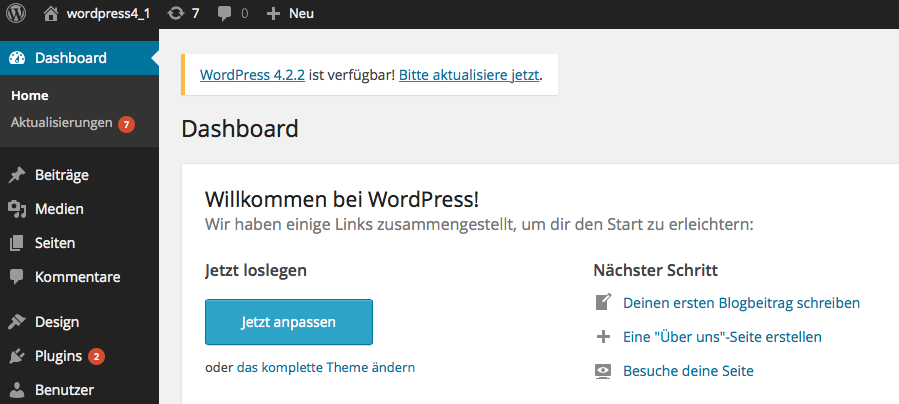
Das WordPress Dashboard
Nach erfolgreicher Anmeldung erscheint das WordPress Dashboard.

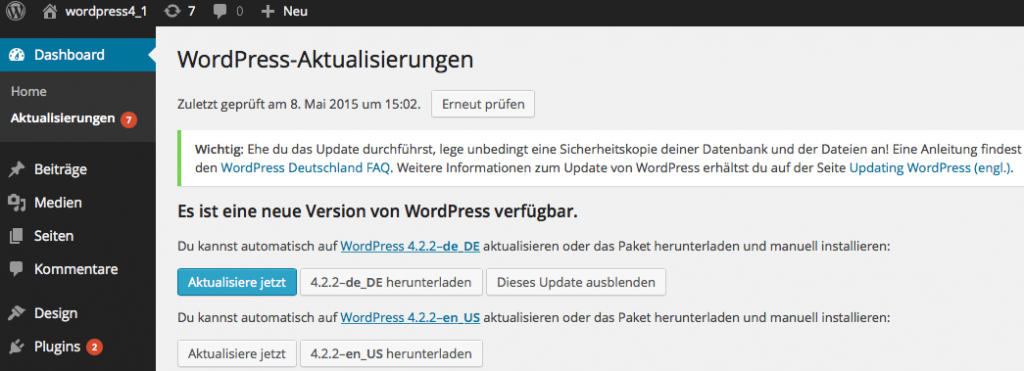
Dieses Dashboard ist sehr hilfreich. Unter anderem sehen wir hier, ob mittlerweile neue Versionen erschienen sind, die installiert werden sollten. In unserem Beispiel ist das der Fall und wir wollen die Updates einspielen lassen. Dazu klicken wir auf „Aktualisierungen“ im Menü links. Es erscheint der Aktualisierungsdialog.

WordPress aktualisieren
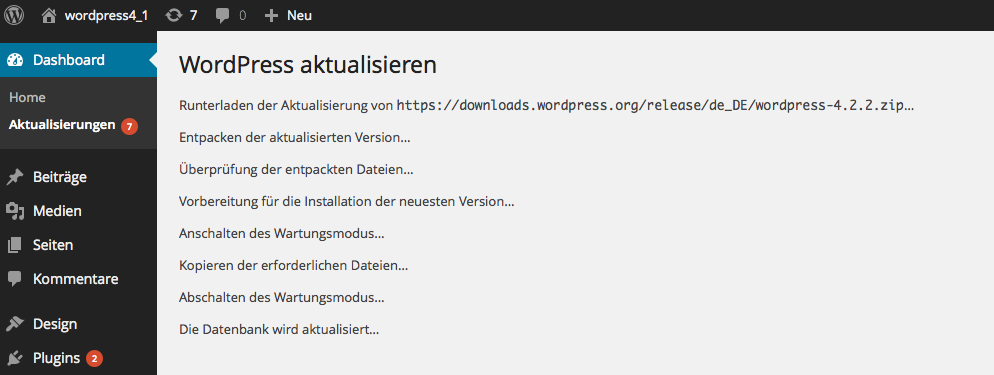
Hier wird angezeigt, dass eine neue WordPress Installation erschienen ist. Mit Klick auf „Aktualisiere jetzt“ starten wir den Updatevorgang. Dies ist unbedingt empfehlenswert. WordPress startet dann den Vorgang und führt alles automatisch aus. Über den Fortschritt wird man auf dem laufenden gehalten.

Was wir nun tun wollen, ist, das Aussehen unseres Blogs bzw. unserer Seite etwas schöner zu gestalten. Wenn alles funktioniert hat, erscheint eine entsprechende Meldung am Bildschirm.
WordPress an eigene Vorlieben anpassen
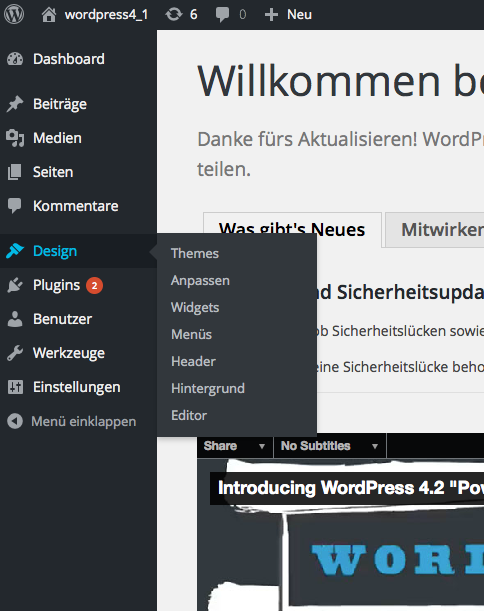
Die Arbeit kann weitergehen. Zunächst wollen wir nur ein Template auswählen und ein Headerbild einfügen. Die Funktionen, die wir dafür brauchen, befinden sich hinter dem Menüpunkt „Design“.

Themes definieren das Aussehen von WordPress
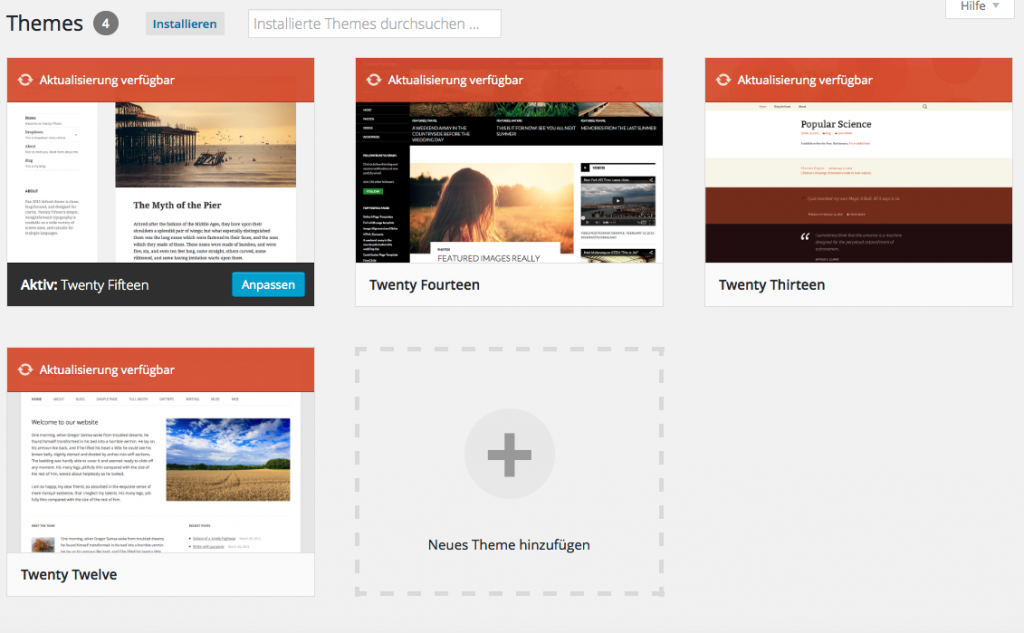
Uns geht es um die Anpassung des Themes, wie die Templates (Vorlagen) bei WordPress heißen. Einige Templates sind im Lieferumfang mit jeder Installation dabei. Diese sind recht einfach gestrickt, reichen im Prinzip aber völlig, um eine Seite zu starten. Klicken wir also auf den Menüpunkt Themes.

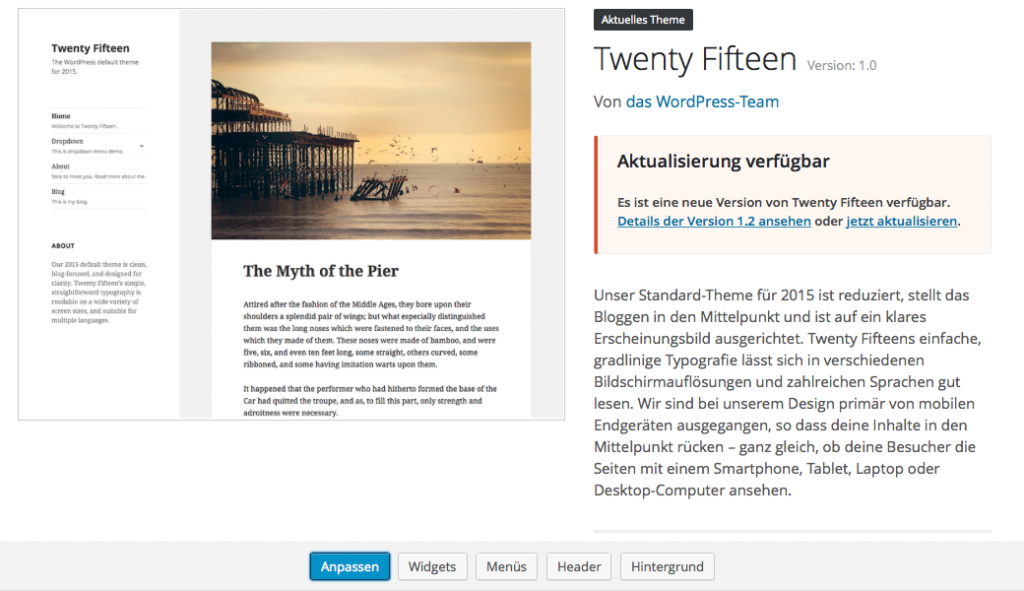
Wir entscheiden uns für das neue Them „Twenty Fifteen“ und klicken im kleinen Bild auf „Anpassen“.

Auch für Themes gibt es Updates. Auch diese sollte man einspielen lassen.
Headerbild einfügen
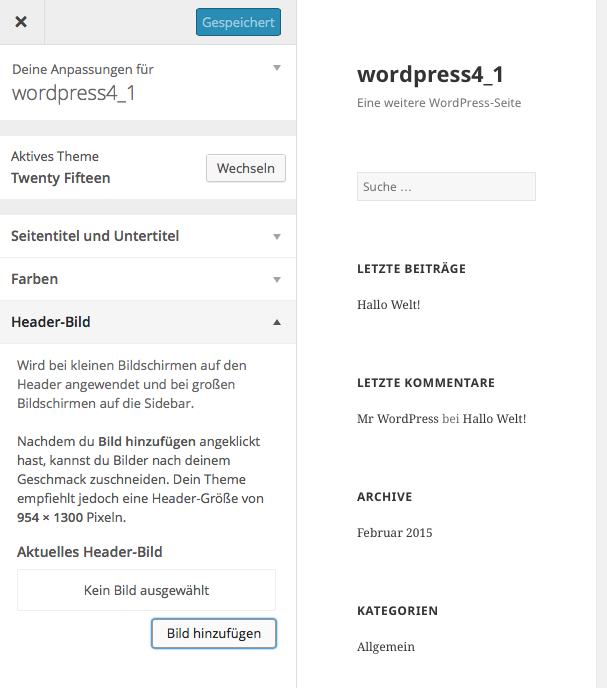
Auf dieser Seite sehen wir unten auch eine Schaltfläche „Header“. Wir klicken darauf und sind dann in der Lage, ein Headerbild festzulegen. Das neue Theme Twenty Fifteen hat keine eigenen Bilder, so wie ältere Templates. Es wurde bewusst reduziert und sieht auch auf Smartphone gut aus. Um doch eigenen Flair auf die Seite zu bringen, kann man Bilder hinzufügen. Mit dem Klick auf „Header“ gelangt man zum entsprechenden Menü.

Wie und wo die Headerbilder erscheinen, ist vom Theme und vom Bildschirm abhängig.
In diesem Theme wird das festzulegende Bild auf dem Notebook links gezeigt, in der sogenannten Sidebar. Auf Smartphones erscheint es oben. Wir laden nun ein Bild hoch, nachdem wir „Bild hinzufügen“ geklickt haben.
Wir wollen dieses Bild verwenden:

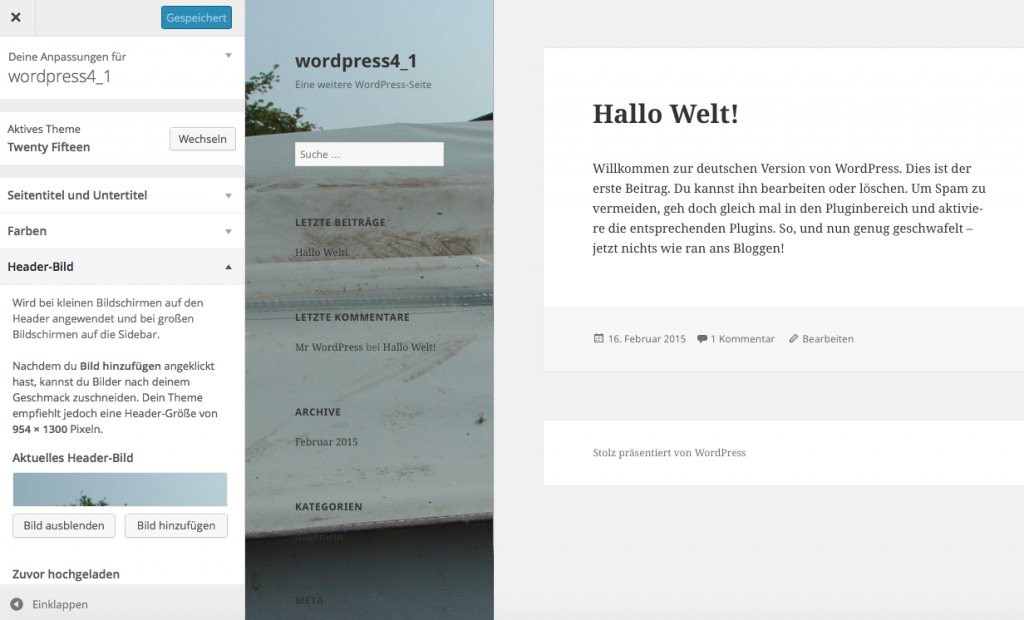
Wenn wir den Dialog auf der Seite ausführen wie gedacht, erhalten wir folgendes Ergebnis:

Das Bild wird also als Hintergrund für die Sidebar benutzt.
Statische Startseite erstellen und festlegen
Nun kümmern wir uns darum, WordPress etwas zu „missbrauchen“. Eigentlich ist WordPress ja als Blogsystem gedacht. Bei Blogs stehen die aktuellsten Beiträge oben, nach unten folgen die zweitaktuellsten, drittaktuellsten und so weiter. Für eine „normale“ Webseite erwarten wir aber oben vielleicht irgendeinen Willkommenstext, dann eine kurze Gesamtbeschreibung etc. Und dies soll immer so sein, auch wenn andere Artikel neuer sind.
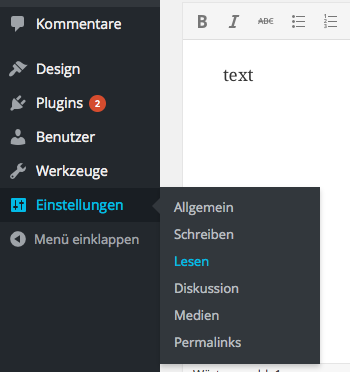
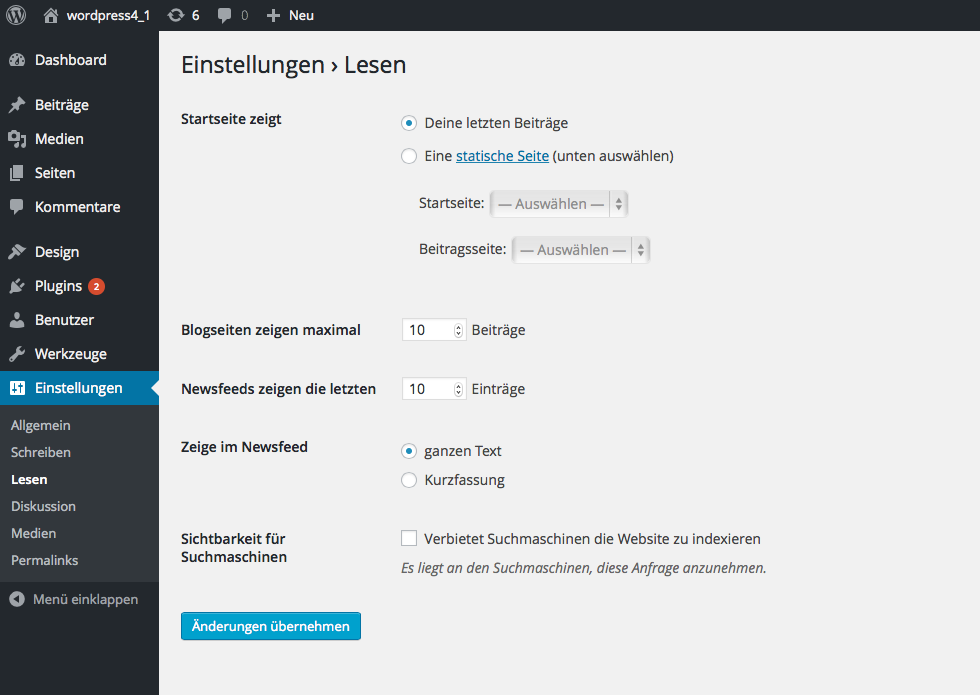
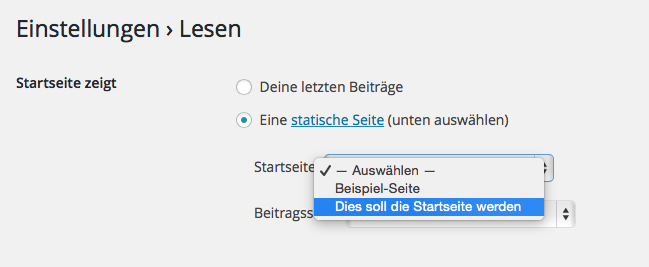
Um das zu realisieren hat WordPress unter dem Menüpunkt „Einstellungen“ > „Lesen“ eine Funktion.

Hier lässt sich festlegen, welche Seite angezeigt werden soll, wenn man die Domain aufruft.
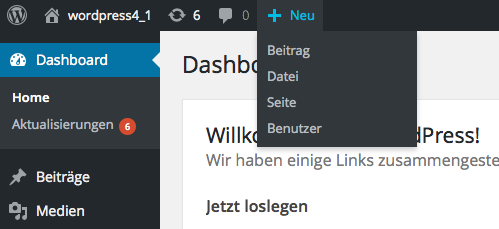
Wir produzieren uns also schnell eine Seite, die wir als Startseite zeigen wollen. Dazu klicken wir oben im Hautmenü auf das Pluszeichen und auf „Seite“. Wir legen also eine neue Seite an.

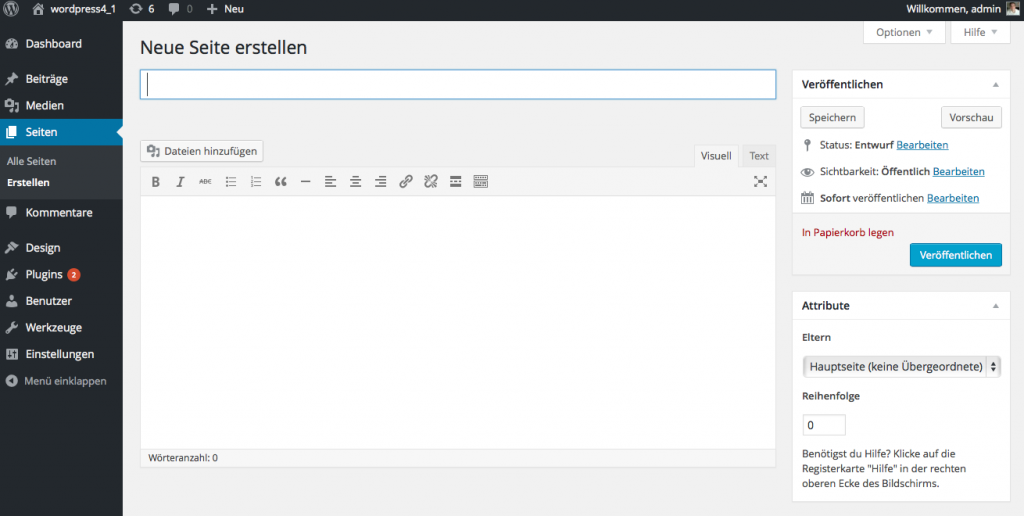
Man sieht dann einen Editor, in den man Text eingeben kann.

Der Editor stellt in der Grundversion einige Textauszeichnungen bereit, zum Beispiel Fettdruck und Kursiv. Ausserdem kann man die Ausrichtung festlegen (links, zentriert, rechts). Zudem kann man Bilder oder andere Dateien hinzufügen. Wir geben nur ein bisschen Dummytext ein: „Dies soll die Startseite werden“ soll unsere Überschrift sein. Als Text schreiben wir lapidar erst mal 100 Zeichen, die wir aus dem loremipsum.de-Generator holen.
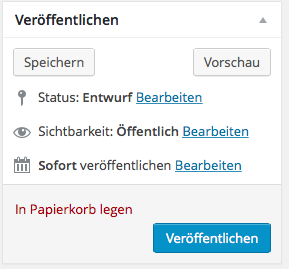
Wir klicken links auf die blaue Schaltfläche „Veröffentlichen“.


Nun haben wir eine Seite, die wir als Startseite nutzen wollen. Wir gehen ins Menü „Einstellungen“ > „Lesen“ und legen diese Seite als Startseite fest.
Dazu klicken wir auf „Eine statische Seite (unten auswählen) und legen die Seite mit dem Titel „Dies soll die Startseite werden“ dafür fest.

Bitte nicht vergessen, abschließend auf die blaue Schaltfläche „Änderungen übernehmen“ zu klicken.
Fortan wird diese Seite als Startseite gezeigt.
Fazit
Man sieht, die Arbeit mit WordPress gestaltet sich schon viel komplexer als mit easyPage. Allein die Vorbereitung ist aufwändiger: Man muss die Installation durchführen. Wenn Sie es woanders als bei goneo tun, dann möglicherweise auch durch die gewöhnlliche Herunterladen-Entpacken-per FTP hochladen-Prodzedur.
Dafür haben Sie aber auch Zugriff auf ein ganzes Ökosystem, das WordPress heute bietet. Interessant sind vor allem die sogenannten Plugins, die die Grundinstallation mit allen möglichen Funktionen erweitern. Viele sind kostenlos, andere sind nur aus kostenpflichtigen Quellen zu beziehen.
Ähnliches gilt für die Themes. Auch dafür haben sich viele Drittanbieter etabliert und bieten eine Fülle an Templates für jeden Geschmack und für jeden Zweck. Auch hier gilt: Viele sind kostenlos, einige kosten teilweise enorm viel Geld.
Nicht vergessen darf man dabei, dass das WordPress-System Pflege und Aufmerksamkeit braucht. Immer wieder gibt es neue Versionen und Updates. Diese sollten Sie mitgehen. Andernfalls veraltet Ihr System. Nach unserer Beobachtung folgen Updates in immer kürzeren Abständen. Glücklicherweise ist WordPress dazu übergegangen, einen Update-Automatismus einzubauen. Dennoch sollte man ein Auge auf entsprechende Warnungen haben. Außerdem muss man dafür sorgen, dass Backups erstellt werden. Es gibt übrigens Plugins, die das erledigen.
WordPress ist recht übersichtlich, die Funktionen lassen sich intuitiv erschließen. Ein wenig Einarbeitungszeit muss man allerdings doch einplanen, vielleicht vier bis acht Stunden ehe man wirklich produktiv wird.
Für WordPress spricht:
- kostenlos
- weit verbreitet
- viele Plugins verfügbar
- viele Themes verfügbar
- eigenes Netzwerk über wordpress.com

Vielen Dank für diesen informativen Artikel.