Ob eine Website schnell oder langsam lädt, entscheidet nicht nur der Server, auf dem dieses Webprojekt realisiert ist.
Es gibt viele Einflussfaktoren, die mal mehr und mal weniger stark mitentscheiden, wie schnell eine Website auf dem Endgerät des Users lädt.
Wie findet man nun also die richtige Optimierungsstrategie?
Das Endgerät: Smartphone-Browser brauchen länger
Zum einen ist es das Endgerät selbst. Es ist ein großer Unterschied, ob eine Website von einem Smartphone-Browser, einem Tablet, einem Notebook oder einem Hi End PC gerendert werden soll. Natürlich bringt der PC die meisten Ressourcen an Prozessorleistung und Arbeitsspeicher mit. Auch Note- oder Netbooks verfügen noch über mehr Leistungsreservern als ein Smartphone.
Auch aus diesen Gründen ist es sinnvoll, für Mobilgeräte und Geräte mit kleinerem Bildschirm (die dann auch einen leistungsschwächeren, dafür stromsparenden Prozessor haben), eine eigene Version der Website anzubieten.
Die Anbindung an das Internet
Es macht durchaus einen Unterschied, wie ein Server, der ein Webprojekt beherbergt, an das Internet angebunden ist. Üblich sind so 100 bis 500 Megabits pro Sekunde für normale Webseiten. Bis zum Endgerät müssen die Datenpakete aber noch einige andere Hürden nehmen, zum Beispiel über die „letzte Meile“ in den privaten Haushalt über eine 5 Mbit/s-DSL-Leitung – in Deutschland sind solche geringen Bandbreiten ausserhalb der Ballungszentren nicht unüblich.
Geringe Bandbreite in ländlichen Gebieten
Auch heute gibt es bei uns Gegenden, in denen nur DSL 1000 verfügbar ist. Während also ein User in Berlin mit 50 MBit/s verbunden ist, freut sich der User in Marburg, wenn er eine 16 MBit-DSL-Leitung erhalten könnte. Unter http://www.zukunft-breitband.de gibt es einen „Breitbandatlas“, der die Situation aber etwas verschönert darstellt. Oft sind vor Ort in den Vermittlungsstellen einfach keine Ports mehr frei oder die alten Kupferkabel in die Häuser sind zu alt.
Nicht jeder Smartphone-User nutzt LTE
Auch mobil ist längst nicht jeder User per LTE mit dem Internet verbunden. Da zeigt sogar der Breitbandatlas noch viele „blaue Flecken“, also Gebiete mit weniger als 10 Prozent Verfügbarkeit.
Tageszeit: Auch im Internet gibt es eine Peak Time
Einen wichtigen Faktor lässt man in diesem Zusammenhang gerne ausser Acht, vielleicht, weil man diesen Effekt am wenigsten beeinflussen kann: Die Tageszeit. Es gibt Zeiten mit besonders viel Internettraffic. Wenn Sie also zu unterschiedlichen Tageszeiten, also vielleicht um 9 Uhr morgens und 18 Uhr am Abend die Webseitenladegeschwindigkeit messen, werden Sie die Unterschiede feststellen.
Der Server
Shared Server, also Rechner, die viele Webseiten beherbergen sind günstig und bei richtigem Gebrauch durchaus schnell. Ideal ist dieses Konzept, wenn man eher statische Webseiten beherbergen will. Damit sind Webseiten gemeint, deren Grundgerüst in renderfähigem HTML/CSS/Javascript-Code auf dem Server liegt. Wenn dann ein paar PHP Skripte eingebaut sind, die einige Datenbankanfragen für einige dynamische Inhalte erzeugen, ist das für einen Shared Server in der Regel kein Problem.
CMS benötigen Ressourcen und Rechenzeit
Der Trend geht aber eindeutig weiter in Richtung CMS auf PHP/MySQL Basis. Der prominenteste Vertreter ist hier WordPress. 20 Prozent aller Websites laufen heute damit. Was oft übersehen wird ist, dass WordPress und andere Anwendungen wie Joomla!, Typo3 oder Drupal die Webseite im Moment des Seitenaufrufs überhaupt erst erzeugen. Sie werden, wie man sagt, dynamisch generiert.
Schaut man sich die Startdatei von WordPress an, die index.php-Datei, stellt man fest, dass darin kein Inhalt ist, der vom Browser gerendert werden könnte. Statt dessen werden weitere .php-Dateien geladen, darin noch welche und so weiter. So vergehen in der Regel 400 bis 500 Millisekunden, bis der Browser sein erstes Byte erhält und je nach Server kann der Browser nach zwei Sekunden oder mehr anfangen, die erste Seite zu rendern.
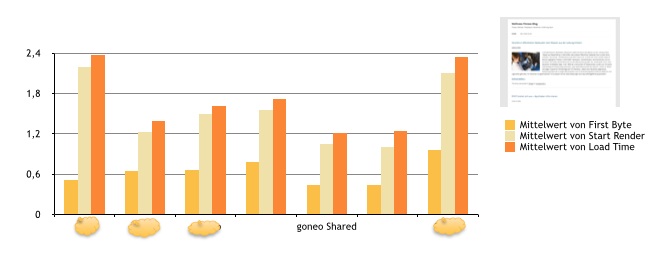
Ich selbst habe einige Tests gemacht und eine WordPress-Standardinstallation mit dem Twenty Eleven Template auf diversen Accounts abgelegt, unter anderem auf goneo und anderen Hostingkonzepten (Shared Server, Cloud-Server, virtuelle Server). Dabei gelang es mir nicht, die Zeit bis zum ersten Byte ohne weitere Massnahmen bis unter 400 Millisekunden zu drücken.

Bei anderen CMS ist dies ähnlich. Eine sofort umsetzbare Massnahme ist, mehr Serverressourcen, insbesondere mehr RAM und CPU-Arbeitszeit zur Verfügung zu stellen. Dies erreicht man mit einem Upgrade. Für den Fall, dass das Webprojekt bei goneo liegt, heisst das, man müsste ein Upgrade ausführen.
Kostenfaktor Ressourcen
Natürlich kostet ein eigener Server mehr als ein kleiner Account auf einem Shared Server. Doch man könnte ja mal überschlagen, wie sich ein eigener Server auszahlen würde.
Abwägung anhand von Zahlen: Was bringt ein schnellerer Server
Seitenladegeschwindigkeit ist ein Rankingfaktor. Nehmen wir an, wir erreichen durch eine durchschnittliche Position 19 für unsere wichtigen Keywords auf den Suchergebnisseiten wichtiger Suchmaschinen. Nehmen wir weiter an, wir erzielen aus diesem Traffic-Kanal 1.000 Besucher im Monat und zahlen für den Shared Hosting Account 5 Euro im Monat. Dann erlösen wir bei angenommener Konversionrate von einem Prozent und einem angenommenen Wert von 5 Euro pro Konversion einen Erlös von 50 Euro.
Nun nehmen wir weiter an, wir schaffen es durch ein Upgrade auf einen virtuellen Server die durchschnittliche Position auf Platz 9 zu verbessern und statt 1.000 Visits 4.000 Visits zu generieren, dann erhöht sich unser Erlös auf 240 Euro. Dabei haben wir auch angenommen, die Konversionsrate habe sich etwas erhöht, nämlich von 1 auf 1,2 Prozent, da schnellere Sites erwiesenermaßen besser konvertieren.
| Shared Server | Virtueller Server | Dedizierter Server | |
| Kosten |
5,00 € |
15,00 € |
40,00 € |
| SERP Position |
19 |
9 |
4 |
| Traffic |
1000 |
4000 |
6000 |
| Conversion Rate |
1 % |
1,2 % |
1,3 % |
| Wert einer Konversion |
5,00 € |
5,00 € |
5,00 € |
| Erlös |
50,00 € |
240,00 € |
390,00 € |
| Mehrkosten |
0,00 € |
10,00 € |
25,00 € |
Mehr Erlös durch mehr Ressourcen
Gehen wir einen Schritt weiter und unterstellen, dass sich die Position auf den Suchergebnisseiten auf durchschnittlich Platz vier verbessert und rechnen mit 6.000 Visits, können wir bei einer Konversionrate von 1,3 Prozent mit 390 Euro Erlös rechnen.
Wichtig: Dies ist ein Modell einer nicht näher spezifizierten Businessidee. In der Realität kommen viele weitere Faktoren hinzu, allerdings sieht man hier sehr schön, wie sich die Erlöse nach oben skalieren: Bei 35 Euro Mehrkosten im Monat ergibt das Modell einen zusätzlichen Erlös von 340 Euro. Schnelle Server lohnen sich.
Die Website
Ob eine Website schnell oder langsam lädt, hängt in erster Linie von der Struktur der Website selbst ab. Grundsätzlich gilt: Je mehr Requests nötig sind, also Serveranfragen aus einem HTML-Dokument heraus und je mehr Elemente geladen werden müssen, desto langsamer ist die Site. Auch Zählscripts zur Webanalyse und andere Elemente lösen Requests aus.
Ausserdem macht es durchaus einen Unterschied, wie groß die Elemente sind. Es ist also sinnvoll Bilder zu optimieren und andere Elemente eventuell zu komprimieren.
On Page Optimierungen vornehmen lassen
Ein Webdesigner oder Webdeveloper hat viele Möglichkeiten, die Webseite zu optimieren. Zu fragen ist also, was mehr Sinn macht, ein Serverupgrade oder ein manuelles Nachbearbeiten der Website – wenn dies möglich ist. Gerade bei CMS und fertigen Templates sind die Möglichkeiten begrenzt, zumindest die realistischen. Was hier am ehesten möglich ist, ist die Reduzierung der Elemente und die Anzahl der Requests.
Ansonsten könnte man die Überlegung, wie man am besten optimiert so anstellen:
Onpage – Optimierung oder Server Upgrade – was ist besser – eine Abwägung anhand von angenommenen Performancezuwächsen
Wir nehmen in diesem Szenario an, wir stünden vor der Wahl, ein Upgrade durchzuführen oder einen Webentwickler damit zu beauftragen, die Site zu optimieren, um das gleiche Ergebnis zu erzielen: Höhere Suchmaschinenposition, mehr Traffic und höhere Konversionsrate durch schnellere Websites.
Ein Upgrade von einem Shared Hosting Account auf einen eigenen Server kostet 25 Euro mehr pro Monat, also 300 Euro mehr pro Jahr.
Ein Tagessatz eines Webdesigners, Webentwicklers oder einer anderen Person mit dem Skillset HTML, Javascript, CSS, PHP und MySQL beträgt vielleicht 300 bis 400 Euro pro Tag. Nehmen wir an, zwei Tage werden investiert.
| Upgrade | Onpage Optimierung | |
| Mehrkosten / Monat |
25,00 € |
0,00 € |
| Einmalige Kosten |
600,00 € |
|
|
Tagessatz |
300,00 € |
|
|
Tage |
2 |
|
| Optimierungskosten / Jahr |
300,00 € |
600,00 € |
Das Ergebnis ist dann: Bei einer Betrachtungsperiode von einem Jahr fährt man mit dem Upgrade in diesem Sinne besser. Ideal wäre natürlich, man würde beide Wege im Rahmen einer Optimierungsstrategie verfolgen.
Ihr sprecht in eurem Beitrag die Bandbreite an, mit der die Server mit dem Internet verbunden sind. Wie hoch ist denn diese Bandbreite bei Goneo? Leider finde ich dazu keine Infos. Bei vielen anderen Anbietern wird eine Mindestbandbreite von 100 MBit/s angeboten. Ist das bei Goneo auch so?
Die Anbindung ist je nach Servereinheit zwischen 100 und 500 MBit/s