
Ein oder zwei Sekunden mehr Ladezeit, was macht das schon? Der Unterschied dieses augenscheinlich geringen Unterschieds kann allerdings enorm sein. Keine Frage: Man muss optimieren, entweder mit Fett/Eiweiß/Flüssigkeit oder mit Silikon/Metall/Strom.
Es ist kein Geheimnis mehr, dass die Ladezeit einer Website für die Googlesuche als Rankingkriterium herangezogen wird. Natürlich ist das nur ein Faktor unter vielen, aber nach Meinung von Experten nicht der unwichtigste. Gerade bei umkämpften Suchbegriffen kann die Seitenladegeschwindigkeit als Erfolgsfaktor gelten.
Es ist also wichtig, die Seite zu optimieren, damit sie schneller lädt. Das kann man mit Fett, Eiweiß und Flüssigkeit tun (also mit dem Gehirn) oder mit Silikon und Metall (etwa durch mehr Serverpower). Aber Achtung: Ein Upgrade oder auch der Einsatz eines Content Delivery Networks (CDN) lösen nicht gravierende Probleme einer Website auf Codeebene.
Auch Optimierungsmassnahmen auf Codeebene (Javascript, CSS) können sehr aufwendig werden, sicher muss man ein vernünftiges Maß finden und Optimierungen per Code und Serverpower ausbalancieren. Gerade beim Einsatz eines CMS mit gekauftem Template wird man sich schwer tun, in die CSS-Codierungen oder die Javascript-Aufrufe einzugreifen. Dann ist es manchmal wirklich besser, einfach upzugraden.
Aber wir wollen ja nicht (nur) für die Suchmaschinen schnelle Websites erstellen, sondern gerade auch für unsere Seitenbesucher. Viele Studien und Tests sind zu dem Ergebnis gekommen, dass das Userverhalten sich mit der Seitenladegeschwindigkeit verändert. In diesem Punkt herrscht auch zwischen den verschiedenen Perspektiven Einigkeit: Es gibt ein „Need for Web Speed“. Warum?
Aus Suchmaschinensicht ist die Sache sehr leicht nachvollziehbar: Google und andere müssen Webinhalte sehr schnell crawlen und indizieren können. Je schneller die einzelnen Websites, desto schneller der Crawlprozess (desto weniger parallel arbeitende Crawling Server braucht man).
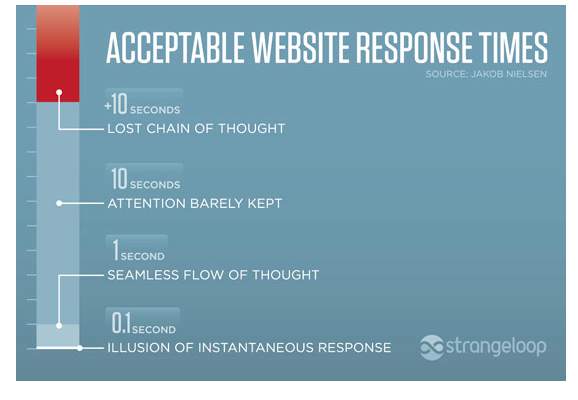
Forscher von Nielsen begründen den Wunsch nach schneller Seitenladegeschwindigkeit mit Limitierungen des menschlichen Gehirns: Aus den zentralen Ergebnissen hat Strangeloop eine nette anschauliche Grafik gestaltet, zitiert nach Tammy Everts von Webperformance Today:

Was bedeutet das für uns als Webseitenbetreiber?
- eine Verzögerung von 100 Millisekunden oder weniger erscheint und als „sofort“: Dies gibt uns das Gefühl, die Maschine reagiert unmittelbar auf unser Verhalten und wir sind der Grund für die Reaktion der Maschine. Vielleicht spricht Google hier und da gerne von 100 oder 200 Millisekunden als wünschenswerte „Latenz“.
- So bis um eine Sekunde Verzögerung haben wir das Gefühl, dass die Reaktion der Maschine nahtlos auf unser Verhalten hin erfolgt und signalisiert unserem Bewusstsein, die Kontrolle über das System zu haben. Der User hat noch nicht das Gefühl, auf die Website zu warten, obwohl er eine Verzögerung bereits wahrnimmt.
- Im Bereich 1 bis 10 Sekunden sieht sich der User der Maschine ausgesetzt. Man wünscht sich, dass das alles schneller gehen würde, aber noch kommt der Mensch mit der Maschine zurecht.
- Nach 10 Sekunden denkt der Mensch an etwas anderes und verliert den Fokus, richtet seine Aufmerksamkeit also auf andere Dinge. Aufmerksamkeit ist eine sehr begrenzte und damit wertvolle Ressource.
Die Message ist damit klar: Länger als 10 Sekunden sollte eine Website nicht brauchen ehe sie im Browserfenster erscheint. Fragt man Leute direkt nach ihrer Erwartung, ergibt sich, dass man bereit ist gerade mal zwei Sekunden auf die Website zu warten. Tabletuser zeigen sich dabei am kritischsten, Smartphone-User sind etwas toleranter.
Dass dies nicht nur theoretisch begründbar ist, etwa durch Gedächtnismodelle (Kurzzeitgedächtnis, Arbeitsgedächtnis etc.), sondern ganz pragmatisch meist stark unterschätzte Auswirkungen hat, zeigen eine Reihe von Experimenten, die als Split A/B-Tests oder ähnlich aufgesetzt worden sind.
- Von Amazon stammt die Aussage, wonach 100 Millisekunden längere Seitenladezeit in 1 Prozent weniger Bestellungen resultieren. Auch wenn die Quelle schon alt ist (zum ersten Mal hat Greg Linden 2006 davon berichtet), gilt sie als die „Mutter“ entsprechender Test, die das Ergebnis replizieren wollten. In den meisten Fällen ist das gelungen.
- Google berichtet von 20 Prozent weniger Traffic, wenn die Suchergebnisseite 500 Millisekunden später kommt.
- Auch Firefox hat den Zusammenhang zwischen Seitenladezeit und Interaktionen, in diesem Fall Download, systematisch getestet. Das Ergebnis: Eine Verbesserung der Seitenladezeit um 2,2 Sekunden brachte Firefox 15,4 Prozent mehr Downloads, absolut gesehen 10 Millionen zusätzliche Downloads.
- Entsprechendes gilt für Newsletterregistrierungen, Klicks, Warenkorbgrößen und vielen anderen Interaktionen, die man auf einer Website abbilden kann.
„entweder mit Fett/Eiweiß/Flüssigkeit oder mit Silikon/Metall/Strom“ – oder vielleicht doch eher mit Silizium, Metall und Strom?
Silikonspray, – schlauch, -backform, -brust – okay, Silikon-ICs müssten erst noch erfunden werden.
Ja, stimmt. SI heißt auf deutsch „Silizium“, nicht Silicon.