
Auch wenn man sich penibel an die W3C Standards hält und den Code soweit es geht validiert: Unterschiedliche Browser stellen Websites mehr oder weniger unterschiedlich dar. Checken Sie Ihre Websites mit einem Onlinetool.
Damit Sie beim Entwickeln von neuen Seiten keine Überraschung erleben, können Sie sich die Seite natürlich auch mit den installierten Browsern ansehen.
Das geht eigentlich am schnellsten, stößt aber schnell an Grenzen: Sie können zwar die wichtigsten Browser auf Ihrem PC oder Notebook installieren, aber was die Auflösung und Bildschirmansicht (4:3 oder 16:9 oder oder oder) angeht, müssen Sie eine Auswahl treffen.
Einige Webdesigntools wie Adobe Dreamweaver oder Microsoft Expression Web (was es offensichlich gar nicht mehr gibt, aber für Studenten kostenlos war) haben Preview-Funktionen eingebaut.
Eine andere Option ist, ein Onlinetool zu verwenden. Wir selbst haben bei unserem Landeseitendesign mit crossbrowsertesting.com gute Erfahrungen gemacht.
Hier können Sie das Ergebnis nicht nur anhand von Variationen von Webauflösungen und Betriebssystemen beurteilen, sondern erhalten auch Previews von mobilen Geräten mit IOS oder Android und verschiedenen Bildschirmgrößen.
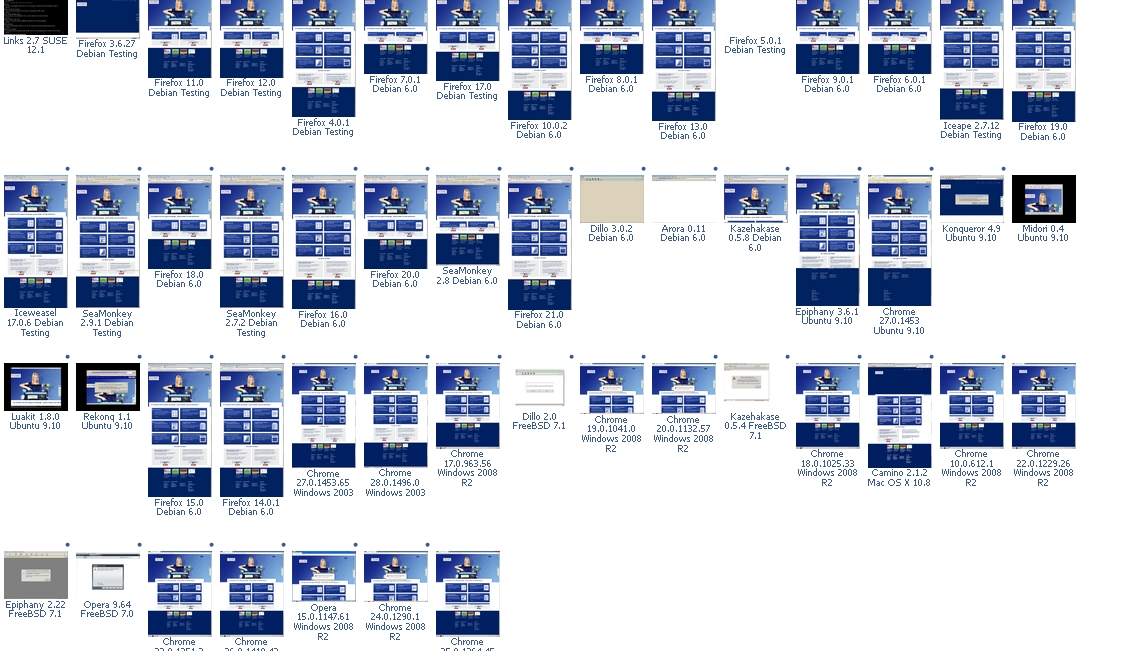
Allerdings kostet crossbrowsertesting.com mindestens 29.95 Dollar im Monat. Als kostenlose Alternative kann man das werbefinanzierte browsershots.org verwenden.
Es zeigte eine URL unter vielen verschiedenen, auch exotischen Bedingungen auf verschiedenen Betriebssystemen (Windows, Linux, BSD und Mac). Sie können eine Bildschirmgröße auswählen, angeben ob Javascriptausführungen berücksichtigt werden sollen oder nicht und auch eine Bulk-Auswahl nach Rendering-Engine treffen (z.B. Gecko, WebKit…).
Wer sich registriert, kann ein Testprofil abspeichern. Registrieren muss man sich auch, wenn man mehrere Abfragen pro Tag durchführen möchte.
Der Service ist kostenlos, allerdings muss man sich „hinten anstellen“. Das heißt: Das System lässt Sie vier Minuten oder auch einmal 25 Minuten auf das Ergebnis warten. Der Ergebnisscreen lässt sich über eine URL aber auch mehrmals aufrufen. Sie können die Adresse der Testergebnissseite also weiterschicken. Beim Aufruf muss man bis zu 24 Stunden nach dem Test nicht mehr warten, sondern bekommt die Seite sofort angezeigt.
Wer an einer Ansicht interessiert ist, wie die Webseite in reinem Text aussieht, kann LYNX installieren. Dummerweise kommt LYNX nicht mit https-Verbindungen zurecht.
Wenn es um eine Beurteilung geht, wie ein Suchmaschinenspider die Site sieht, können Sie in den Bing oder Google Webmastertools eine entsprechende Funktion nutzen. „Fetch as Bingbot“ bzw. „Fetch as Googlebot“ zeigt Ihnen die Site im reinen Quellcodemodus, so wie die XHTML-Suppe von den Bots tatsächlich gerendert wurde (und nicht, wie Sie sie abgespeichert haben, was ein großer Unterschied sein kann). Manchmal ist man sehr erstaunt, wie wenig Information eigentlich in einer Webseite steckt und wieviel des HTML/CSS/Javascript-Codes für die Darstellungsvorschriften verwendet werden.
Bei letztgenannten Verfahren ist der Nachteil, dass Sie die Seiten schon veröffentlichen müssen. Sie brauchen ja eine über das offene Web zugängliche URL, damit die Tools die Seite rendern können. Innerhalb von Testumgebungen kann dies durchaus ein Problem sein.
Ich habe reichlich Fehler im Code, werde sie umständlich raussuchen müssen and abändern, ist eigentlich normal 0 Fehler zu haben oder ist das eher selten, habe 22 – 24 Fehler, je nachdem wer gescannt hat.
@Ikke : Eine minimierung von Codefehlern ist natürlich sinnvoll, aber nicht immer gängige Praxis. Viele Webdesigner sehen die 100%ige Validität als Optimum, das man erreichen sollte. Wie stark die Korrektheit des Seitencodes Suchmaschinenrankings beeinflusst, ist umstritten. Die aktuell gängige Meinung ist, dass die Rankings durch korrekten Code mäßig beeinflusst werden, es handelt sich aber nicht um einen „Killerfaktor“.