
Die Entwicklung bleibt auch bei CMS (Content Management Systemen) nicht stehen: Die Update-Zyklen werden tendenziell immer kürzer, nicht nur für Sicherheitspatches. Joomla! und Typo3 haben einige massive Weiterentwicklungen hinter sich, für Drupal und WordPress gilt das ebenso.
Doch nicht nur bestehende Systeme entwickeln sich weiter, in den vergangenen Monaten haben eine Reihe neuer CMS auf sich aufmerksam gemacht.Wir haben einige auf Kompatibilität mit goneo untersucht.
Bei den neuen CMS handelt sich um telweise völlig neue Ansätze im Umgang mit Content. Diese neuen Entwicklungen an eine Zielgruppe, die bisher als die Domäne von WordPress gilt: Die Blogger, also Leute die als Einzelperson eine Website mit einem klaren Fokus betreiben, aber kein Portalsystem oder tief integrierte Funktionen brauchen.
Dieser Zielgruppe geht es um das zeitgünstige (schnelle) Aufsetzen einer neuen Website mit moderner Optik bei überschaubarem Aufwand.
Wir haben getestet, ob diese CMS auch auch goneo Server problemlos laufen und wie sich der Konfigurationsprozess gestaltet.
Koken – ein neuentwickeltes CMS
Zu dieser Klasse neuer CMS gehört Koken, von dem es zur Zeit die Version 0.8 Beta als Download gibt.

Koken benötigt PHP 5.2 oder höher (goneo setzt bei 5.3 an), MySQL 5 und ImageMagick oder GD, was mit goneo-Servern kein Problem ist.
Idealerweise sollte auch FFmpeg vorhanden sein, um Videothumbnails zu erstellen. Dies ist auf goneo Shared Servern nicht verfügbar.
Dank Apache2+ kann man lesefreundliche URLs erzeugen, Gzip nutzen und einiges andere mehr. Diese Voraussetzungen sind mit goneo gegeben.
Die Installation ist interessanterweise völlig anders als man es gewohnt ist. Es muss nur eine index.php mit etwa 35 KByte auf den Webserver hochgeladen werden.
Danach werden einige Daten abgefragt, unter anderem die, die nötig sind, um eine MySQL-Verbindung zu erstellen. Es empfiehlt sich also, vor dem Start der Installation eine neue Datenbank abzulegen (im goneo Kundencenter unter „Webserver“). Wer ein neues CMS ausprobieren will, sollte zumindest ein Unterverzeichnis erstellen. Wahlweise könnte man mit goneo auch einen weiteren Webserver anlegen.

Die Installation von Koken auf goneo geht gefühlt sehr schnell: Schon nach kurzer Zeit nach Aufruf der Domain meldet die Installationsroutine Erfolg und fordert zum Login auf.
Die Schwerpunkte liegen bei Koken im Bereich Bilder- und Videopräsentation. So etwas ist mit Koken schneller zu realisieren als mit WordPress. Bilder können mit Adobe Photoshop Lightroom verwaltet werden. Dafür gibt es ein Plugin zur Synchronisation, das wir allerdings nicht ausprobiert haben.
Das Aussehen des Adminbackends erinnert an das Adobe Design in Produkten wie Photoshop. In ähbnlicher Optik ist auch das Standardtemplate erstellt worden.
Wer sehr schnell eine eigene Website publizieren möchte, die vorrangig die eigene Person darstellt, einige Arbeiten, Projektbeschreibungen oder ähnliche mit der Person verbundene Dinge zeigt, kann sehr gut mit Koken in kurzer Zeit zum Ziel kommen.
Koken nutzt aktuelle Webtechnologien, die sich schon bei Setup zeigen und der User sieht sofort, dass der Code neu entwickelt ist. Zielgruppe sind eindeutig Webworker im kreativen Bereich.
„Content“ ist in Kokens Nomenklatur Bild und Video. Texte sind als „Page“ oder „Essay“ benannt und werden unter einem eigenen Menüpuntk erstellt.
Fazit: Überzeugend ist die schnelle Installation, die optische Präsentation und die Usability, die eine wirklich gute Experience bietet. Unsere Testinstallation finden Sie hier.
Craft könnte für erfahrene Webdesigner interessant sein
Auch bei Craft handelt es sich um eine Neuentwicklung. Craft möchte mindestens PHP 5.3 und MySQL 5 auf den Servern vorfinden. Als Datenbanktabellenformat will Craft InnoDB und eine Reihe von Extensions, die bei goneo alle zur Verfügung stehen.

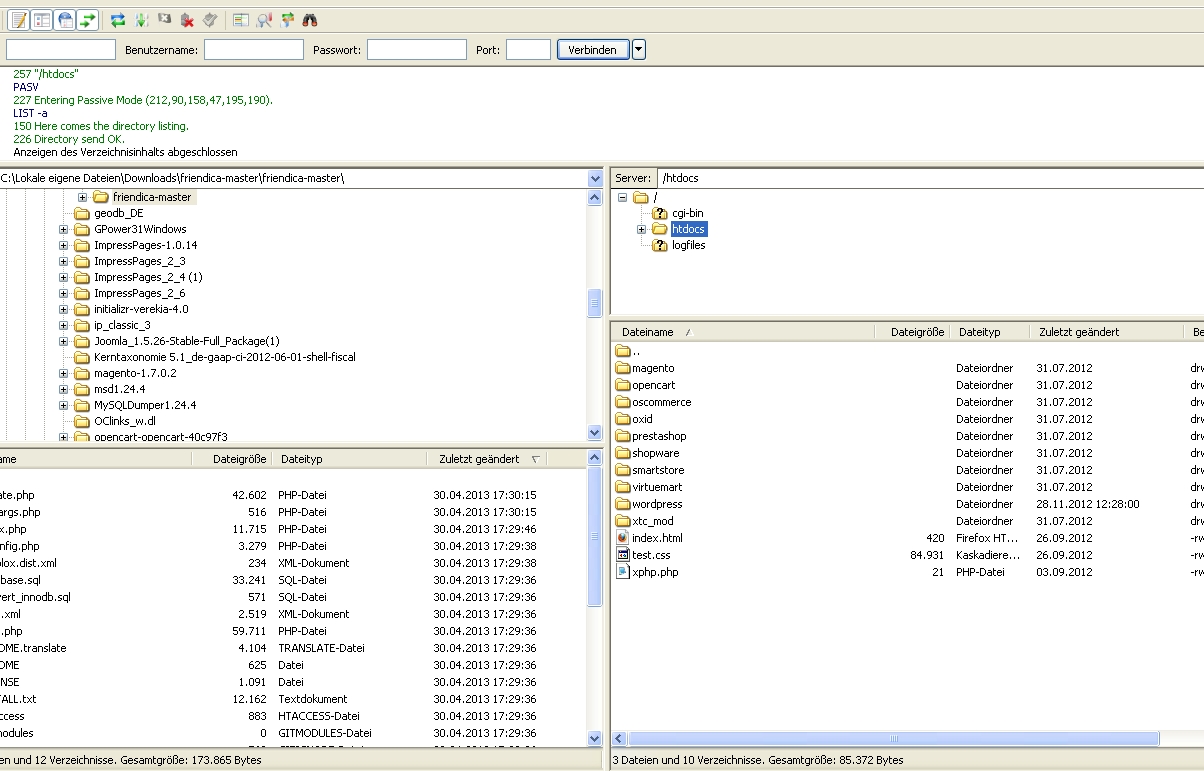
Der Hochladeprozess ist wie der von anderen CMS gelernt. Die jetzige Routine verlangt noch, dass einige Verzeichnisrechte per FTP gesetzt werden müssen.
Auch das manuelle Ausfüllen der entsprechenden Datenbankparameter in der Datei db.php ist nicht so komfortabel wie man es aus gängigen CMS-Installationsroutinen her kennt.
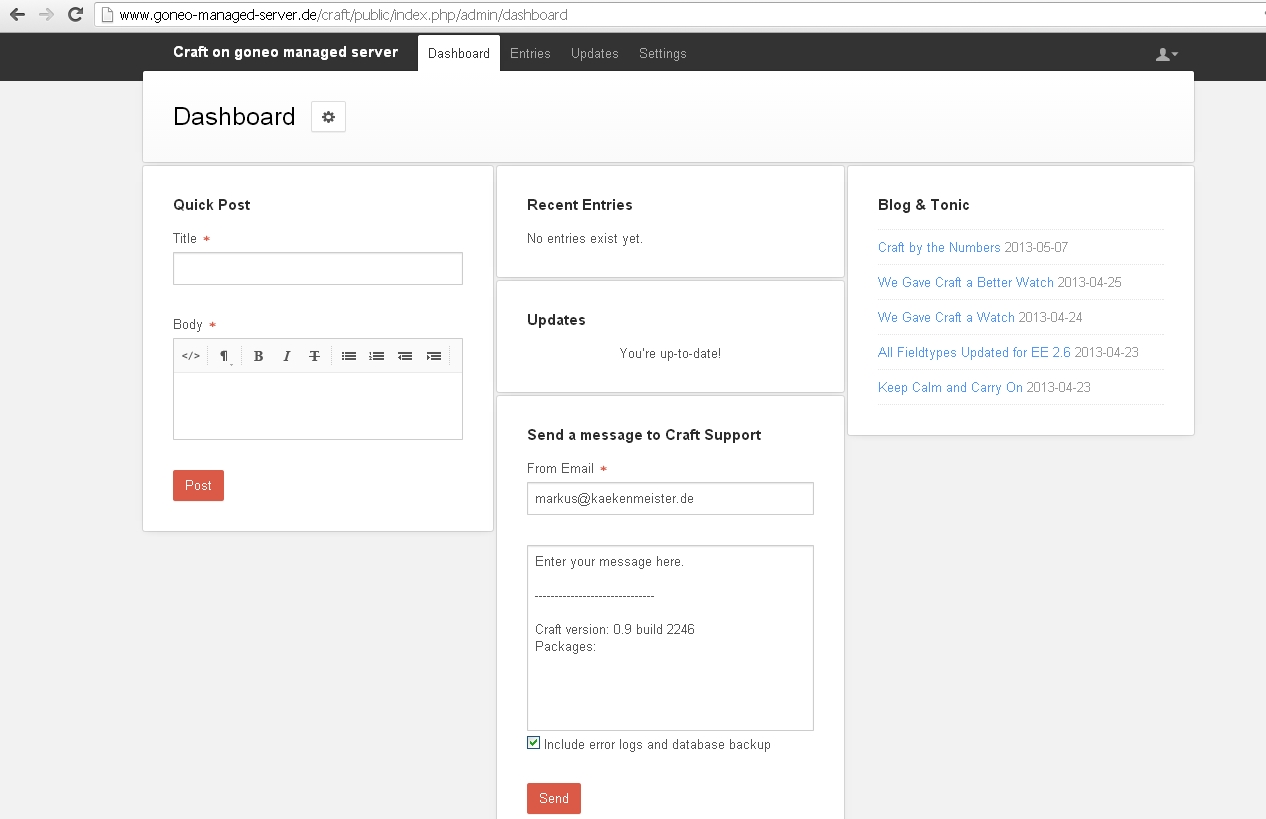
Nach den Anpassungsarbeiten läuft aber auch Craft einwandfrei. Bei diesem CMS fällt auf, dass das angelegte Verzeichnisse „craft“ die eigentlichen Programmroutinen beinhalten, während der öffentliche Teil unter dem Verzeichnis „public“ veröffentlicht werden soll. Die Domain muss man als auf „/craft/public“ pointen.
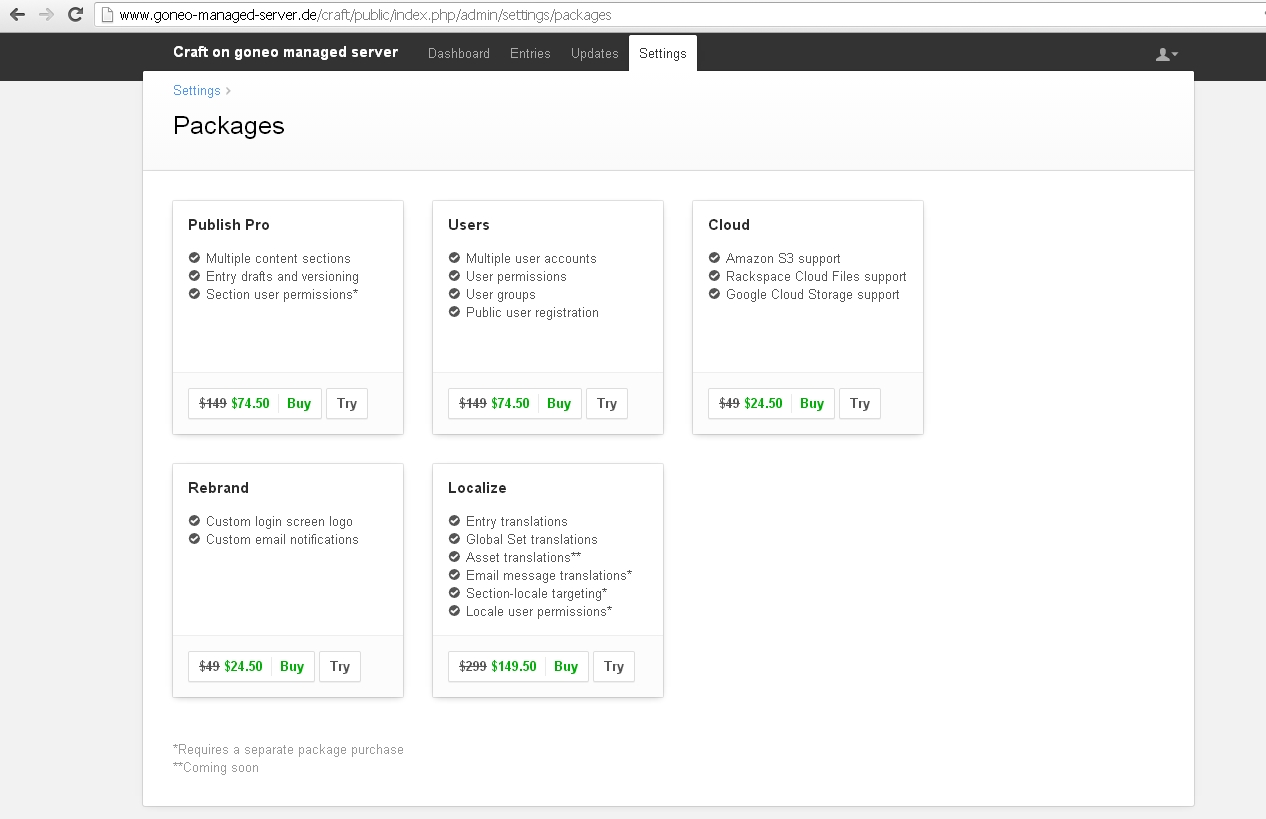
Bei Craft sind die Core Dateien kostenlos zu haben. Zusatzfeatures wie multiple Contentsektionen, Lokalisierung, Anbindung von Cloud-Speichern oder Usermanagement erzeugen Lizenzkosten und liegen derzeit bei 25 bis 150 US-Dollar.

Diese Produktpolitik der Entwickler zeigt auch, dass es mit Craft nicht unbedingt darum geht, ein weiteres Blog-System anzubieten, sondern ein neues Werkzeug zur Erstellung von minimalistischen, mobilfreundlichen Sites.
Craft könnte eine gute Wahl sein für Webdesigner, die sich im Aufsetzen einer neuen Site stark im Thema Template engagieren wollen. Der gesamte Ansatz von Craft ist sehr minimalistisch und reduziert, aber dadurch flexibel dank des Einsatzes der Twig-Template-Engine.

Allerdings darf man von Craft nicht den WordPress-Komfort erwarten, sondern muss sich um das Templating selbst kümmern, was einiges an Zeit erfordert, um sich mit dem System beschäftigen zu können. Schnell-Veröffentlichen ist bei Craft nicht der Schwerpunkt. Das kann Koken besser.
Mit Anchor geht Veröffentlichen schnell
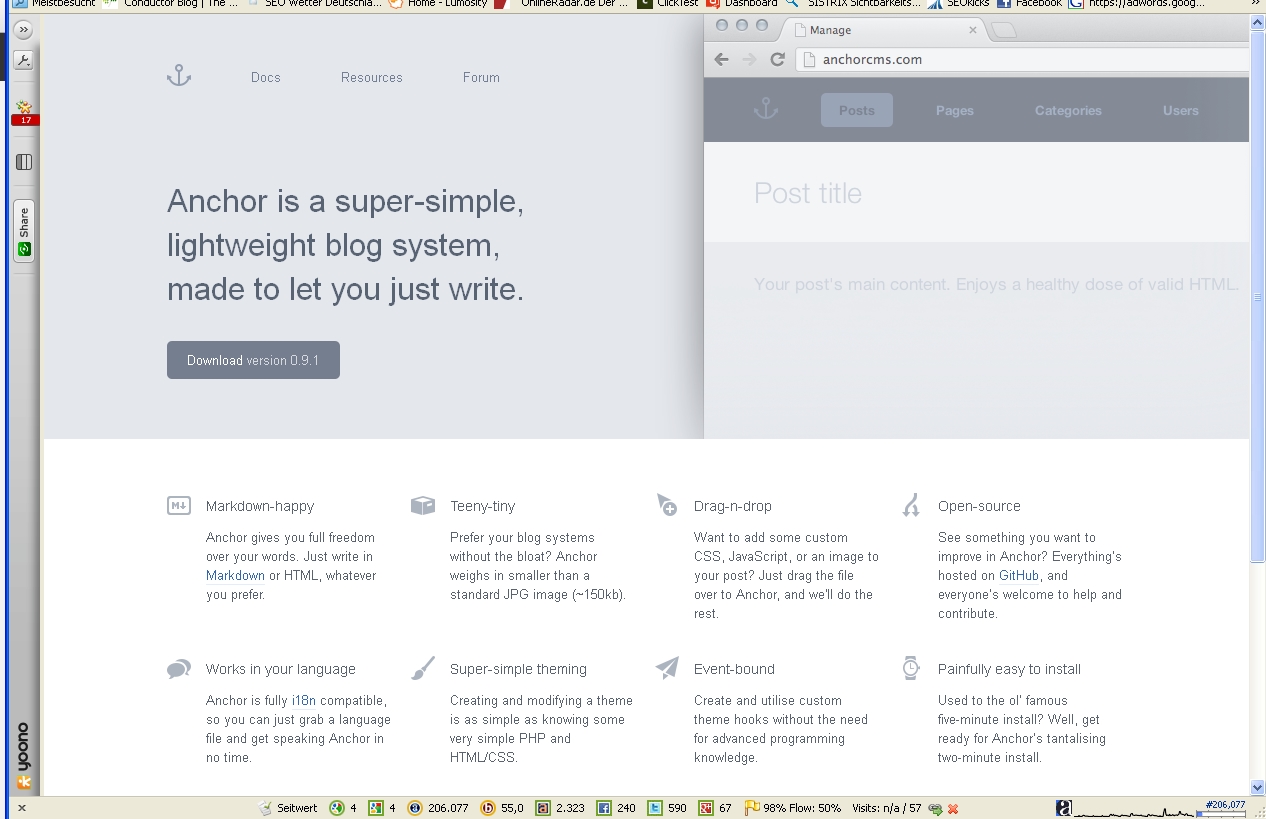
Neu auf dem CMS-Markt ist auch ein Produkt namens Anchor, das derzeit in Version 0.9.1 vorliegt.
Wir haben mit Google’s Chrome Browser getestet und Probleme gehabt, da Mausklicks nicht erkannt wurden. Die Ursache haben wir nicht recherchiert, sondern sind erstmal auf Firefox ausgewichen. Damit ging die Installation schnell und problemlos von statten. Der Installationsprozess ist ganz gewöhnlich: Datenbank anlegen, Dateien downloaden, entpacken, hochladen, Domain aufrufen und den Installationsanweisungen folgen (Datenbankparameter eintragen, Adminzugang und Passwort anlegen etc.).

Komfortabel empfanden wir, dass im Rahmen der Installation passende Modrewriteeinträge angezeigt werden, die man in eine .htaccess Datei einkopiert. Dann werden auch die URLs freundlich. Das geht bei goneo ohne Probleme.
Hübsch ist auch, dass es eine deutsche Sprachversion gibt.


Auch dieses CMS ist eindeutig ein System, das vorrangig für Blogger interessant ist. Es st schnell aufgesetzt und erlaubt schnelle Publikation. In der Grundausstattung präsentiert es sich auch eher minimalistisch.
Hier ist die Testinstallation auf einem goneo Managed Server.
Publizieren ganz anders mit Dropplets
Das neue CMS Dropplets fällt auf, weil das Bedienkonzept ein ganz anderes ist: Man erstellt mit einem Editor seiner Wahl Dateien mit dem mittels Markdown ausgezeichnetem Text. Die Datei speichert man lokal ab.
Die fertige Datei zieht man in das Dropplet Dashboardfenster und lässt sie dort „fallen“. Damit ist die Datei veröffentlicht.

Es gibt standardmässig eine Anbindung an Twitter. Von dort wird auch ein Author-Thumbnail gezogen.
Dropplets war auf einem goneo Server sehr einfach aufzusetzen. Auf der Dropplets Website steht, dass man dafür nur 30 Sekunden braucht. Das könnte hinkommen. Eine MySQL Datenbank braucht man gar nicht.

Hier finden Sie die lauffähige Testinstallation von Dropplets auf einem Managed Server.
Die Veröffentlichungsgeschwindigkeit ist unübertroffen. Allerdings ist kein Editor eingebaut, so dass man einen eigenen Editor auf Betriebssystembasis braucht. Dies kann ein einfacher Texteditor sein. Natürlich ist es dann hilfreich, wenn man die Markdown-Auszeichnungen kennt. Diese sind nicht schwer zu merken. Das Schöne an Texten mit Markdown ist: Man kann sie im „Rohszustand“ gut lesen, viel besser als die HTML-Suppe und die Konvertierung in HTML ist wenig aufwändig.
Welche CMS setzen sich durch?
Leider lässt sich nur schwer abschätzen, ob und wie schnell sich ein neues System etablieren kann. Typo3, Joomla! und WordPress sind sehr weit verbreitet und setzen Standards, aber für viele Szenarien sind heute Alternativen erforderlich.
Zum einen gibt es den Trend, dass die Webnutzung sich hin zu einer mobilen Nutzung auf Tablets und Smartphones verlagert. Der Weg, der sich abzeichnet ist, dass man nicht einen kompletten Mobilauftritt entwirft und mit einer Browserweiche die entsprechende Version anbietet oder versucht, komplexe Templates zu erstellen, die sich responsiv verhalten und die Blöcke anders umbricht.
Statt dessen versuchen viele einfach die Mobilnutzer als Target zu definieren und in einer Art Kompromiss die Browserversion für den Big Screen auf dem Büroschreibtisch optisch reduziert zu lassen. Das kann man dann als Minimalismus durchgehen lassen.
Folge: Auf einem Tablet sieht die Seite toll aus, auf dem Big Screen eher zu leer. Für viele Anwendungen ist Minimalismus sicher ungeeignet, weil man die ganzen Features nicht unterbringen kann. Für Text-, Bild-, Video-Contents, die hauptsächlich zu konsumieren, zu sharen oder zu liken sind, aber gut geeignet.
Natürlich bekommt man so etwas auch mit WordPress und Co hin, doch muss man dann die Grundinstallation anpassen, die richtigen Plugins suchen und andere Dinge unternehmen. Wer nur Bild-Text-Contents schnell publizieren will, sollte sich diese neuen CMS durchaus schon einmal ansehen.
Hallo Goneo-Team,
von zweien der hier vorgestellten CMS habe ich bereits gehört: Anchor und Koken. Und ich finde diese minimalistischen Systeme wirklich aufregend. Leider ist mir Anchor noch etwas zu unvollständig, vor allem was die Dokumentation zur Anpassung angeht. Daher werde ich damit noch etwas warten müssen.
Mir ist da allerdings noch ein weiteres System in die Augen gesprungen: Ghost CMS. Es gibt da allerdings nur ein Problem: Es setzt auf node.js.
Und hier möchte ich ein Problem ansprechen: Ich finde es sehr schade, dass man bei Hosting-Angeboten – egal bei welchem Anbieter – auf die Techniken PHP und MySQL beschränkt ist. Ja, es gibt noch Perl und Python, aber mit den Sprachen kann ich nicht wirklich etwas anfangen.
Managed Server halte ich für einige Fälle, z. B. auch bei besagtem Ghost CMS, für etwas überdimensioniert. Außerdem ist die Konfiguration bedeutend komplexer (das geht weit über Webdesign und JavaScript-Programmierung hinaus) und sie lassen sich auch „kaputtkonfigurieren“. Mir ist das aus diesen Gründen auch zu heikel – auch wenn ich bereits Erfahrungen mit Linuxsystemen gesammelt habe.
Ich würde es daher begrüßen, wenn neben den etablierten Standardsystemen auch – gerne auch gegen einen kleinen Aufpreis – Alternativen angeboten werden. Z. B. besagtes node.js sowie NoSQL-Datenbanken wie MongoDB. Letzteres auch in Verbindung mit PHP, da es dort bereits Funktionen zur Interaktion mit dieser Datenbank gibt.
Wäre es möglich, solche Alternativen irgendwann in euer Angebot mit aufzunehmen? Solange Konkurrenten nicht mitziehen, wäre dies außerdem ein gewisses Alleinstellungsmerkmal für euch 😉 Ich würde es auf jeden Fall begrüßen, wenn die Auswahl etwas abwechslungsreicher wird und dadurch vielleicht neue Entwicklungen entstehen.
Viele Grüße
Andreas
Hallo @Andreas Linnert, wir müssen als Anbieter natürlich auch immer entscheiden, welche Komplexität erforderlich ist, um auch „exotischere“ Systeme anzubieten und wie sich das Investment in diese Kompexität refinanzieren lässt.
Normalerweise gehen wir so vor, dass wir die Aufwände evaluieren und dann auch anhand der Erfahrungswerte mit Updatezyklen, Stabilitäten etc. entscheiden, ob wir ein Feature anbieten wollen.
Wir werden also folgendes tun: Uns Ghost CMS ansehen und herausfinden, welche Aufwände hinter der node.js Bereitstellung stecken. Den Trend zu serverseitigem Javascript sehen wir schon. Mal sehen, was machbar ist.
Im Datenbankbereich ist tatsächlich Mongo DB schon aufgefallen. Zur Zeit sehen wir das so, dass der Paradigmenwechsel von MySQL auf weniger bzw. freier strukturierte DB – Formate (Stichwort NoSQL) noch etwas unübersichltich ist. Insofern ist für uns die Open Source Szene immer ein gewisser Gradmesser. Bisher scheint es noch keine „schlüsselfertige“ Anwendung auf Open Source Basis zu geben, die auf MongoDB aufsetzt. Daher befürchten wir, dass so ein Featire ähnlich wie Python ein Schattendasein fristet, aber über Zeit auch immer mit geupdated und gepflegt werden muss.
Ich beschäftige mich zur Zeit mit dem CMS GP Easy. Ein CMS ohne Datenbankvoraussetzung und wie ich finde eines der besten mit, wenn es um die Bedienbarkeit für den einfachen Nutzer geht.
http://gpeasy.org
Hallo,
wie sieht es denn mitlerweile mit Node bzw. Ghost CMS aus?
Gruß,
Simon
Ich habe gesehen, dass es zu Ghost ein Update gab. Vor einiger Zeit habe ich Ghost auf einem Vserver installiert und ein wenig damit rumngespielt. Zum damaligen Zeitpunkt war die Anwendung noch nicht in einem Zustand, um damit produktive Websites zu generieren.
Mit der aktuellen Hostingstruktur (L.A.M.P.) ist ghost wenig verträglich. Node.js fungiert selbst als Webserver und wäre auf Port :80 unverträglich mit dem Apache-Webserver. Was man sich vorstellen könnte, wäre ein Managed Ghost Produkt, aber zur Zeit ist ghost noch meiner Ansicht nach zu beta dafür.
Moin,
Auch wenn der Artikel schon etwas älter ist… Koken ist Tod.
Eine gute Alternative dazu ist jedoch Photo.gallery
Ein Blick lohnt sich.