Anatomie: Der grundsätzliche Aufbau einer Website
Typische Elemente eines Webauftritts
Ein erfolgreicher Webdesignentwurf basiert auf der Anordnung von Elementen, der Farbpalette, dem Gleichgewicht, Kontrast, Typografie und Navigation. Ein effektives Webdesign sollte sowohl ästhetisch ansprechend als auch funktional sein und vor allem sollte es die Botschaft und die Werte des Unternehmens widerspiegeln. Wie könnte ein Design aussehen? Hier ein prototypischer Aufbau für eine Produkt- oder Dienstleistungsseite:
Die Home-Seite oder Startseite
Oben auf der Seite befindet sich das Hauptmenü zur Navigation mit den Kategorien. Häufig findet man hier:: Home, Funktionen, Preise, FAQ und Kontakt. Rechts oben befindet sich eine Schaltfläche, die den Webseitenbesucher oder die -besucherin zu Interaktion aufruft. "Jetzt kaufen" ist beispielsweise ein solches Element.
Der Hauptschwerpunkt der Startseite ist oft ein großer, auffälliger Hero-Banner, der die wichtigsten Vorteile der Dienstleistung oder eines Produkts hervorhebt. Auch hier könnte man eine Handlungsaufforderung wie "Jetzt starten" mit einer Schaltfläche (Button) platzieren.
Funktionen-Seite
Diese Seite präsentiert verschiedene Funktionen eines Produkts in einer sauberen und übersichtlichen Weise. Jede Funktion wird zusammen mit einer kurzen Beschreibung und einem entsprechenden Icon dargestellt. Eine gut gestaltete Infografik kann dazu beitragen, die Funktionsweise des Produkts zu visualisieren.
Die Preise-Seite
Hier wird der Preis hervorgehoben. Es könnte hilfreich sein, zusätzliche Informationen zu bieten, wie z.B. was im Preis enthalten ist, Zahlungsmöglichkeiten und eine FAQ-Sektion für die Kosten.
FAQ-Seite
Diese Seite beantwortet die häufigsten Fragen, die Kunden haben könnten. Sie könnte in verschiedene Abschnitte unterteilt sein, um den Benutzern das Auffinden der benötigten Informationen zu erleichtern.
Kontakt-Seite
Hier finden Benutzer alle Kontaktinformationen, einschließlich Telefonnummer, E-Mail-Adresse und eine Karte mit der Firmenadresse. Es könnte auch ein Kontaktformular geben, um es den Benutzern zu erleichtern, eine Anfrage zu senden.
Die gesamte Website sollte ein modernes, sauberes Design mit einer leicht zu lesenden Schriftart und einer kontrastierenden Farbpalette haben, um sicherzustellen, dass die Texte leicht lesbar sind. Das Layout sollte responsiv sein, um sicherzustellen, dass die Website auf allen Geräten gut aussieht und funktioniert.
SEO-Strategie
Die SEO-Strategie sollte Keywords enthalten, die relevant für das Produkt und seine Funktionen sind, sowie für die Zielgruppe. Die Seitentitel, Meta-Beschreibungen und Alt-Texte für Bilder sollten alle optimiert sein. Es wäre auch gut, einen Blog-Bereich zu haben, um regelmäßig frischen und hochwertigen Inhalt zu liefern, der für SEO wichtig ist. Der Inhalt könnte Tipps und Tutorials zu easyPage sowie relevante Themen aus der Branche umfassen.
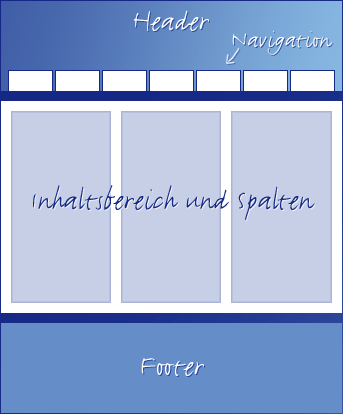
Die Bereiche einer Webseite (Einzelseite)
Der Header
Der obere Teil der einzelnen Webseiten wird "Kopfbereich" genannt. Manche bevorzugen den englischen Begriff "Header" ohne, dass der
<head> -Bereich des HTML-Konstrukts gemeint wäre.

Der Header ist über alle Seiten des Webauftritts gleich.
Typische Elemente des Headers sind ein Logo links oben. Dies ist ein kleineres Bild oder eine Grafik auf farbigem Hintergrund. Dieses Bild bzw. diese Grafik symbolisiert die Firma, das Anliegen der Website oder das zentrale Thema.
Inhaltebereich
Im Inhaltebreich (oft: "Body") unter dem Header wird man typischerweise den Titel der Website finden. Oft besteht der obere Bereich aus einer einzigen großen Grafik oder einem attraktiven Bild, auf das eine augenfällige Überschrift und eventuell eine Handlungsaufforderung geschrieben ist.
Aufteilung des Inhaltsbereichs
Es gibt verschiedene Ansätze zur Aufteilung der Seite im Body-Bereich. Gängig sind eine, zwei oder drei Spalten, die Inhalte aufnehmen. Zusammengehörigen Inhaltselemente werden oft in einer (umrahmten) Box gehalten.
Dieser Bereich der Webseite kann im Prinzip beliebig lang sein.
Besonders Portale, die sich der Aggregation von vielen diversifizierten Inhalten gewidmet haben, neigen dazu, nur kleine Informationshäppchen (Teaser) auf der ersten Seite zu zeigen. Daher findet man auf solchen Seiten oft noch ein Untermenü. Für monothematische Webseiten ist dies aber nicht empfehlenswert.
Footer
Analog zum Header finden Sie im unteren Bereich der Webseite einen "Footer". Dieser Fußbereich ist ebenfalls über alle Einzelseiten gleich und enthält einige typische Elemente wie einen Link zum Impressum (als Websitebetreiber haben Sie normalerweise die Pflicht, im Rahmen eines Impressums mitzuteilen, wer für Site verantwortlich ist), eine Datenschutzerklärung und andere nötige Hinweise.
Mehr Know How - Inhalt
Unternehmensdarstellung und Corporate Site | Leads generieren | E-Commerce | Community und Kommunikation | Vermittlung aktueller Informationen | Mischformen
Webhosting-Pakete | Software | Dynamische Websites | Content Management Systeme | Website veröffentlichen | PHP | Datenbanken | E-Mail als Teil des Webhosting-Pakets | E-Mail-Clients | Webmail
Website entwickeln: Phase 1: Ziele festlegen | Phase 2: Inhalte gliedern | Phase 3: Layout entwicklen
Standards im Web | Webdesign | Schematischer Aufbau einer Webseite | Umsetzung in HTML, CSS, Javascript | Navigationsmenü | Neue Website planen | Zielplanung | Features und Funktionen planen | Website erstellen | Usability | Designkriterien | User Experience | WordPress als CMS | Joomla als CMS | easyPage Websitebuilder | Website veröffentlichen
Website betreiben: Erfolgskriterien | Verlinkungsstrategien | Suchmaschinenoptimierung I | Suchmaschinenoptimierung II | Erfolgsmessung | Webanalyse und Trafficmessung | Traffic generieren | Zusammenfassung